CSS3에서 미디어 미디어 쿼리는 다양한 미디어 유형이나 장치에 대해 다양한 스타일을 정의하는 데 사용됩니다. 구문은 "@media not|only 미디어 유형 및 (. ..)입니다. {CSS 스타일 코드}'.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
@media 쿼리를 사용하면 다양한 미디어 유형에 대해 다양한 스타일을 정의할 수 있습니다.
@media는 다양한 화면 크기에 맞게 다양한 스타일을 설정할 수 있습니다. 특히 반응형 페이지를 설정해야 하는 경우 @media는 매우 유용합니다.
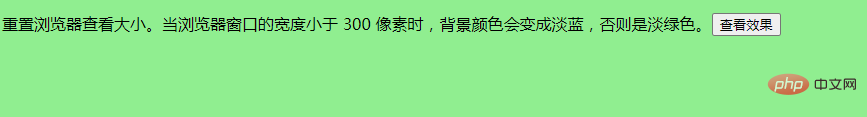
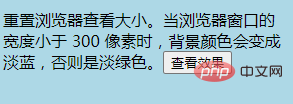
브라우저 크기를 재설정하면 브라우저의 너비와 높이에 따라 페이지도 다시 렌더링됩니다.
미디어 쿼리를 사용하면 다음과 같은 다양한 사항을 확인할 수 있습니다.
뷰포트 너비 및 높이
장치 너비 및 높이
방향(휴대전화나 태블릿이 가로 모드인가요, 세로 모드인가요?)
Resolution
구문은
@media not|only mediatype and (mediafeature and|or|not mediafeature) { CSS-Code; }
not, only and and 키워드의 의미:
not: not 키워드는 어쨌든 전체 미디어 쿼리의 의미입니다.
only: only 키워드는 미디어 속성이 있는 미디어 쿼리를 지원하지 않는 이전 브라우저가 지정된 스타일을 적용하는 것을 방지합니다. 최신 브라우저에는 영향을 미치지 않습니다.
and: and 키워드는 미디어 속성을 미디어 유형 또는 기타 미디어 속성과 결합합니다.
모두 선택사항입니다. 그러나 not 또는 only를 사용하는 경우 미디어 유형도 지정해야 합니다.
다음과 같이 다양한 미디어에 대해 다양한 스타일 시트를 사용할 수도 있습니다.
예는 다음과 같습니다.
출력 결과:


(동영상 공유 학습:css 동영상 튜토리얼)
위 내용은 CSS3에서 미디어 미디어 쿼리의 사용법은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



