이 기사에서는 9개의 오픈 소스Vue3구성 요소 라이브러리를 공유하고 이를 통해 발견된 프런트 엔드의 인기 트렌드에 대해 이야기하겠습니다. 모두에게 도움이 되기를 바랍니다.

다음 오픈 소스 구성 요소 라이브러리를 참조하세요. 일부 디자인에는 여러 버전과 프레임워크가 있으므로 여기서는 Vue3 버전에 대해서만 설명합니다. (학습 영상 공유:vue 영상 튜토리얼)
element-plus- 고전 중의 고전, Vue 3
tdesign-vue-next을 완벽하게 지원합니다. - Goose Factory 고품질 UI 구성 요소, 지원 도구 완전하고 깔끔한 디자인, 명확한 문서
arco-design-vue- ByteDance UI 구성 요소 라이브러리 오픈 소스, 대규모 공장 로직, 완벽한 디자인 문서
ant-design-vue- Ant front- end UI 라이브러리, 엔터프라이즈급 중간 및 백엔드용
naive-ui- Treasure Vue UI 라이브러리, Vue UI 떠오르는 스타, Vue 3
vant- Youzan 팀의 오픈 소스 모바일 UI 구성 요소 라이브러리, Vue 3 완벽 지원
Nutui京 - JD 제작, 모바일 친화적, 전자상거래 비즈니스 현장에 적합인기도: 100%
이러한 인기 추세는 피할 수 없게 되었고, 이제 TS와 관련된 인터뷰가 점점 더 많아지고 있습니다.流行度:100%
这个流行趋势已经成必然了,现在面试也有越来越多的 TS 相关。
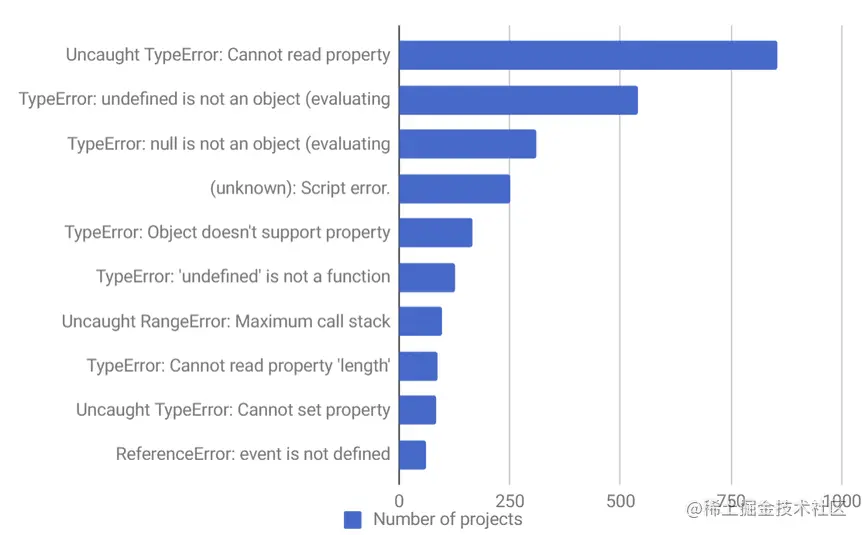
rollbar 是一个异常监控平台,rollbar 于 2018 年统计了前端项目中Top10 的错误类型:

这里有很多错误都是空的或未定义的。如果使用 TypeScript 就可以简单的避免这些错误。
使用TypeScript可以避免 80% 的相关错误,当然anyScript不行。。
另外TypeScript的优势不止于此,比如 IDE 的智能提示,项目更容易维护等等。如果你还没有用 过 TS,那最好现在开始尝试使用。
流行度:55%
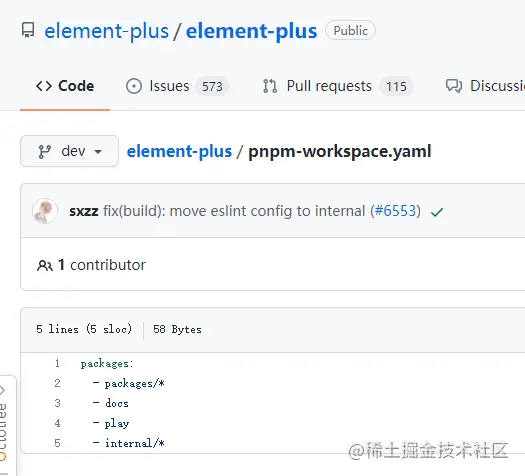
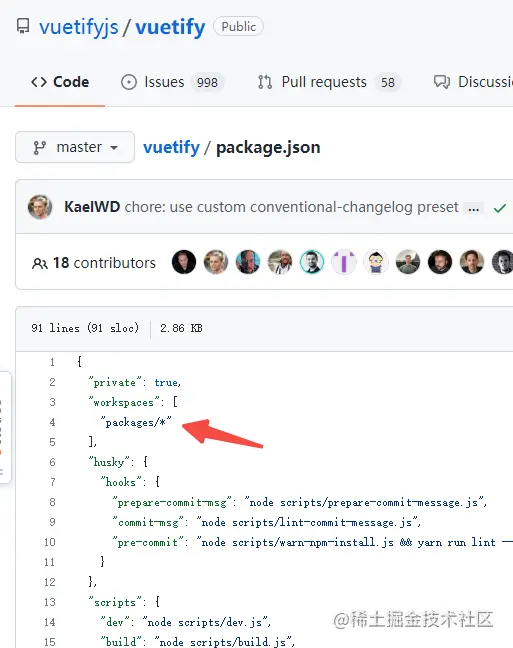
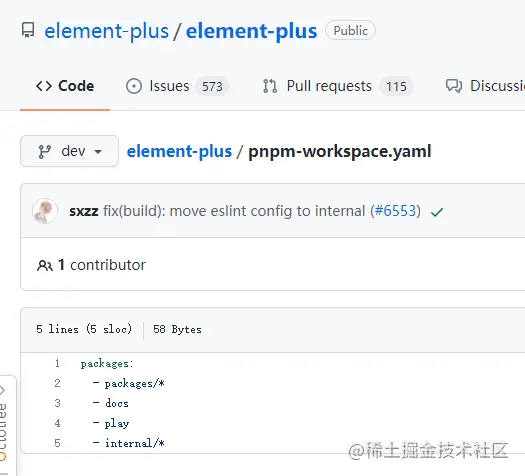
包括vue、Reac、Babel等越来越多的项目都开始使用Monorepo


Monorepo,就是指将所有代码放到一个代码仓库中的项目管理策略。
Git、IDE之类的工具会越来越卡。Git目录并没有内置的权限管理系统,整个项目是没办法区分某些部门开放哪个项目,某些部门关闭的。Monorepo 绝对不是银弹,Monorepo 策略也不完美,但某些方面来说确实解决了一些项目的维护和开发体验。
如果你的项目有多个关联仓库,或者还在用submodule方式管理多个仓库,那可以试一试Monorepo。
有55%使用非npm,剩下45%看不出来使用什么包管理工具,最主要的是居然都没有lock文件,这个是真没看懂,作为开源项目不需要统一依赖版本的吗?
初代的npm会导致重复安装依赖,比如 A 依赖 C,B 也依赖 C,这时会安装两次 C。(是安装两次,不是下载两次。会下载到本地缓存。)
因为是树型结构,node_modules嵌套层级过深(会导致文件路径过长的问题)
模块实例不能共享。比如 React 有一些内部变量,在两个不同包引入的 React 不是同一个模块实例,因此无法共享内部变量,导致一些不可预知的 bug。
从npm3和yarn开始,都来通过扁平化依赖的方式来解决上面的这个问题。
所有的依赖都被拍平到node_modules目录下,不再有很深层次的嵌套关系。这样在安装新的包时,根据node require机制,会不停往上级的node_modules当中去找,如果找到相同版本的包就不会重新安装,解决了大量包重复安装的问题,而且依赖层级也不会太深。
但同时,这样也带来了新的问题
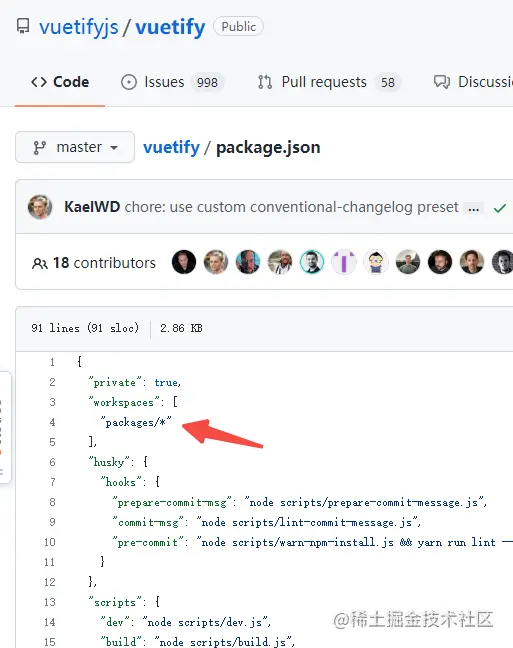
幽灵依赖 -package.json

여기에는 비어 있거나 정의되지 않은 오류가 많이 있습니다. TypeScript를 사용하면 이러한 오류를 쉽게 피할 수 있습니다.
TypeScript를 사용하면 관련 오류의 80%를 피할 수 있습니다. 물론anyScript는 불가능합니다. . 또한 IDE의 스마트 프롬프트, 더 쉬운 프로젝트 유지 관리 등TypeScript의 장점은 여기서 끝나지 않습니다. 아직 TS를 사용해보지 않으셨다면 지금 당장 사용해보시는 것도 좋을 것 같습니다.인기도: 55%vue, Reac, Babel등을 포함하여 점점 더 많은 프로젝트가Monorepo
 모노레포는 모든 코드를 하나의 코드 웨어하우스에 넣는 프로젝트 관리 전략을 말합니다.
모노레포는 모든 코드를 하나의 코드 웨어하우스에 넣는 프로젝트 관리 전략을 말합니다.Git, 도구 IDE와 같은은 점점 더 막힐 것입니다.Git디렉토리에는 기본 제공 권한 관리 시스템이 없습니다. 전체 프로젝트에서는 어떤 프로젝트를 구별할 방법이 없습니다. 특정 부서에 의해 개설됩니다. 일부 부서는 폐쇄됩니다.하위 모듈을 사용하여 여러 창고를 관리하는 경우Monorepo를 사용해 볼 수 있습니다.npm이 아닌를 사용하여55%를 갖고45%를 남깁니다. > code> 어떤 패키지 관리 도구가 사용되는지 알 수 없습니다. 가장 중요한 것은 오픈 소스 프로젝트로서 이것을 정말로 이해하지 못합니다. 통합 버전 종속성이 필요하지 않나요?npm code>는 종속성 설치를 반복하게 만듭니다. 예를 들어 A는 C에 종속되고 B도 C에 종속됩니다. 이 경우 C는 두 번 설치됩니다. (두 번 다운로드되는 것이 아니라 두 번 설치됩니다. 로컬 캐시에 다운로드됩니다.)node_modules가 너무 깊게 중첩되어 있습니다. 파일 경로가 너무 긴 문제)npm3및yarn에서 먼저 종속성을 평면화하여 위의 문제를 해결해 보겠습니다. 모든 종속성은node_modules디렉터리로 평면화되었으며 더 이상 깊은 중첩 관계가 없습니다. 이러한 방식으로 새 패키지를 설치할 때node require메커니즘에 따라 동일한 버전의 패키지가 발견되면 상위node_modules를 계속 검색합니다. , 다시 설치되지 않습니다. 많은 수의 패키지를 반복 설치하는 문제를 해결하고 종속성 수준이 너무 깊지 않습니다. 하지만 동시에 새로운 문제도 발생합니다
package.json이 작성되지 않았습니다. 가져온 패키지는 실제로 프로젝트에서 사용할 수 있습니다.복제 종속성 - 예를 들어 A와 B는 모두 C에 의존하지만C의 다른 버전에 의존합니다. 하나는1.0.0이고 다른 하나는 2.0.0. 이때package.json에서 A와 B의 위치에 따라 사용되는C가1.0.0버전이 될 수도 있고,2.0.0버전일 수 있습니다.C的版本不一样,一个是1.0.0,一个是2.0.0。这时取决于 A 和 B 在package.json中的位置,使用的C有可能是1.0.0版本,也可能是2.0.0版本。
平铺减少安装没有减省时间,因为算法的原因,时间居然还增加了。
该版本引入了一个lock文件,以解决node_modules安装中的不确定因素。 这使得无论你安装多少次,都能有一个一样结构的node_modules。
然而,平铺式的算法的复杂性,幽灵依赖之类的问题还是没有解决。
在yarn的 2.x 版本重点推出了Plug’n’Play(PnP)零安装模式,放弃了node_modules,更加保证依赖的可靠性,构建速度也得到更大的提升。
yarn 2.x摆脱node_modules,安装、模块速度加载快;所有 npm 模块都会存放在全局的缓存目录下,避免多重依赖;严格模式下子依赖不会提升,也避免了幽灵依赖。
但是,自建resolver处理Node require方法,脱离Node现存生态,兼容性不太好。
pnpm具有安装速度快、节约磁盘空间、安全性好等优点,它的出现也是为了解决npm和yarn存在的问题。
1、pnpm通过硬链接与符号链接结合的方式,来解决yarn和npm的问题。
pnpm会在全局store存储项目node_modules文件的硬链接。硬链接可以使得不同的项目可以从全局store寻找到同一个依赖,大大节省了磁盘空间。pnpm在引用依赖时通过符号链接去找到对应磁盘目录(.pnpm)下的依赖地址。比如 A 依赖 B,A 下面是没有node_modules的,而是一个软链接。实际真正的文件位于.pnpm中对应的A@1.0.0/node_modules/A目录并硬链接到全局store中。
而 B 的依赖存在于.pnpm/B@1.0.0/node_modules/B。
而 A 依赖的 B,用软链接链到上面的地址,也就是B --> ../../B@1.0.0/node_modules/B
node_modules ├── A --> .pnpm/A@1.0.0/node_modules/A └── .pnpm ├── B@1.0.0 │ └── node_modules │ └── B ==>/B └── A@1.0.0 └── node_modules ├── B --> ../../B@1.0.0/node_modules/B └── A ==> /A
-->代表软链接,==》代表硬链接
而这种嵌套node_modules结构的好处在于只有真正在依赖项中的包才能访问,很好地解决了幽灵依赖的问题。此外,因为依赖始终都是存在store目录下的硬链接,相同的依赖始终只会被安装一次,多重依赖的问题也得到了解决。
2、当然pnpm也存在一些局限。
pnpm-lock.yaml和package-lock.json不一致,不能兼容。Electron。patch-package之类的工具也不能用了。虽然还有种种问题,但总体来说瑕不掩瑜。
ni可以理解为包管理器的管理器,ni假设您使用锁文件(并且您应该),在它运行之前,它会检测你的yarn.lock/pnpm-lock.yaml/package-lock.json以了解当前的包管理器,并运行相应的命令。
cnpmcnpm和npm以及yarn之间最大的区别就在于生成的node_modules目录结构不同,这在某些场景下可能会引发一些问题。此外也不会生成lock文件。但是cnpm保持了node_modules的目录结构清晰,可以说是在嵌套模式和扁平模式之间找到了一个平衡。
很多面试会问 pnpm 为啥快,除了上面的
설치를 줄이기 위한 타일링은 알고리즘 때문에 시간이 절약되지 않습니다.store保证全局只安装一次,还有软连接
lock
node_modules
node_modules
yarn
출시에 중점을 둡니다. 플러그 앤 플레이(PnP)
node_modules
yarn 2.x
node_modules
Node require
resolver
pnpm
npm
yarn
pnpm
yarn
npm
pnpm은 프로젝트
node_modules를 전역 에 저장합니다. store파일에 대한 하드 링크입니다. 하드 링크를 사용하면 다양한 프로젝트가 전역
store에서 동일한 종속성을 찾을 수 있으므로 디스크 공간이 크게 절약됩니다.
소프트 링크: 소프트 링크는 종속성을 참조할 때 기호 링크를 사용하여 해당 디스크 디렉터리(.pnpm)에서 종속성 주소를 찾습니다. .
node_modules
.pnpm
A@1.0.0/node_modules/A
store에 하드링크되어 있습니다. 코드>. B의 종속성은 .pnpm/B@1.0.0/node_modules/B
B --> /node_modules/ B
-->는 소프트 링크를 나타내고,
==》는 하드 링크를 나타냅니다
node_modules
store
pnpm
pnpm-lock.yaml및
package-lock.json은 일관성이 없고 호환되지 않습니다.
Electron과 같은 일부 시나리오는 호환되지 않습니다. 다른 응용 프로그램의 종속성은 동일한 파일에 하드 링크되어 있으므로 종속 파일을 직접 수정할 수 없습니다. 그렇지 않으면 다른 프로젝트에 영향을 미칩니다. 그리고 설치 구조가 다르기 때문에 원본
patch-package및 기타 도구를 사용할 수 없습니다.
기타
ni
ni 잠금 파일을 사용한다고 가정하면(사용해야 함) 실행하기 전에 yarn.lock
pnpm-lock.yaml
를 감지합니다. package-lock.json
cnpm
cnpm
npm
yarn
node_modules
lock
cnpm
node_modules
많은 인터뷰에서 pnpm이 왜 그렇게 빠른지 묻습니다. 위의
store는 전 세계적으로 한 번만 설치되도록 보장하며
소프트 링크도 있습니다. 반복 설치가 발생하지 않도록 보장합니다. 또 다른 하나는 동일한 종속성의 다른 버전을 설치할 때 다른 부분만 다시 저장된다는 것입니다.
어떤 패키지 관리 도구를 사용하든 버전 업데이트 중에 종속성을 업그레이드하려면lock파일을 추가하는 것이 좋습니다. 더 나은 보안을 위해.lock文件,在版本更新期间去升级依赖。以便能获得更好的安全性。
esbuild
流行度:89%
esbuild是一个用go语言写的javascript、typescript打包工具,速度比webpack快100倍以上。
虽然打包工具用的各不相同,有vite、webpack、Rollup,但最终都用到了esbuild打包。只有一个vuetify没用,不过vuetify还没有正式发布,后面也说不定会换。
未来ESM标准会越来越流行,所以相对应的工具链也会越来越流行。
vite 严格来说不是打包工具,而是一个前端构建工具,vite 实际使用 Rollup 和 esbuild 打包。
SVG Icon
流行度:55%
关于Icon Font的缺陷,可以看这篇Inline SVG vs Icon Fonts文章。主要有以下几方面:
浏览器将其视为文字进行抗锯齿优化,有时得到的效果并没有想象中那么锐利。 尤其是在不同系统下对文字进行抗锯齿的算法不同,可能会导致显示效果不同。
Icon Font作为一种字体,Icon显示的大小和位置可能要受到font-size、line-height、word-spacing等等 CSS 属性的影响。Icon所在容器的CSS样式可能对Icon的位置产生影响,调整起来很不方便。
使用上存在不便。首先,加载一个包含数百图标的Icon Font,却只使用其中几个图标,非常浪费加载时间。 自己制作Icon Font以及把多个Icon Font中用到的图标整合成一个Font也非常不方便。
为了实现最大程度的浏览器支持,可能要提供至少四种不同类型的字体文件。包括TTF、WOFF、EOT以及一个使用 SVG 格式定义的字体。
网络延时会导致Icon会先加载出来一个string。
SVG Icon的优势可以用组件文档的描述
完全离线化使用,不需要从 CDN 下载字体文件,图标不会因为网络问题呈现方块,也无需字体文件本地部署。
在低端设备上 SVG 有更好的清晰度。
支持多色图标。
对于内建图标的更换可以提供更多 API,而不需要进行样式覆盖。
SVG Icon的劣势,比如兼容性。(IE:啥?)
当然总体来说,Icon Font对性能的影响没有那么大。这也可能是没那么流行的原因?
CSS变量
流行度:75%
计算总数按 8 个计,naive-ui我没看懂。后面可能会修正。
虽然编写还是使用的预处理语言,但是最后都想办法转成了CSS var。就性能来说,肯定是浏览器支持的W3C
esbuild
인기도: 89%
esbuild
webpack
100
vite
webpack
Rollup
esbuild
vuetify
vuetify
ESM
Vite는 엄밀히 말하면 패키징 도구가 아니지만 Vite는 실제로 패키징을 위해 Rollup과 esbuild를 사용합니다.
SVG 아이콘
인기도: 55%
아이콘 글꼴 코드 정보 > 결함이 있는 경우 인라인 SVG와 아이콘 글꼴 기사. 주요 측면은 다음과 같습니다:
브라우저는 이를 앤티앨리어싱 최적화를 위해 텍스트로 처리하며 때로는 얻은 효과가 예상만큼 선명하지 않습니다. . 특히, 서로 다른 시스템에서 텍스트에 대한 서로 다른 앤티앨리어싱 알고리즘으로 인해 표시 효과가 달라질 수 있습니다.
아이콘 글꼴글꼴로서아이콘이 표시하는 크기와 위치는글꼴 크기에 영향을 받을 수 있습니다. ,line-height,word-spacing등과 같은 CSS 속성의 영향.아이콘이 위치한 컨테이너의CSS스타일이아이콘의 위치에 영향을 미칠 수 있어 조정이 매우 불편합니다.사용이 불편해요. 첫째, 수백 개의 아이콘이 포함된아이콘 글꼴을 로드하지만 그 중 몇 개만 사용하면 로드 시간이 낭비됩니다. 자신만의아이콘 폰트를 만들고 여러아이콘 폰트에서 사용하는 아이콘을 하나의폰트로 통합하는 것도 매우 불편합니다.
브라우저 지원을 극대화하려면 최소 4가지 유형의 글꼴 파일이 제공될 수 있습니다.TTF,WOFF,EOT및 SVG 형식을 사용하여 정의된 글꼴을 포함합니다.
네트워크 지연으로 인해아이콘이문자열을 먼저 로드하게 됩니다.
SVG 아이콘
- 완전히 오프라인 이를 사용하면 CDN에서 글꼴 파일을 다운로드할 필요가 없고 네트워크 문제로 인해 아이콘이 사각형으로 표시되지 않으며 글꼴 파일을 로컬로 배포할 필요가 없습니다.
- SVG는 저사양 기기에서 더 나은 선명도를 제공합니다.
- 다색 아이콘을 지원합니다.
- 스타일을 재정의할 필요 없이 내장 아이콘을 교체하기 위한 더 많은 API가 제공될 수 있습니다.
SVG 아이콘
아이콘 폰트
CSS 변수
인기도: 75%
naive-ui
CSS var
W3C
TypeScript
Monorepo
true
true
submodule
true
false
false
참
false
true
pnpm
위 내용은 9개의 Vue3 컴포넌트 라이브러리를 통해 프론트엔드의 인기 트렌드를 살펴보겠습니다!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!