jQuery에서 children은 "children"을 의미하며 현재 jQ 객체의 자식을 필터링하고 자격을 갖춘 자식을 얻는 데 사용되는 필터입니다. 즉, 모든 자식 요소를 찾는 데 사용되는 필터입니다. 구문은 "object.children(filter)"입니다. 매개변수 "필터"는 조건을 설정하고 하위 요소 검색 범위를 좁히는 데 사용됩니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jQuery에서 어린이는 "어린이"를 의미합니다.

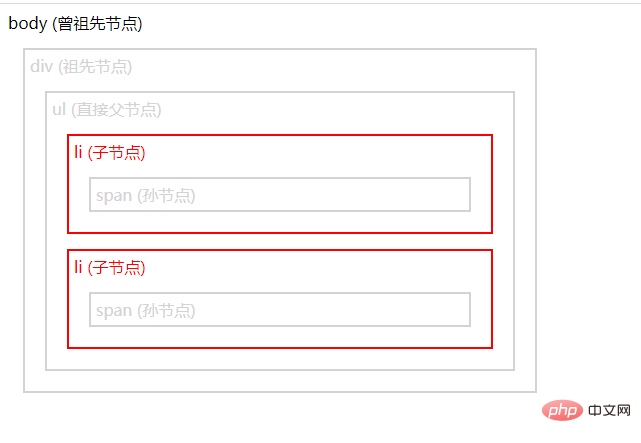
children은 이름에서 알 수 있듯이 하위 항목을 필터링하여 현재 jQ 개체의 하위 항목을 필터링하고 자격을 갖춘 하위 요소를 찾을 수 있습니다.
children() 메서드는 선택한 요소의 모든 직계 자식을 반환합니다. 이 방법은 DOM 트리 아래로 단일 수준만 탐색합니다.
구문:
$(selector).children(filter)
매개변수 "filter": 하위 요소의 검색 범위를 좁히기 위해 조건을 설정하고 선택기 표현식을 지정하는 데 사용됩니다.
예제 1: "1"이라는 이름의 모든

jQuery 동영상 튜토리얼,웹 프론트엔드 동영상
】위 내용은 jQuery에서 어린이는 무엇을 의미하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!