
이 글에서는 WeChat 미니 프로그램에 대한 질문을 소개합니다. 사용자 인증 인터페이스, 사용자 권한 설정 인터페이스 획득, 사용자 권한 설정 열기 등 WeChat 미니 프로그램의 권한 인터페이스 관련 내용을 주로 소개합니다. 인터페이스 및 기타 콘텐츠에서 모두에게 도움이 되기를 바랍니다.

【관련 학습 권장사항: 미니 프로그램 학습 튜토리얼】
일부 인터페이스는 호출되기 전에 사용자의 승인이 필요합니다. 이러한 인터페이스는 사용 범위에 따라 여러 범위로 나뉩니다. 범위를 승인한 후 해당 인터페이스를 모두 직접 사용할 수 있습니다.
이 유형의 인터페이스 권한 중 객체 범위의 필드와 인터페이스 간의 대응 관계는 다음 표와 같습니다.
| scope | 해당 인터페이스 | Description |
|---|---|---|
| scope.userLocation | wx.getLocation, wx.chooseLocation, wx.startLocationUpdate | 지리적 위치 |
| scope.userLocationBackground | wx. startLocationUpdateBackground | 백그라운드 위치 |
| scope.record | wx.startRecord, wx.joinVoIPChat, RecorderManager.start | Microphone |
| scope.camera | 카메라 구성 요소, wx.createVKSession | 카메라 |
| scope.bluetooth | wx.openBluetoothAdapter, wx.createBLEPeripheralServer | Bluetooth |
| scope.writePhotosAlbum | wx.saveImageToPhotosAlbum, wx.saveVideoToPhotosAlbum | 앨범에 추가 |
| scope.addPhoneContact | wx.wx.addPhoneContact | 연락처에 추가 |
| scope.addPhoneCalendar | wx.addPhoneRepeatCalendar, wx.addPhoneCalendar | 캘린더에 추가 |
| scope.werun | wx.getWeRunData | 편지 운동 걸음 수 |
| 스코프 . address | wx.chooseAddress | 서신 주소(인증이 취소되었습니다. 해당 인터페이스에 직접 호출할 수 있습니다) |
| scope.invoiceTitle | wx.chooseInvoiceTitle | 송장 헤더(인증이 취소되었습니다. 직접 통화 가능합니다) 해당 인터페이스) |
| scope.invoice | wx.chooseInvoice | 인보이스 받기 (인증이 취소되었으며 해당 인터페이스를 직접 호출할 수 있습니다) |
| scope.userInfo | wx.getUserInfo | User (애플릿이 재활용되었으니 아바타 닉네임을 채워서 이용해주세요) 미니게임은 계속 호출 가능합니다 |
미니 프로그램은 인터페이스 권한에 해당 작업을 수행하기 위한 세 가지 인터페이스 세트를 제공합니다. wx.getSetting()은 사용자의 현재 인증 상태를 가져오고, wx.openSetting()은 설정 인터페이스를 열고 사용자에게 인증을 활성화하도록 안내하기 위해 wx.authorize()는 인증 상태를 변경합니다.
wx.authorize(Object object)
wx.getSetting()获取用户当前的授权状态;wx.openSetting()打开设置界面以引导用户开启授权;wx.authorize()改变授权状态。wx.authorize(Object object)
提前向用户发起授权请求。该接口调用后会立刻弹窗询问用户是否同意授权小程序使用某项功能或获取用户的某些数据,但不会实际调用对应接口。如果用户之前已经同意授权,则不会出现弹窗,直接返回成功。属性如下表所示。
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| scope | string | 是 | 需要获取权限的 scope,详见 scope 列表 | |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
官网的示例代码:
// 可以通过 wx.getSetting 先查询一下用户是否授权了 "scope.record" 这个 scopewx.getSetting({
success(res) {
if (!res.authSetting['scope.record']) {
wx.authorize({
scope: 'scope.record',
success () {
// 用户已经同意小程序使用录音功能,后续调用 wx.startRecord 接口不会弹窗询问
wx.startRecord()
}
})
}
}})wx.getSetting(Object object)
该接口获取用户的当前设置。返回值中只会出现小程序已经向用户请求过的权限。属性如下:
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| withSubscriptions | Boolean | false | 否 | 是否同时获取用户订阅消息的订阅状态,默认不获取。注意:withSubscriptions 只返回用户勾选过订阅面板中的“总是保持以上选择,不再询问”的订阅消息。 | 2.10.1 |
| success | function | 否 | 接口调用成功的回调函数 | ||
| fail | function | 否 | 接口调用失败的回调函数 | ||
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
object.success回调函数如下:
| 属性 | 类型 | 说明 | 最低版本 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| authSetting | AuthSetting | 用户授权结果 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| subscriptionsSetting | SubscriptionsSetting | 用户订阅消息设置,接口参数withSubscriptions值为true 사용자에게 미리 인증 요청을 시작합니다. 이 인터페이스를 호출한 후, 애플릿이 특정 기능을 사용하거나 사용자 데이터의 일부를 얻을 수 있도록 승인하는 데 동의하는지 여부를 즉시 사용자에게 묻는 팝업 창이 표시되지만 해당 인터페이스는 실제로 호출되지 않습니다. 사용자가 이전에 승인에 동의한 경우 팝업 창이 나타나지 않고 바로 성공이 반환됩니다. 속성은 아래 표에 나와 있습니다.
wx.getSetting({
success (res) {
console.log(res.authSetting)
// res.authSetting = {
// "scope.userInfo": true,
// "scope.userLocation": true
// }
}})로그인 후 복사 로그인 후 복사 1.2 사용자 권한 설정 인터페이스 얻기 🎜 이 인터페이스는 사용자의 현재 설정. 애플릿이 사용자에게 요청한 권한만 반환 값에 나타납니다. 속성은 다음과 같습니다: |
| 속성 | 유형 | 기본값 | 필수 | 설명 | 최소 버전 | th>🎜 |
|---|
| Property | Type | 설명 | 최소 버전 | 🎜
|---|
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| withSubscriptions | Boolean | false | 否 | 是否同时获取用户订阅消息的订阅状态,默认不获取。注意:withSubscriptions 只返回用户勾选过订阅面板中的“总是保持以上选择,不再询问”的订阅消息。 | 2.10.3 |
| success | function | 否 | 接口调用成功的回调函数 | ||
| fail | function | 否 | 接口调用失败的回调函数 | ||
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
object.success回调函数如下:
| 属性 | 类型 | 说明 | 最低版本 |
|---|---|---|---|
| authSetting | AuthSetting | 用户授权结果 | |
| subscriptionsSetting | SubscriptionsSetting | 用户订阅消息设置,接口参数withSubscriptions值为true时才会返回。 |
2.10.3 |
官网示例代码:
wx.openSetting({
success (res) {
console.log(res.authSetting)
// res.authSetting = {
// "scope.userInfo": true,
// "scope.userLocation": true
// }
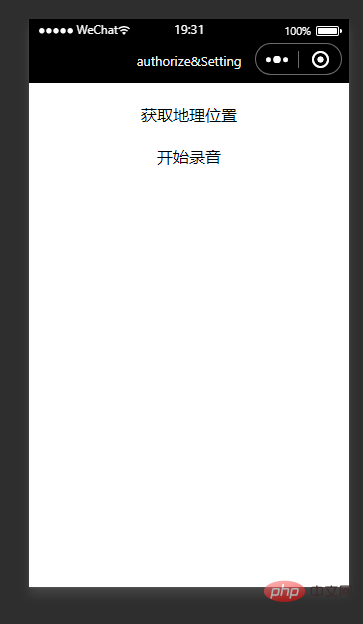
}}) 本例使用获取地理位置接口wx.getLocation()和开始录音接口wx.startRecord()进行相关操作,而这两个接口都需要设置操作权限。
Setting.wxml代码如下:
<!--index.wxml--><view>获取地理位置</view><view>{{context}}</view><view>开始录音</view>Setting.js代码如下:
//index.js//获取应用实例const app = getApp()Page({
data: {
},
onLoad: function () {
context:''
},
location1:function(){ //获取地理位置
var that=this
wx.getSetting({ //获取用户权限设置接口
success(res) {
console.log(res)
if (!res.authSetting['scope.userLocation']) {
wx.authorize({ //授权
scope: 'scope.userLocation', //地理位置权限,看线上面的scope对应的参数
success() {
wx.getLocation({ //获取当前的地理位置
success: function(res) {
console.log(res)
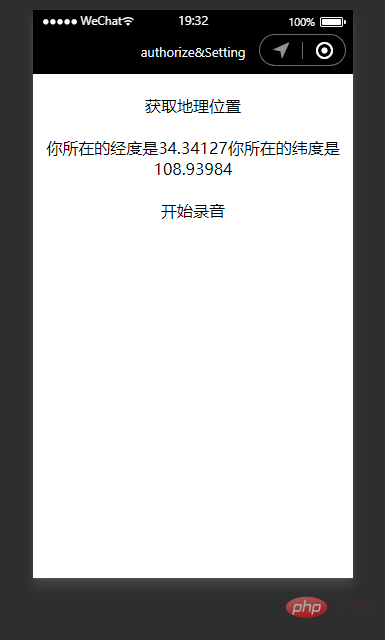
that.setData({ context: "你所在的经度是" + res.latitude+"你所在的纬度是"+res.longitude})
},
})
}
})
}
}
})
},
location2: function () { //录音
var that = this
wx.getSetting({
success(res) {
console.log(res.authSetting)
if (!res.authSetting['scope.record']) {
wx.openSetting({ //打开用户权限设置界面
success(res) {
console.log(res)
wx.startRecord({ //开始录音
success(res) {
const tempFilePath = res.tempFilePath
console.log("录音结束")
}
})
}
})
}}
})
}})location()1函数实现获取地理位置的功能,该函数先调用wx.getSetting()接口获取权限状态,然后调用wx.authorize()接口修改地理位置权限scope.userLocation。location2()函数实现录音功能,该函数先调用wx.getSetting()接口获取权限状态,然后调用wx.openSetting()接口打开录音权限设置界面来修改录音权限。从本例可以看出设置权限的时候应该先调用wx.getSetting()接口来修改权限状态,在没有权限打开的情况下可以调用wx.authorize()接口或者wx.openSetting()接口来修改权限状态,wx.authorize()接口不出现修改权限的操作权限,而wx.openSetting()接口会出现修改权限的操作界面。
案例效果如下:

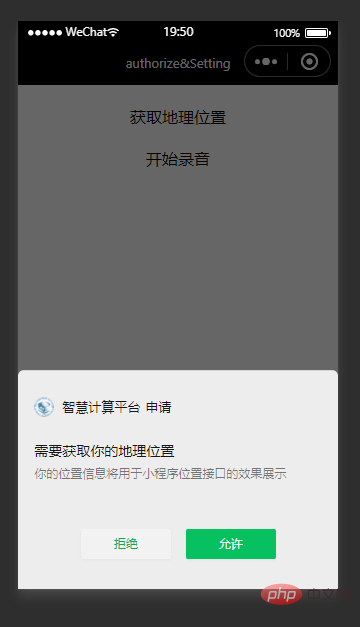
点击获取地理位置:

点击允许之后会显示当前所在的经纬度。

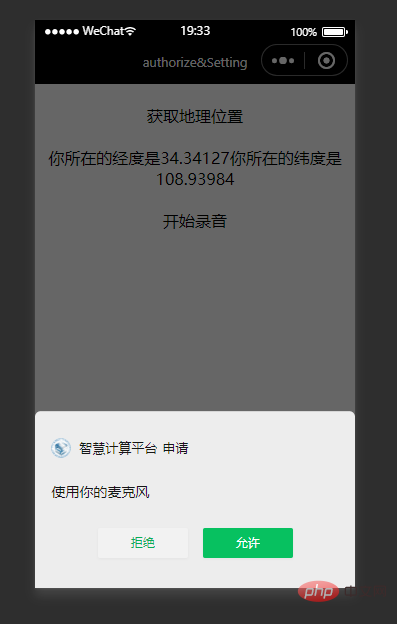
点击开始录音按钮出现麦克风授权:

【相关学习推荐:小程序学习教程】
위 내용은 WeChat 애플릿 권한 인터페이스를 요약하고 구성합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!