Css 하단 이중 획은 "border-bottom-style" 속성으로 요소의 하단 테두리 스타일을 설정하는 데 사용됩니다. 속성 값을 "double"로 설정하면 이중 실선 테두리를 추가할 수 있습니다. 즉, 이중 획 효과입니다. 구문은 "border-bottom-style:double"입니다.
이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 하단 이중 스트로크는 "border-bottom-style" 속성입니다.
border-bottom-style 속성은 요소의 하단 테두리 스타일을 설정하는 데 사용됩니다.
이 속성의 값을 "double"로 설정하면 요소 하단에 이중 실선 테두리를 추가할 수 있습니다. 이중 스트로크 효과를 얻으려면.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.double {
border-bottom-style: double;
}
</style>
</head>
<body>
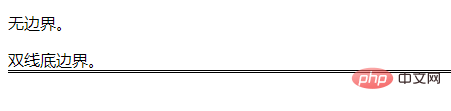
<p>无边界。</p>
<p class="double">双线底边界。</p>
</body>
</html> 로그인 후 복사
설명: double 외에도 border-bottom-style 속성의 값에는
valueExplanation 이 있습니다. 테두리 없음을 지정하세요 은 "없음"과 동일합니다. 테두리 충돌을 해결하기 위해 숨김이 사용되는 테이블에 적용되는 경우는 제외됩니다. 점선 테두리 지정 점선 테두리 지정 solid 테두리 지정 정의 이중선. 이중선의 너비는 border-width 값과 동일하며 3차원 다이아몬드 테두리를 정의합니다. 효과는 border-color 값에 따라 다릅니다. 은 3차원 오목 테두리를 정의합니다. 효과는 border-color 값에 따라 다릅니다. 은 3차원 볼록 테두리를 정의합니다. border-color<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.dotted {
border-bottom-style: dotted;
}
p.dashed {
border-bottom-style: dashed;
}
p.solid {
border-bottom-style: solid;
}
p.groove {
border-bottom-style: groove;
}
p.ridge {
border-bottom-style: ridge;
}
p.inset {
border-bottom-style: inset;
}
p.outset {
border-bottom-style: outset;
}
</style>
</head>
<body>
<p class="dotted">点底边界。</p>
<p class="dashed">虚线底边界。</p>
<p class="solid">实线底边界。</p>
<p class="groove">凹槽底边界。</p>
<p class="ridge">垄状底边界。</p>
<p class="inset">嵌入底边界。</p>
<p class="outset">外凸底边界。</p>
</body>
</html> 로그인 후 복사
값에 따라 효과가 달라집니다. (동영상 공유 학습:
, 웹 프론트엔드)
위 내용은 CSS 하단의 이중 스트로크 속성은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
저자별 최신 기사
2023-04-26 17:59:18
2023-04-26 17:47:48
2023-04-26 17:41:42
2023-04-26 17:37:05
2023-04-26 17:31:25
2023-04-26 17:27:32
2023-04-25 19:57:58
2023-04-25 19:53:11
2023-04-25 19:49:11
2023-04-25 19:41:54