노드는 어떻게 데이터를 크롤링하나요? 다음 기사에서는 node크롤러 예제를 공유하고 노드를 사용하여 소설 장을 크롤링하는 방법에 대해 설명합니다. 이것이 모든 사람에게 도움이 되기를 바랍니다.

electron을 사용하여 소설 읽기 도구를 만들어서 가장 먼저 해결해야 할 것은 데이터 문제, 즉 소설의 텍스트입니다. electron制作一个小说阅读工具练练手,那么首先要解决的就是数据问题,也就是小说的文本。
这里准备使用nodejs对小说网站进行爬虫爬取,尝试爬下一本小说,数据就不存放数据库了,先使用txt作为文本存储
在node中对于网站的请求,本身就存在http和https库,内部含有request请求方法。
实例:
request = https.request(TestUrl, { encoding:'utf-8' }, (res)=>{
let chunks = ''
res.on('data', (chunk)=>{
chunks += chunk
})
res.on('end',function(){
console.log('请求结束');
})
})但是也就到此为止了,只是存取了一个html的文本数据,并不能够对内部元素进行提取之类的工作(也可以正则拿,但是太过复杂)。
我将访问到的数据通过fs.writeFile方法存储起来了,这只是整个网页的html
但是我想要的还有各个章节中的内容,这样一来就需要获取章节的超链接,组成超链接链表进去爬取

所以,这里就要介绍一个js的库了,cheerio
官方文档:https://cheerio.js.org/
中文文档:https://github.com/cheeriojs/cheerio/wiki/Chinese-README
在文档中,可以使用示例进行调试
cheerio解析html时,获取dom节点的方式与jquery
nodejs
를 사용하여 소설 웹사이트를 크롤링하고, 다음 소설을 크롤링하려고 합니다. 데이터는 데이터베이스에 저장되지 않습니다. 먼저txt를 텍스트 저장소로 사용하세요in 노드 의 웹사이트 요청에는 request 요청 방법이 포함된 http 및 https 라이브러리가 있습니다. 
const fs = require('fs')
const cheerio = require('cheerio');
// 引入读取方法
const { getFile, writeFun } = require('./requestNovel')
let hasIndexPromise = getFile('./hasGetfile/index.html');
let bookArray = [];
hasIndexPromise.then((res)=>{
let htmlstr = res;
let $ = cheerio.load(htmlstr);
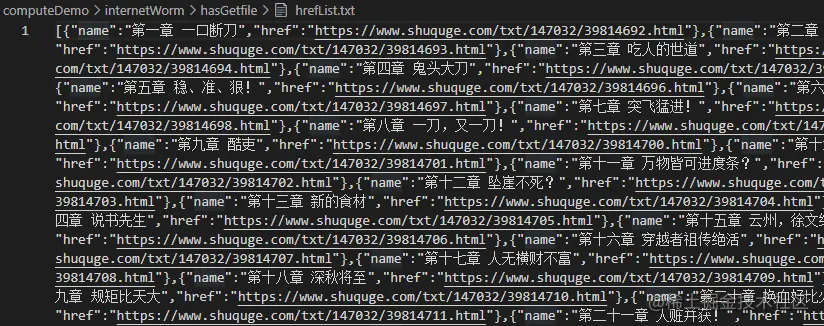
$(".listmain dl dd a").map((index, item)=>{
let name = $(item).text(), href = 'https://www.shuquge.com/txt/147032/' + $(item).attr('href')
if (index > 11){
bookArray.push({ name, href })
}
})
// console.log(bookArray)
writeFun('./hasGetfile/hrefList.txt', JSON.stringify(bookArray), 'w')
})하지만 그게 전부입니다. html의 텍스트 데이터에만 액세스하고 내부 요소를 추출할 수 없습니다(일반 방법을 사용할 수도 있지만 너무 복잡합니다).
접근한 데이터를 fs.writeFile 메소드를 통해 저장했는데, 이는 웹페이지 전체의 HTML일 뿐입니다

하지만 제가 원하는 건 각 장의 내용이기도 해서 해당 장을 구해야 합니다. 하이퍼링크, 크롤링을 위한 하이퍼링크 연결 목록 형성
공식 문서: https://cheerio.js.org/cheerio 라이브러리
여기 js 라이브러리가 있습니다.cheerio

문서에서 예제를 사용한 디버깅을 할 수 있습니다
< img src="https://img.php.cn/upload/image/790/128/668/165123677692831노드 크롤링 데이터의 예: 소설 장을 크롤링하는 방법에 대해 이야기해 보겠습니다." title="165123677692831노드 크롤링 데이터의 예: 소설 장을 크롤링하는 방법에 대해 이야기해 보겠습니다." alt="노드 크롤링 데이터의 예: 소설 장을 크롤링하는 방법에 대해 이야기해 보겠습니다."/ >
 cheio가 html을 구문 분석할 때 dom 노드를 얻는 방법은
cheio가 html을 구문 분석할 때 dom 노드를 얻는 방법은 jquery 유사성과 동일합니다. 이전에 얻은 책 홈페이지의 html을 기반으로 원하는 DOM 노드 데이터를 찾으세요
// 爬取某一章节的内容方法
function getOneChapter(n) {
return new Promise((resolve, reject)=>{
if (n >= bookArray.length) {
reject('未能找到')
}
let name = bookArray[n].name;
request = https.request(bookArray[n].href, { encoding:'gbk' }, (res)=>{
let html = ''
res.on('data', chunk=>{
html += chunk;
})
res.on('end', ()=>{
let $ = cheerio.load(html);
let content = $("#content").text();
if (content) {
// 写成txt
writeFun(`./hasGetfile/${name}.txt`, content, 'w')
resolve(content);
} else {
reject('未能找到')
}
})
})
request.end();
})
}
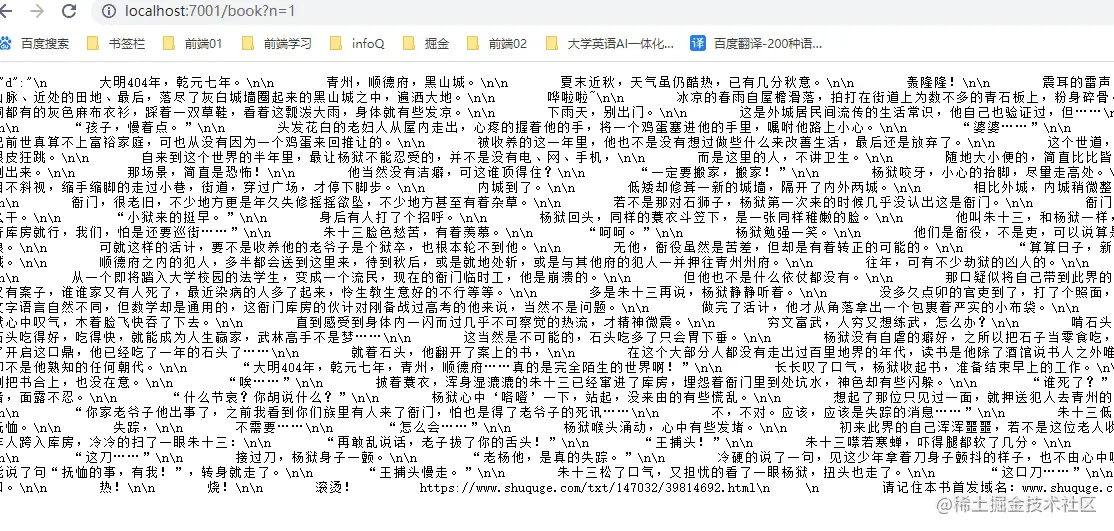
getOneChapter(10)정보를 인쇄하세요
이 정보도 동시에 저장할 수 있습니다🎜🎜🎜🎜🎜🎜이제 장 및 장 수 이제 링크를 사용할 수 있으므로 해당 장의 내용을 얻을 수 있습니다. 🎜🎜🎜일괄 크롤링에는 결국 IP 프록시가 필요하기 때문에 아직 여기서는 준비하지 않았습니다. 소설의 특정 장의 콘텐츠를 얻는 방법을 작성하겠습니다🎜🎜🎜콘텐츠를 크롤링합니다. 🎜const express = require('express');
const IO = express();
const { getAllChapter, getOneChapter } = require('./readIndex')
// 获取章节超链接链表
getAllChapter();
IO.use('/book',function(req, res) {
// 参数
let query = req.query;
if (query.n) {
// 获取某一章节数据
let promise = getOneChapter(parseInt(query.n - 1));
promise.then((d)=>{
res.json({ d: d })
}, (d)=>{
res.json({ d: d })
})
} else {
res.json({ d: 404 })
}
})
//服务器本地主机的数字
IO.listen('7001',function(){
console.log("启动了。。。");
})위 내용은 노드 크롤링 데이터의 예: 소설 장을 크롤링하는 방법에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




