jquery에서 이벤트를 금지하는 방법: 1. unbind() 메서드를 사용합니다. 구문은 "element object.unbind(forbidden event)"입니다. 2. off() 메서드를 사용하면 구문은 "element object.off입니다. (금지된 이벤트)" 이벤트 또는 네임스페이스)", 이 메서드는 일반적으로 on() 메서드를 통해 추가된 이벤트 핸들러를 제거하는 데 사용됩니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
1. unbind() 메서드
unbind() 메서드는 선택한 요소의 이벤트 핸들러를 제거합니다.
이 메소드는 이벤트 핸들러 전체 또는 선택된 이벤트 핸들러를 제거하거나, 이벤트 발생 시 지정된 함수의 실행을 종료할 수 있습니다.
이 방법은 이벤트 객체를 통해 이벤트 핸들러의 바인딩을 해제할 수도 있습니다. 이 메서드는 이벤트 자체를 바인딩 해제하는 데에도 사용됩니다(예: 이벤트가 특정 횟수만큼 트리거된 후 이벤트 핸들러 삭제).
참고: 매개변수가 지정되지 않으면 unbind() 메서드는 지정된 요소에 대한 모든 이벤트 핸들러를 제거합니다.
참고: unbind() 메서드는 jQuery가 추가한 모든 이벤트 핸들러에 대해 작동합니다.
Syntax
$(selector).unbind(event,function,eventObj)
event 선택사항. 요소에서 제거할 하나 이상의 이벤트를 지정합니다. 여러 이벤트 값을 공백으로 구분합니다. 이 매개변수만 지정하면 지정된 이벤트에 바인딩된 모든 함수가 제거됩니다.
기능은 선택사항입니다. 요소에서 지정된 이벤트를 바인딩 해제하는 함수의 이름을 지정합니다.
eventObj 선택 사항입니다. 사용할 제거된 이벤트 개체를 지정합니다. eventObj 매개변수는 이벤트 바인딩 함수에서 가져옵니다.
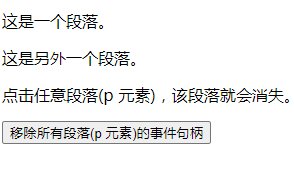
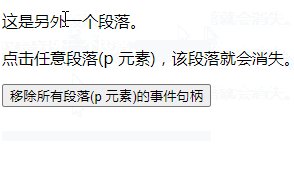
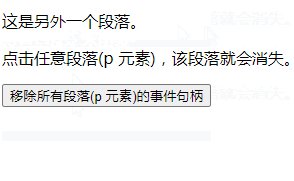
예제는 다음과 같습니다.
출력 결과:

2.off() 메소드
off() 메소드는 일반적으로 on() 메소드를 통해 추가된 이벤트 핸들러를 제거하는 데 사용됩니다.
Syntax
$(selector).off(event,selector,function(eventObj),map)
이벤트가 필요합니다. 선택한 요소에서 제거할 하나 이상의 이벤트 또는 네임스페이스를 지정합니다. 여러 이벤트 값을 공백으로 구분합니다. 유효한 이벤트여야 합니다.
선택기는 선택 사항입니다. 이벤트 핸들러를 추가할 때 on() 메서드에 처음 전달되는 선택기를 지정합니다.
function(eventObj) 선택 사항입니다. 이벤트가 발생할 때 실행할 함수를 지정합니다.
map은 요소에 추가할 하나 이상의 이벤트와 이벤트가 발생할 때 실행할 함수를 포함하는 이벤트 맵({event:function, event:function, ...})을 지정합니다.
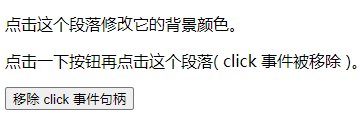
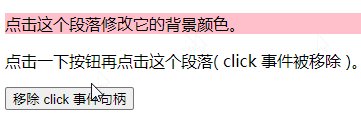
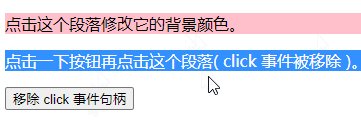
예제는 다음과 같습니다.
출력 결과:

추천 관련 동영상 튜토리얼:jQuery 동영상 튜토리얼
위 내용은 Jquery에서 이벤트를 금지하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




