두 가지 방법: 1. children() 및 ":last-child" 선택기를 사용하고 구문 "$(parent element).children(":last-child")". 2. children() 및 eq()를 사용하십시오. 구문은 "$(parent element).children().eq(-1)"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery를 사용하여 마지막 하위 요소를 쿼리하는 두 가지 방법
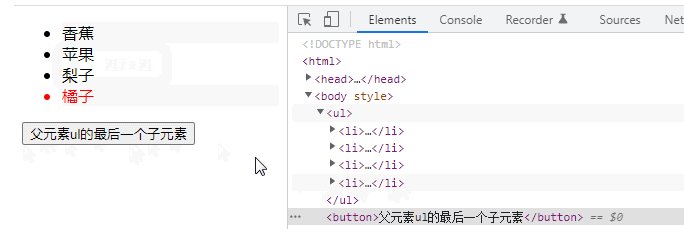
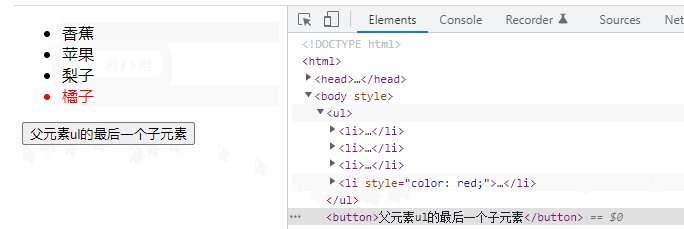
방법 1:children()和:last-childselector
children()을 사용하여 지정된 상위 노드 아래의 모든 직접 하위 요소를 가져옵니다
:last-child를 사용하면 하위 요소 컬렉션의 마지막 요소, 즉 마지막 하위 요소
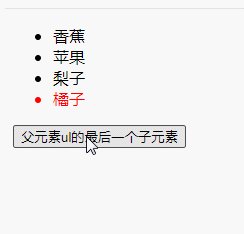
를 선택합니다. 예:

방법 2: children() 및 eq()
어린이( ) 사용 지정된 상위 노드 아래의 모든 직접 하위 요소를 가져옵니다
하위 요소 집합의 마지막 요소, 즉 마지막 하위 요소를 선택하려면 eq(-1)을 사용하세요.
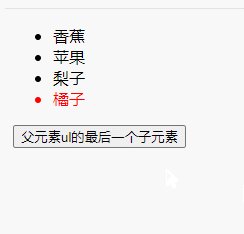
위의 예 수정:
$(function() { $("button").click(function() { $("ul").children().eq(-1).css("color", "red"); }) })

【추천 학습:jQuery 동영상 튜토리얼,web front-end video】
위 내용은 jquery를 사용하여 마지막 하위 요소를 쿼리하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


