jquery로 br을 제거하는 방법: 1. br 요소를 가져옵니다. 구문은 "$("br")"이며, 이는 지정된 요소가 포함된 jquery 객체를 반환합니다. 2. 제거() 함수를 사용하여 br 요소 객체를 얻었습니다. 즉, 구문은 "br element object.remove()"이며, 이는 br 요소와 그 안에 있는 모든 텍스트 및 하위 노드를 삭제합니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
remove() 메서드는 모든 텍스트 및 하위 노드를 포함하여 선택한 요소를 제거합니다.
이 방법은 선택한 요소의 데이터와 이벤트도 제거합니다.
구문은
$(selector).remove()
예는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("br").remove();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p><br>
<p>这是另一个段落。</p><br>
<button>移除所有P元素</button>
</body>
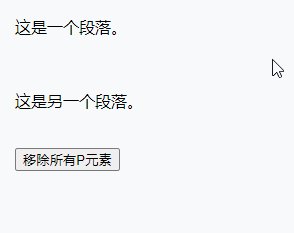
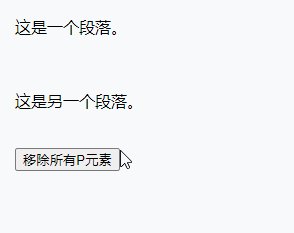
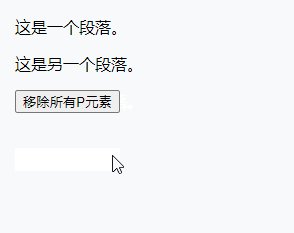
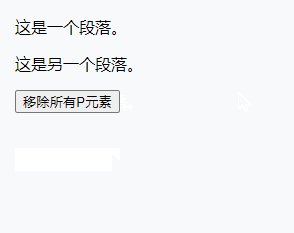
</html>출력 결과:

추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery에서 br을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!