jquery에서는 die() 메서드를 사용하여 라이브 이벤트를 취소할 수 있습니다. 이 메서드는 live() 메서드에 바인딩된 지정된 이벤트를 제거할 수 있습니다. 구문은 "$(selector).die("이벤트 이름", "처리 함수 이름" )"; die() 메서드의 두 매개 변수를 모두 생략할 수 있으며, 이렇게 하면 바인딩된 모든 라이브 이벤트가 제거됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.7.0, Dell G3 컴퓨터.
라이브 이벤트를 취소하려면 die() 메서드를 사용하세요.
die() 메서드는 live() 메서드를 통해 선택한 요소에 추가된 하나 이상의 이벤트 핸들러를 제거합니다.
간단히 말하면 die() 메서드는 live() 메서드에 바인딩된 지정된 이벤트를 제거할 수 있습니다.
구문:
$(selector).die(event,function)
| Parameters | Description |
|---|---|
| event | 선택 사항입니다. 제거할 하나 이상의 이벤트 핸들러를 지정합니다. 여러 이벤트 값을 공백으로 구분합니다. 유효한 이벤트여야 합니다. |
| 기능 | 선택 사항입니다. 제거할 특정 기능을 지정합니다. |
참고: die() 메서드는 jQuery 버전 1.7에서 더 이상 사용되지 않으며 버전 1.9에서 제거되었습니다.
예제 1: live() 메서드를 통해
요소에 추가된 모든 이벤트 핸들러 제거
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://apps.bdimg.com/libs/jquery/1.7.0/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("p").live("click", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("p").die();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>点击任意一个段落,使其消失。</p>
<button>移除click事件</button><br><br>
<div>p 元素的click事件通过 live() 方法来添加</div>
</body>
</html>
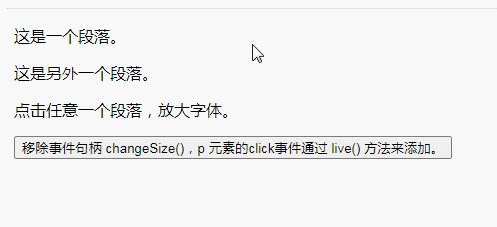
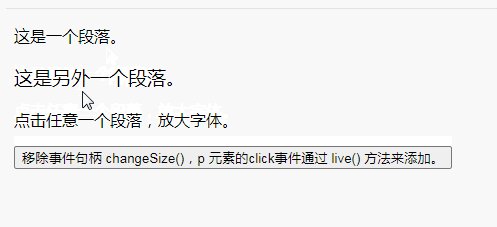
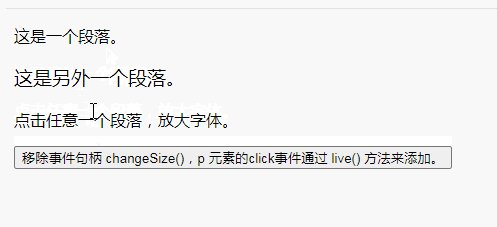
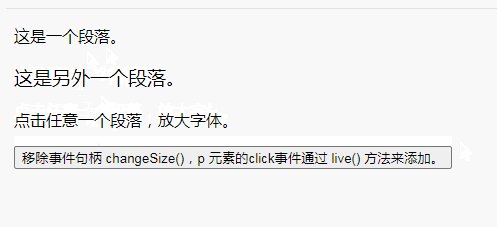
예제 2: die() 메서드를 사용하여 선택한 요소 핸들러에서 지정된 이벤트 하나만 제거
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://apps.bdimg.com/libs/jquery/1.7.0/jquery.min.js"></script>
<script>
function changeSize() {
$(this).animate({
fontSize: "+=3px"
});
}
function changeSpacing() {
$(this).animate({
letterSpacing: "+=2px"
});
}
$(document).ready(function() {
$("p").live("click", changeSize);
$("p").live("click", changeSpacing);
$("button").click(function() {
$("p").die("click", changeSize);
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>点击任意一个段落,放大字体。</p>
<button>移除事件句柄 changeSize(),p 元素的click事件通过 live() 方法来添加。</button><br><br>
</body>
</html>
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 jquery에서 라이브 이벤트를 취소하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




