3가지 방법: 1. "element object.val("new value")"를 사용하여 값 속성을 수정합니다. 2. "element object.attr("value","new value")"를 사용하여 값을 수정합니다. 3. "element object.removeAttr("value")"를 사용하여 값 속성을 삭제합니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
HTML 값 속성
값 속성은 요소의 값을 지정합니다. 값 속성은 다양한 입력 유형에 따라 다르게 사용됩니다.
"버튼", "재설정", "제출" 유형 - 버튼의 텍스트 정의
"텍스트", "비밀번호", "숨김" " 유형 - 입력 필드의 초기(기본값) 값을 정의합니다.
"체크박스", "라디오", "이미지"의 경우 유형 - 다음과 같은 경우 양식의 작업 URL로 전송될 입력 요소와 관련된 값을 정의합니다. 양식이 제출되었습니다.
및 에는 값 속성이 필요합니다. 값 속성은 에 적용되지 않습니다.
jquery에서 값 속성을 변경하는 3가지 방법:
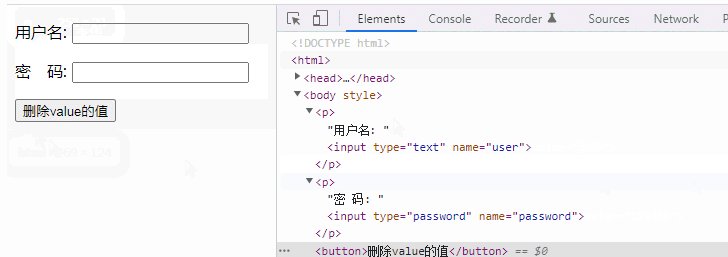
val()을 사용하여 값 속성의 값을 수정합니다.
attr()을 사용하여 값 속성의 값을 수정합니다
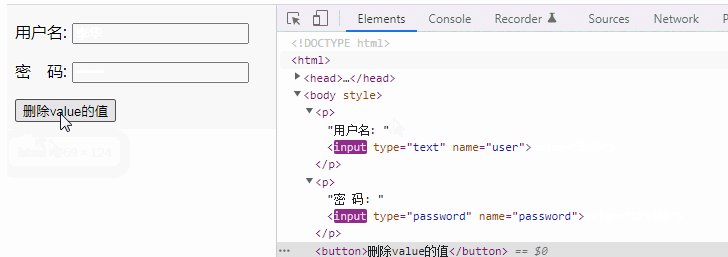
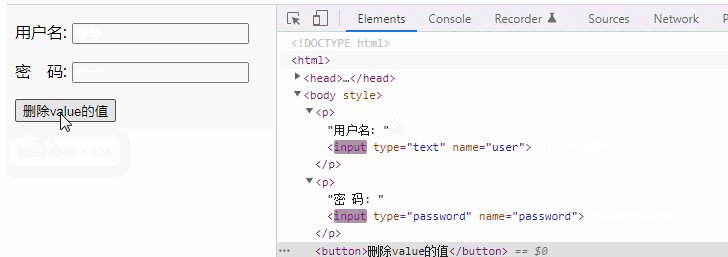
removeAttr()을 사용하여 값 속성을 삭제합니다.
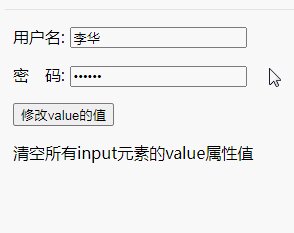
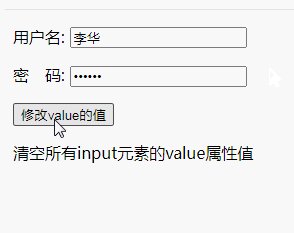
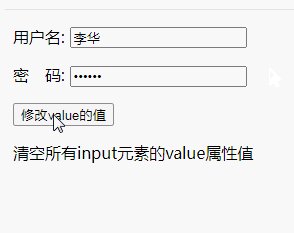
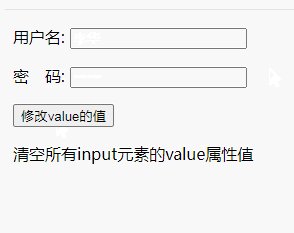
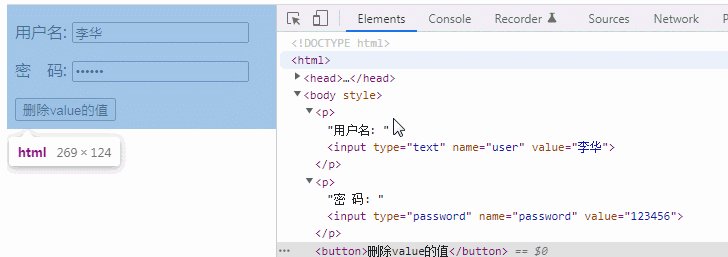
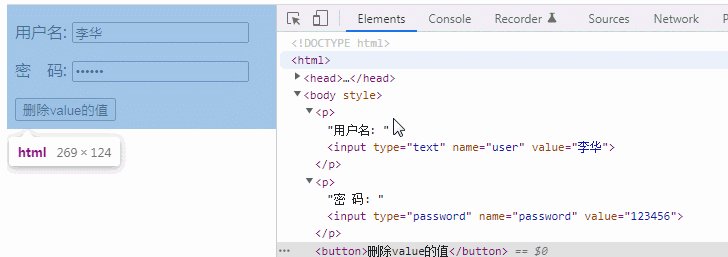
예: 값 속성의 값을 지웁니다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").val("");
});
});
</script>
</head>
<body>
<p>用户名: <input type="text" name="user" value="李华" /></p>
<p>密 码: <input type="password" name="password" value="123456" /></p>
<button>修改value的值</button>
<p>清空所有input元素的value属性值</p>
</body>
</html>
$(document).ready(function() {
$("button").click(function() {
$("input").attr("value","hello");
});
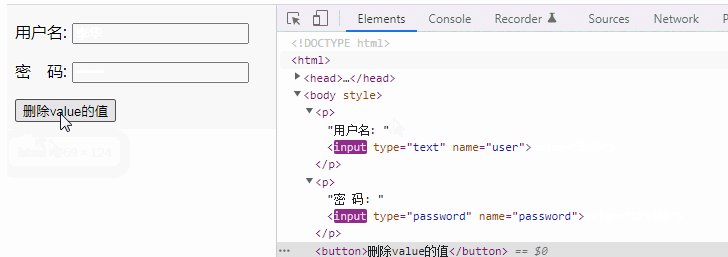
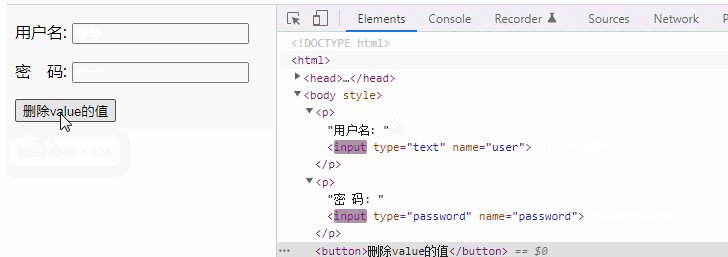
});3.removeAttr()을 사용하여 값을 삭제합니다. attribute

$(document).ready(function() {
$("button").click(function() {
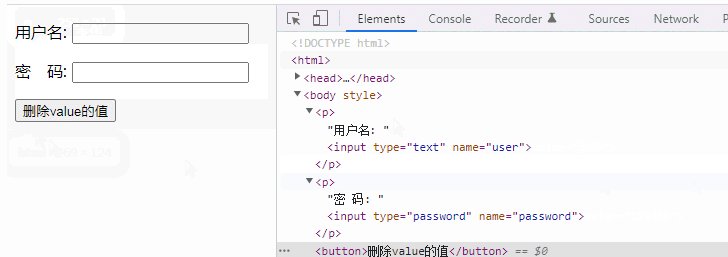
$("input").removeAttr("value");
});
});의 지정된 속성을 삭제하는 데 사용됩니다.[추천 학습:
jQuery 비디오 튜토리얼,  웹 프론트엔드 비디오
웹 프론트엔드 비디오
위 내용은 jquery에서 값 속성을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



