두 가지 방법: 1. attr()을 사용하고 클래스 속성에 값을 추가하기만 하면 됩니다. 구문은 "element object.attr("class","class name");"입니다. 2. addClass()를 사용하여 하나 이상의 클래스를 추가합니다. 구문은 "element object.addClass("class name")"입니다. 여러 클래스를 추가하는 경우 클래스 이름을 공백으로 구분합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery에서 클래스를 추가하는 두 가지 방법
1. attr()
attr()을 사용하여 선택한 요소의 속성 값을 설정하고 속성이 "class"인 경우 클래스를 추가합니다. .
이 방법은 이전에 수업이 없을 때 새로운 수업을 추가하는 데 사용됩니다.
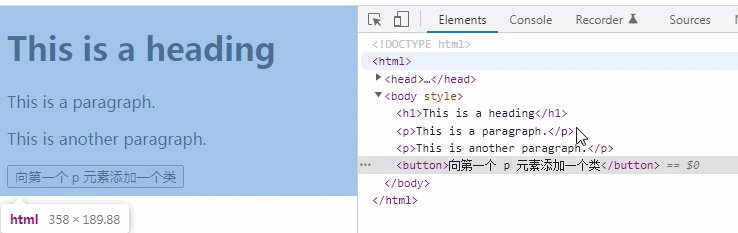
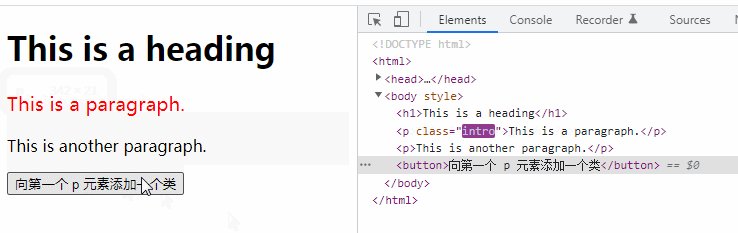
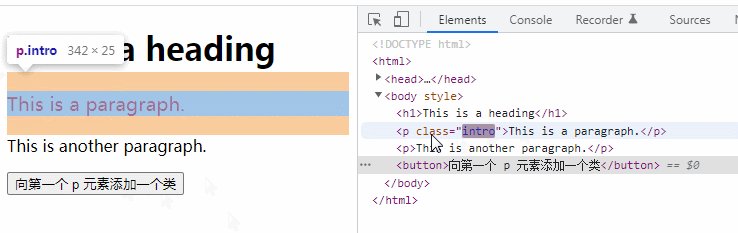
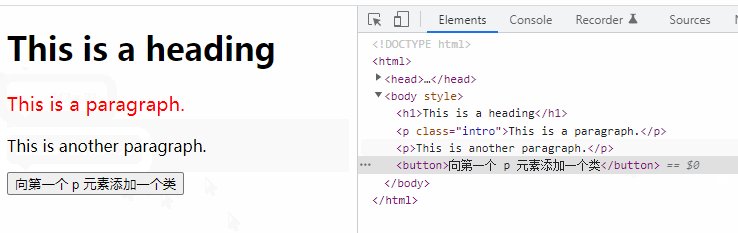
예: 첫 번째 p 요소에 클래스 추가
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p:first").attr("class","intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>向第一个 p 元素添加一个类</button>
</body>
</html>
2 addClass()
addClass() 메서드를 사용하여 선택한 요소에 하나 이상의 클래스를 추가합니다.
이 방법은 기존 클래스 속성을 제거하지 않고 하나 이상의 클래스 속성만 추가합니다. 여러 클래스를 추가해야 하는 경우 클래스 이름을 공백으로 구분하세요.
예: 두 번째 p 요소에 클래스 추가
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p:nth-child(3)").addClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>一个大标题</h1>
<p>第一个段落</p>
<p>第二个段落</p>
<p>第三个段落</p>
<button>向第二个 p 元素添加一个类</button>
</body>
</html>[추천 학습: jQuery 비디오 튜토리얼, 웹 프론트엔드 비디오]
위 내용은 Jquery에 클래스를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


