jquery에서 next는 선택한 요소 다음에 형제 요소를 반환하는 데 사용되는 메서드입니다. 이 메서드는 요소 컬렉션의 각 요소에 바로 인접한 형제 요소를 일치시키고, 선택기와 일치하는 다음 형제 요소를 검색하며, 하나만 검색할 수 있습니다. 요소가 반환되고 구문은 "element object.next(selector)"입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
next() 메서드는 선택한 요소의 다음 형제 요소를 반환합니다.
동위 요소는 동일한 상위 요소를 공유하는 요소입니다.
참고: 이 메서드는 하나의 요소만 반환합니다.
DOM 트리: 이 메서드는 DOM 요소의 다음 형제 요소를 따라 앞으로 이동합니다.
구문
$(selector).next(filter)
매개변수 설명
filter 선택사항. 검색 범위를 하나의 형제 요소로 좁히는 선택기 표현식을 지정합니다.
next() 일치하는 요소 집합에서 각 요소의 바로 인접한 형제 요소를 가져옵니다. 선택기가 제공되면 선택기와 일치하는 다음 형제 요소를 검색합니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
</head>
<body>
<p>Hello</p>
<p class="selected">Hello Again</p>
<div><span>And Again</span></div>
<script>
$("p").next(".selected").css("background", "yellow");
</script>
</body>
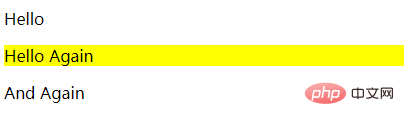
</html>출력 결과:

추천 관련 동영상 튜토리얼: jQuery 동영상 튜토리얼
위 내용은 Jquery의 다음 단계는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



