구현 방법: 1. click()을 사용하여 클릭 이벤트를 텍스트 요소에 바인딩하고 처리 기능을 설정합니다. 구문은 "element.click(function(){...})"입니다. 2. on( ) 텍스트 요소를 바인딩하려면 클릭 이벤트를 바인딩하세요. 구문은 "element.on("click", function(){...})"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery 메서드를 사용하여 텍스트 클릭 및 클릭 이벤트 실행
1. click()을 사용하세요.
click()을 사용하여 클릭 이벤트를 텍스트 요소에 바인딩하고 이벤트 처리 기능을 설정하세요.
구문:
$(selector).click(function(){...})
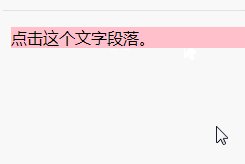
예:

2. on()을 사용하세요
on()을 사용하여 클릭 이벤트를 텍스트 요소에 바인딩하고 이벤트 처리 기능을 설정하세요
구문:
$(selector).on("click",function(){...})
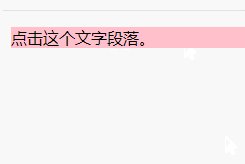
예:

【추천 학습:jQuery 동영상 튜토리얼,웹 프론트엔드 동영상】
위 내용은 jquery에서 클릭 이벤트를 트리거하기 위해 클릭 텍스트를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



