CSS3에서는 전환 속성을 사용하여 요소 전환 효과를 얻을 수 있습니다. 이 속성은 속성 이름, 전환 시간, 전환 속도 및 전환 시작 시기를 설정할 수 있습니다. 구문은 "요소 {전환: 속성 이름 시간 속도 곡선 지연"입니다. }".

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
전환 속성은 네 가지 전환 속성을 설정하는 데 사용되는 축약된 속성입니다.
transition-property는 전환 효과를 설정하는 CSS 속성의 이름을 지정합니다.
transition-duration은 전환 효과를 완료하는 데 걸리는 시간(초 또는 밀리초)을 지정합니다.
transition-timing-function은 속도 효과의 속도 곡선을 지정합니다.
transition-delay는 전환 효과가 시작되는 시기를 정의합니다.
구문은
transition: property duration timing-function delay;
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:pink;
transition:width 2s;
-moz-transition:width 2s; /* Firefox 4 */
-webkit-transition:width 2s; /* Safari and Chrome */
-o-transition:width 2s; /* Opera */
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
<div></div>
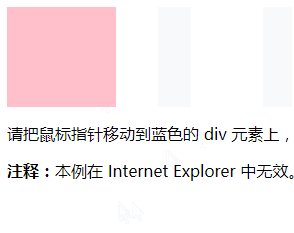
<p>请把鼠标指针移动到蓝色的 div 元素上,就可以看到过渡效果。</p>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>출력 결과:

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS3에서 요소 전환 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



