HTML5에서 컨트롤은 오디오 및 비디오 태그의 속성인 오디오 및 비디오 재생 컨트롤을 나타냅니다. 이 속성은 브라우저가 비디오 또는 오디오에 대한 재생 컨트롤을 제공하도록 지정하는 데 사용되는 부울 속성이며 구문은 "' 또는 "".

이 문서의 운영 환경: Windows 10 시스템, html5 버전, Dell G3 컴퓨터.
HTML의 컨트롤 속성은 오디오 및 비디오 컨트롤이 표시되어야 함을 지정하는 데 사용됩니다. 이는 부울 속성이며 HTML5의 새로운 기능입니다. 이 속성은
controls 속성은 부울 속성입니다.
controls 속성은 브라우저가 비디오에 대한 재생 컨트롤을 제공해야 함을 지정합니다.
이 속성이 설정되면 작성자가 설정한 스크립트 컨트롤이 없음을 지정합니다.
브라우저 컨트롤에는 다음이 포함되어야 합니다.
Play
Pause
Position
Volume
전체 화면 전환
자막(사용 가능한 경우)
오디오 트랙(사용 가능한 경우) )
예는 다음과 같습니다:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <video width="320" height="240" controls> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持 video 标签。 </video> </body> </html>
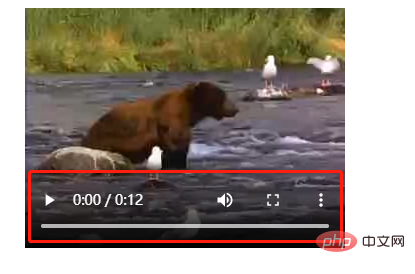
출력 결과:

추천 튜토리얼: "html video tutorial"
위 내용은 html5에서 컨트롤은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



