상자에 그림자를 설정하는 CSS3 속성은 "box-shadow"입니다. 이 속성은 테두리 그림자 효과를 얻고 상자 요소에 그림자를 적용하는 데 사용됩니다. 구문은 "상자 그림자: 수평 그림자 수직 그림자 흐림 반경 확장 반경 그림자 색상 투영 모드"입니다. ", 내부 그림자를 얻을 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
상자의 그림자를 설정하는 CSS3의 속성은 "box-shadow"입니다.
box-shadow 속성 - 테두리 그림자 효과 얻기
box-shadow 속성은 텍스트 상자에 그림자를 적용할 수 있으며 그림자의 픽셀 길이, 너비 및 흐림 거리와 색상을 설정할 수 있습니다. 그림자의.
box-shadow는 상자 요소에 그림자를 추가하여 하나 이상의 추가를 지원합니다.
box-shadow: X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色 投影方式;
참고: boxShadow 속성은 상자에 하나 이상의 그림자를 추가합니다. 이 속성은 쉼표로 구분된 그림자 목록으로, 각각 2~4개의 길이 값, 선택적 색상 값 및 선택적 inset 키워드로 지정됩니다. 생략된 길이의 값은 0입니다.

참고: 삽입은 첫 번째 또는 마지막 매개변수에 쓸 수 있으며 다른 위치는 유효하지 않습니다.
X축 오프셋 및 Y축 오프셋 값 (가로 그림자 및 세로 그림자)
X축 오프셋 및 Y축 오프셋 값은 음수로 설정 가능
그림자 흐림 반경:
이 매개변수는 선택 사항입니다. 값이 0이면 그림자에 흐림 효과가 없다는 의미입니다.
그림자 확장 반경:
이 매개변수는 선택사항입니다. 값이 양수이면 전체 그림자가 확장됩니다. .
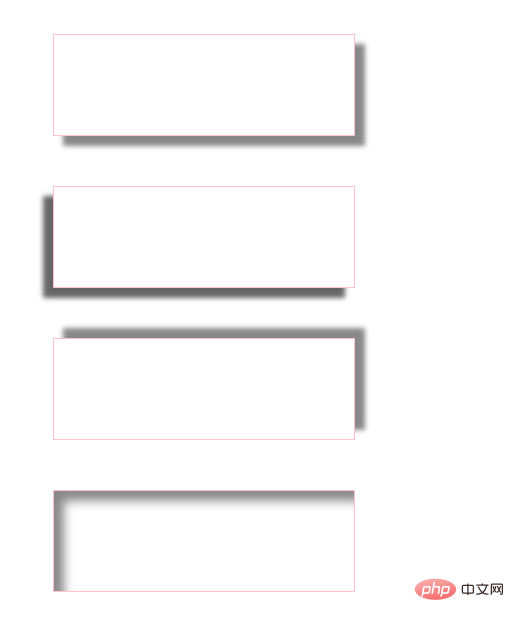
Example
<html>
<head>
<meta charset="utf-8">
<style>
div{
width: 300px;
height: 100px;
background:#fff;
border: 1px solid #FFC0CB;
margin: 50px;
}
.box1 {
box-shadow: 10px 10px 5px #888888;
}
.box2 {
/* X轴偏移量为负数 */
box-shadow:-10px 10px 5px #666;
}
.box3 {
/* Y轴偏移量为负数 */
box-shadow: 10px -10px 5px #888888;
}
.box4 {
/* inset将外阴影改内阴影 */
box-shadow: 10px 10px 10px #888888 inset;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</body>
</html>
(학습 영상 공유: css 영상 튜토리얼, 웹 프론트엔드)
위 내용은 CSS3에서 상자의 그림자 설정 속성은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!