jquery는 텍스트 내용을 지울 수 있습니다. 지우기 방법: 1. 일반 요소의 텍스트 내용을 지우려면 text()를 사용하십시오. 구문은 "element object.text("")"입니다. 텍스트 내용을 null 허용 문자로 설정하십시오. 양식 요소 입력의 텍스트, 구문 "$("input").val("")".

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
jquery는 텍스트 내용을 지울 수 있습니다.
텍스트 내용을 지우는 경우는 두 가지입니다.
일반 요소의 텍스트 내용 지우기
양식 요소 입력의 텍스트 내용 지우기
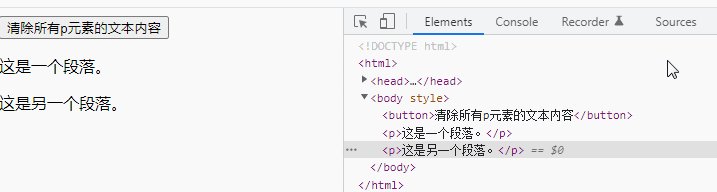
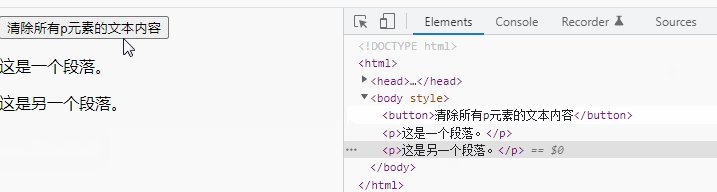
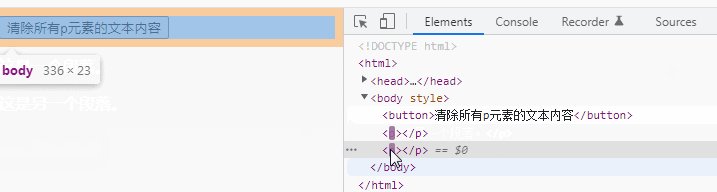
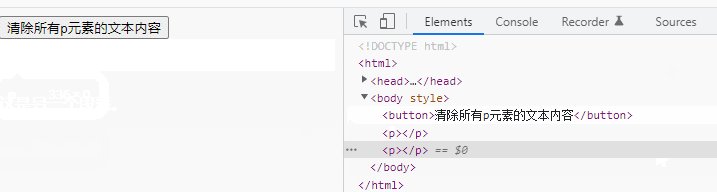
1 텍스트를 지우려면 text()를 사용하세요. 일반 요소의 내용
text()는 요소의 텍스트 내용을 설정할 수 있습니다. 텍스트 내용을 null 허용 문자로 설정하면 됩니다.

2. 양식 요소의 텍스트 내용을 지우려면 val()을 사용하세요. input
val() 메서드는 선택한 요소의 값을 반환하거나 설정합니다. 요소의 값은 value 속성을 통해 설정됩니다. 이 방법은 주로 입력 요소에 사용됩니다.
val()을 사용하여 텍스트 내용을 null 허용 문자로 설정하여 지울 수 있습니다.
확장 지식:
요소 콘텐츠를 설정하고 html() 메서드도 있습니다.
그러나 이 메소드로 설정되거나 반환되는 콘텐츠는 텍스트와 HTML 태그가 포함된 콘텐츠입니다.
【추천 학습:jQuery 동영상 튜토리얼,웹 프론트엔드 동영상】
위 내용은 Jquery가 텍스트 내용을 지울 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!