이 글은 개발자가 개발 효율성, 미적 측면 등을 개선하는 데 도움이 될 수 있는 몇 가지 VSCode 실용적인 플러그인을 분류하고 요약했습니다. 모든 분들께 도움이 되기를 바랍니다!
![[토혈 요약] 개발 효율성을 향상시키는 데 도움이 되는 가장 포괄적이고 실용적인 VSCode 플러그인!](https://img.php.cn/upload/article/000/000/024/6282495788df8240.jpg)
【추천 학습: "vscode 입문 튜토리얼"】

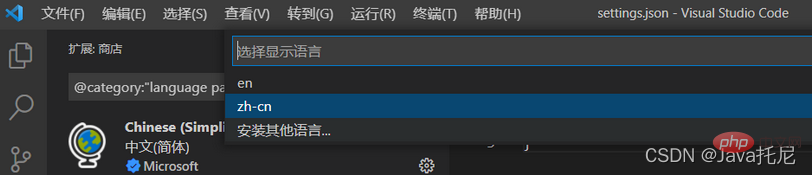
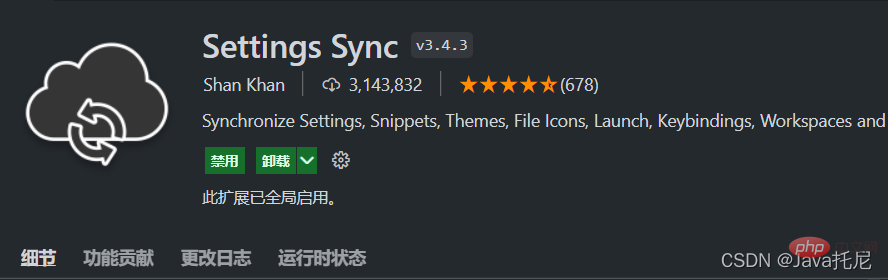
설치 후 단축키 Ctrl+Shift를 누르세요. +P ,
configure language

를 입력하여 vscode 구성을 클라우드에 동기화하거나 vscode를 다시 설치할 때 계정에 로그인하기만 하면 됩니다. 구성 동기화


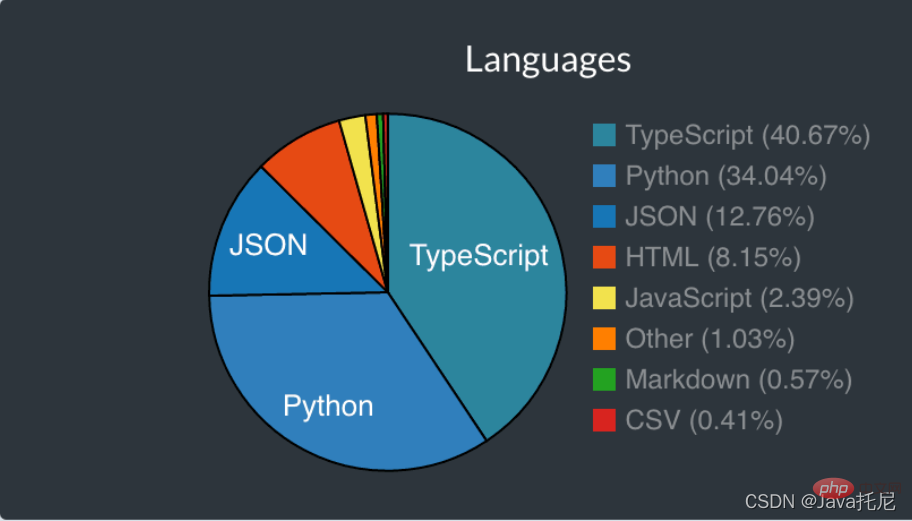
프로그래밍 시간 및 행동 추적 통계


HTML 코드 조각, 이 플러그인은 html 태그에 대한 코드 팁을 제공할 수 있으므로 꺾쇠 괄호를 입력할 필요가 없습니다.
HTML/XML 자동 닫기 태그


괄호는 색상 구분에 사용됨
"workbench.colorCustomizations": {"editorIndentGuide.activeBackground": "#00ffea"}다음을 열 수 있습니다.

vscode에서 인터페이스 디버깅을 수행할 수 있으며 풍부한 API 구성 방법을 제공하므로 편집기를 떠나지 않고도 언제든지 인터페이스 디버깅을 호출할 수 있습니다
새 .http 파일을 생성하고 기본 테스트 코드를 작성하고 요청 보내기를 클릭하면 오른쪽 창에서 인터페이스 반환 결과를 볼 수 있습니다. 아주 좋습니다


파일 비교
import 문에서 npm 모듈을 자동으로 완성할 수 있음
HTML 파일을 브라우저에서 빠르게 열어 미리보기
자동으로 파일 경로를 묻고 다양한 빠른 가져오기 파일 지원
위에 마우스를 올리세요. 시간에 맞춰 미리 보려면 링크 위로 마우스를 가져가세요. Picture
Visual Studio Code에서 GitHub 풀 요청 및 문제 보기 및 관리



GitLens可以帮助您更好地理解代码。快速查看更改行或代码块的对象
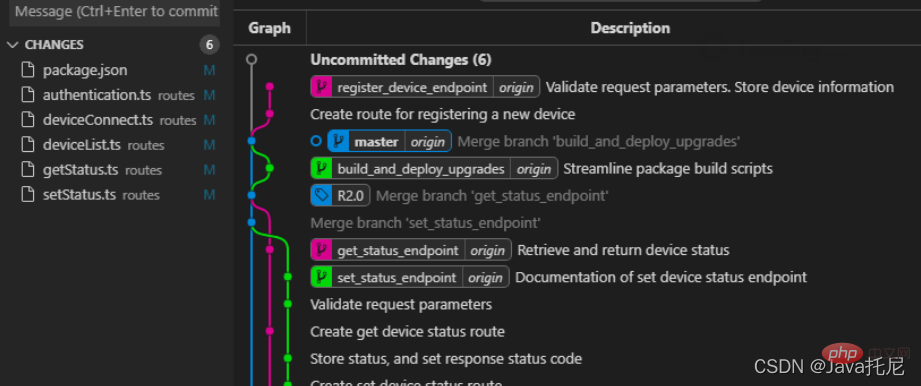
GitHistory可查看和搜索git日志以及图形和详细信息,同时还支持分支比较,分支管理等操作

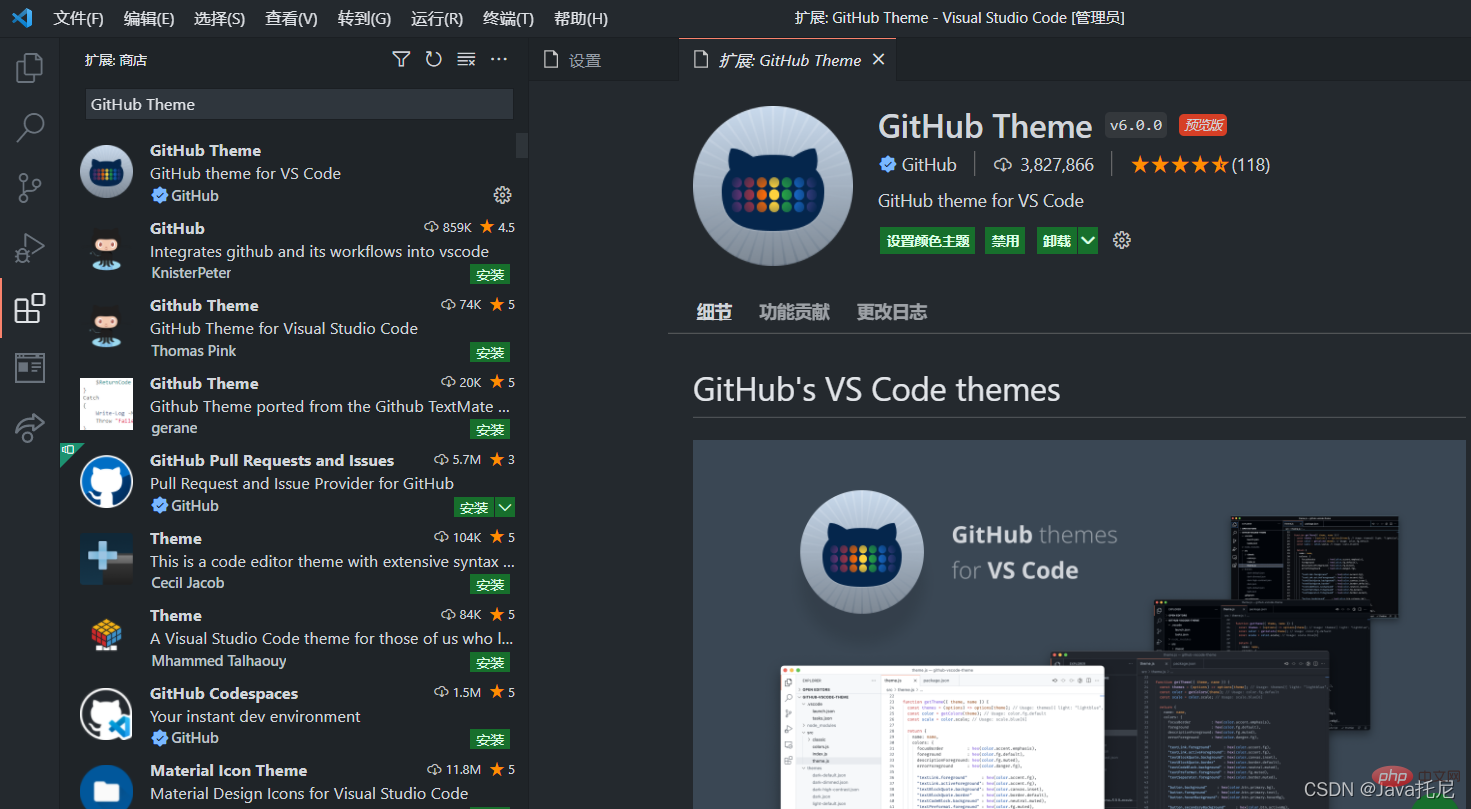
提供了非常漂亮的目录树图标主题

在代码文件右键鼠标一键格式化 html,js,css

VScode官方钦定Vue插件,Vue开发者必备。内含语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger等实用功能
代码风格规范类插件
代码优雅排版
选中代码配合组合键[Ctrl+Shift+p],输入Align即可
丰富注释颜色
自定义样式,需要写入配置代码
配置代码
"better-comments.tags": [ {"tag": "*","color": "#98C379","strikethrough": false,"backgroundColor": "transparent" }]
使用// * 绿色的高亮注释复制代码TODO Tree变量命名规范
会提示对应的不合理原因和改进方案
ES6语法智能提示,以及快速输入
规范js代码书写规则,如果觉得太过严谨,可自定义规则
ts的书写规范,这个插件是一个系列,同时还提供了TSLint (deprecated),TSLint Vue,TSLint Vue-TSX
是拼写检查程序,检查不常见的单词,如果单词拼写错误,会给出警告提示
在vscode中用于生成文件头部注释和函数注释的插件,经过多版迭代后,插件:支持所有主流语言,功能强大,灵活方便,文档齐全,食用简单!
不光如此,还能生成一些特别有意思的注释,比如这一条喷火龙...
可以在vscode里面快乐的书写Markdown,功能强大。丰富的快捷键,边写边看,轻松转化为html或pdf文件
可以在vscode里面快乐的画流程图,新建 .drawio 后缀文件并拖入vscode中
可以将我们的代码转化成一张逼格满满的图片
这款神器可以使您能够与他人实时进行协作式编辑和调试
更多关于VSCode的相关知识,请访问:vscode教程!
위 내용은 [토혈 요약] 개발 효율성을 향상시키는 데 도움이 되는 가장 포괄적이고 실용적인 VSCode 플러그인!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!