jquery에서 패키징 세트는 "$()" 메서드로 필터링된 요소 집합을 의미하며, 패키징 세트는 객체 배열로 이해될 수 있으며 size() 메서드를 사용하여 개수를 볼 수 있습니다. 포장 세트의 요소. 포장 세트의 요소를 얻으려면 "get(index)" 메소드를 사용하십시오.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
$("exp")를 사용하면 페이지의 요소 그룹이 필터링됩니다. 이 요소 그룹을 래퍼 세트라고 합니다.
패키징 세트는 실제로 배열입니다. size() 메소드를 사용하여 패키징 세트의 요소 수를 볼 수 있습니다. get(index) 메소드를 사용하여 패키징 세트의 요소를 가져올 수 있습니다. js 요소
jQuery 패키징 세트 인덱스는 $() 메서드를 통해 반환되는 요소 집합으로, 일반 JavaScript 배열과 다릅니다. 래퍼 세트에도 후자를 기반으로 하는 일부 초기화 함수와 속성이 있습니다. 두 가지를 비교할 수 있습니다.
jsdiv = document.getElementsByTagName("div");
jqdiv = $("div");
// javascript 元素集
console.log(jsdiv);
// jquery 包装集
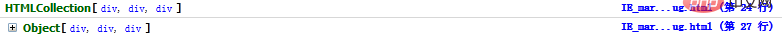
console.log(jqdiv);Firebug를 사용하여 반환된 개체를 디버그하고 확인합니다.

document.getElementsByTagName("div")이 HTMLCollection 요소 집합을 반환하는 것을 볼 수 있습니다. 그리고 $("div")는 객체를 반환합니다. 이 객체에는 jqdiv[n] 메소드를 통해 액세스할 수 있는 세 개의 div 요소가 포함되어 있습니다. 동시에 이 객체에는 일부 속성(예: 길이 속성)도 포함되어 있습니다. (예: add(),append() 메서드) 이러한 메서드와 속성은 모든 패키징 세트에 공통됩니다.
추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 Jquery 래퍼 세트란 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



