Vue3을 기반으로 이미지 산란 효과를 얻는 방법은 무엇입니까? 다음 글에서는 Vue3를 사용하여 이미지 산란 효과를 얻는 방법을 소개하겠습니다. 도움이 되길 바랍니다.

오늘도 낚시하기 참 좋은 날이네요, 직장에 막 들어와서 모든 게 새롭고 강사님이 주시는 과제도 많지 않은 것 같아요(매일 이렇다면 참 좋을 것 같아요) 그래서 돈을 받으며 공부를 시작했어요. (학습 영상 공유: vuejs 튜토리얼)
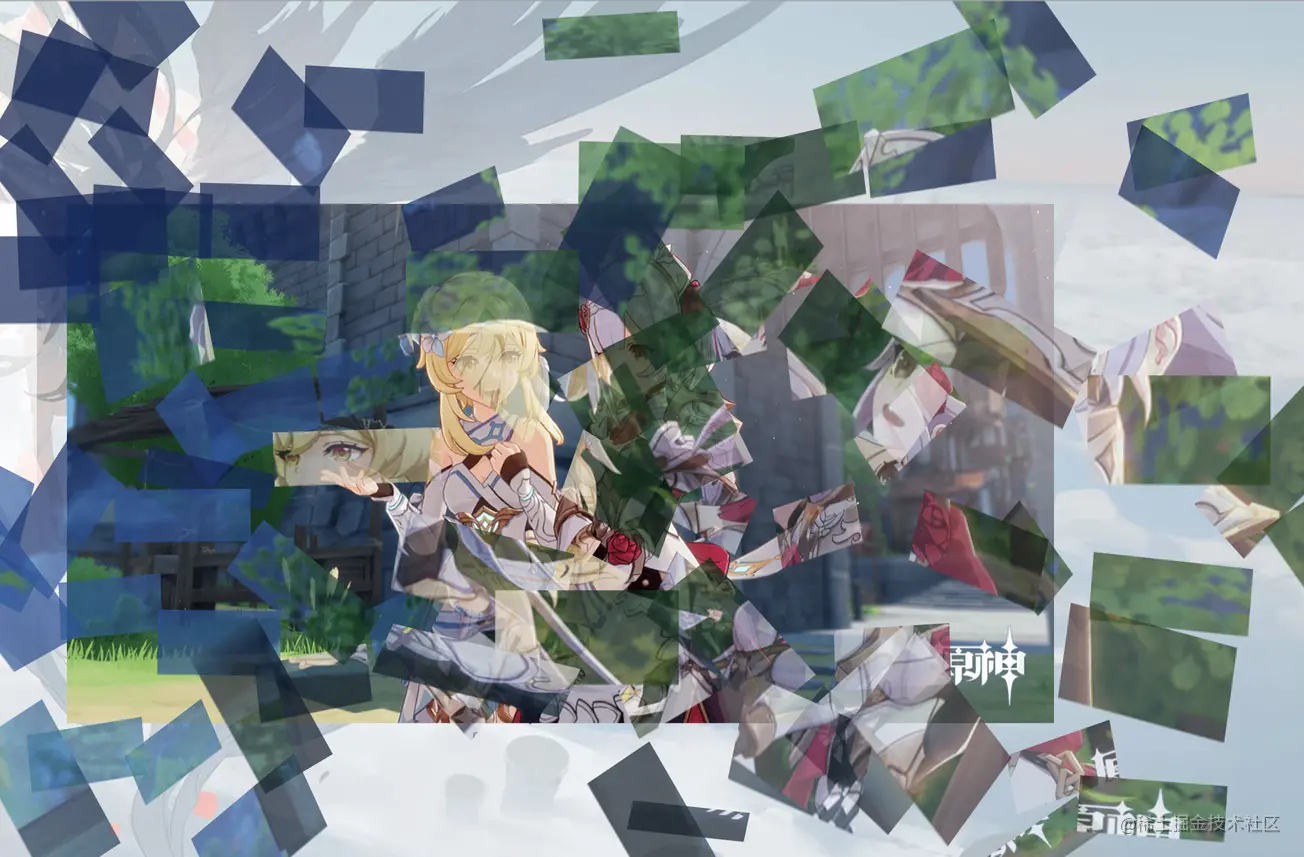
인터넷에서 돌아다니다가 우연히 좋은 효과가 있는 애니메이션을 보고 만들어 보기로 했습니다. 완전한 애니메이션입니다. 시간이 지나면서 갑자기 사진이 깨져버렸습니다. 매우 흥미로웠기 때문에 새 폴더를 만들었습니다.
오후 낚시를 했는데 회사가 사람으로 북적북적했는데 뭔가 으스스한 느낌이 들었습니다(너무 한가해서). 얼마나 많은 사람들이 의심스러운 시선을 보냈는지 모르겠습니다. 이 사람 일 안 하냐?), 하지만 난 그냥 내 코드에 푹 빠졌어요. 마침내 덜 추악한 버전을 완성했습니다.

직접 말하면 그림 깨짐 효과는 100개의 div를 만드는 것입니다. 각 div의 배경 위치는 backgroundPosition 속성을 통해 제어됩니다. 완성된 그림처럼 각 div에 애니메이션 효과를 추가해 보세요. 각 div는 서로 다른 회전 각도, 서로 다른 이동 거리, 서로 다른 이동 방향을 가지고 있어 전체 그림이 유리처럼 펼쳐집니다.
두 개의 div가 여기에 사용되었고, #break는 100개의 div에 대한 컨테이너로 사용되었으며, #InBox는 다음 배경 이미지를 바인딩하는 데 사용되었습니다.
<div id="animateBox" v-show="showImg">
<div id="break"></div>
<div id="InBox"></div>
</div>import bgImg5 from '../../assets/img/1/yVue3을 사용하여 이미지 산란 효과를 얻는 방법을 단계별로 가르쳐주세요.'
import bgImg4 from '../../assets/img/1/yVue3을 사용하여 이미지 산란 효과를 얻는 방법을 단계별로 가르쳐주세요.'
import bgImg3 from '../../assets/img/1/y3.png'
import bgImg2 from '../../assets/img/1/y4.png'
import bgImg6 from '../../assets/img/1/y5.png'
import { ref, onMounted, onUnmounted } from 'vue'
let index = 0
onMounted(() => {
let imageSrcArr = [bgImg2, bgImg3, bgImg4, bgImg5, bgImg6]
let imgloadPromiseArr: Array<Promise<HTMLImageElement>> = []
let imageArr: Array<string> = []
for (let i = 0; i < imageSrcArr.length; i++) {
imgloadPromiseArr[i] = new Promise((resolve, reject) => {
let img = new Image()
img.src = imageSrcArr[i]
img.onload = () => {
resolve(img)
}
})
}
imgloadPromiseArr.forEach(item => {
item.then(res => {
imageArr.push(`url(${(<HTMLImageElement>res).currentSrc})`)
index = imageArr.length
})
})
})createElement를 통해 200개의 div를 만들고, 각 div의 길이와 너비를 바인딩하고, div에 배경 이미지를 추가하고, backgroundPosition을 사용하여 전체 div를 그림처럼 보이게 만들고, 애니메이션 효과를 div에 바인딩합니다.
for (let i = 0; i < 100; i++) {
let div = document.createElement('div')
let div1 = document.createElement('div')
div.style.width = '76px'
div.style.height = '41px' // 这里为什么是41px后面会提到
div1.style.width = '76px'
div1.style.height = '40px'
div1.style.overflow = 'hidden'
div.style.boxSizing = 'border-box'
div.style.backgroundImage = imageArr[0]
let positionX = -(i % 10) * 76 + 'px'
let positionY = -Math.floor(i / 10) * 40 + 'px'
div.style.backgroundPosition = positionX + ' ' + positionY
div.style.backgroundSize = '760px 400px'
let style = document.styleSheets[0]
style.insertRule(`@keyframes secondrotate${i}
{
0%,30%{
transform:scale(1)
}
70%
{transform: rotateX(${180 + Math.random() * 720}deg) rotateY(${180 + Math.random() * 720}deg)}
100%
{transform: rotateX(${180 + Math.random() * 720}deg) rotateY(${180 + Math.random() * 720}deg)}
}`)
style.insertRule(`@keyframes secondrotateS${i}
{
0%,32%{
transform:scale(1);opacity:1;
}70%
{transform: translateZ(${300 + Math.random() * 1500}px) translate(${(0.5 - Math.random()) * 500}px,${
(0.5 - Math.random()) * 500
}px);opacity:0}
100%
{transform: translateZ(${300 + Math.random() * 1500}px) translate(${(0.5 - Math.random()) * 500}px,${
(0.5 - Math.random()) * 500
}px);opacity:0}
}`)
div1.style.animation = `secondrotateS${i} 4.5s ease-out infinite`
div.style.animation = `secondrotate${i} 4.5s ease-out infinite`
div.style.transformOrigin = `center center`
div1.appendChild(div)
dom.appendChild(div1)
}zIndex를 사용하여 현재 표시되는 div를 확인하세요
앞서 언급했듯이 InBox는 breakBox가 흩어진 후 표시되는 다음 그림이며, 다음 그림을 표시하기 위해 breakBox의 zIndex가 낮아집니다. , 그러면 100개의 div가 있는 breakBox가 다음 그림의 렌더링을 완료하고 zIndex가 증가하여 표시됩니다. 다음 그림에서는 div 조각이 4초 후에 완전히 사라지므로 타이머를 사용하여 메서드를 4초 동안 지연시킵니다. (애니메이션이 70%로 실행되면 투명도는 0입니다.)
let count = 0
let repeat = true
let breakBox: HTMLDivElement = document.querySelector('#break')!
let InBox: HTMLDivElement = document.querySelector('#InBox')!
function changeImage(InBox: HTMLDivElement) {
if (repeat) {
breakBox.style.zIndex = '-10'
count++
count = count === index ? 0 : count
repeat = false
setTimeout(() => {
repeat = true
breakBox.style.zIndex = '100'
let currentImageLength = count === index - 1 ? 0 : count + 1
InBox.style.backgroundImage = imageArr[currentImageLength]
}, 1000)
}
} divs 100개가 표시되면 이런 줄이 나타납니다. way, div의 높이를 높이고 div1에 Overflow:hidden을 설정하면 줄이 사라집니다
divs 100개가 표시되면 이런 줄이 나타납니다. way, div의 높이를 높이고 div1에 Overflow:hidden을 설정하면 줄이 사라집니다
const timer1 = ref<number>()
const timer2 = ref<number>()
for (let i = 0; i < 100; i++) {
let div = document.createElement('div')
let div1 = document.createElement('div')
div.style.width = '76px'
div.style.height = '41px'
div1.style.width = '76px'
div1.style.height = '40px'
div1.style.overflow = 'hidden'
div.style.boxSizing = 'border-box'
div.style.backgroundImage = imageArr[0]
let positionX = -(i % 10) * 76 + 'px'
let positionY = -Math.floor(i / 10) * 40 + 'px'
div.style.backgroundPosition = positionX + ' ' + positionY
div.style.backgroundSize = '760px 400px'
let style = document.styleSheets[0]
style.insertRule(`@keyframes secondrotate${i}
{
0%,30%{
transform:scale(1)
}
70%
{transform: rotateX(${180 + Math.random() * 720}deg) rotateY(${180 + Math.random() * 720}deg)}
100%
{transform: rotateX(${180 + Math.random() * 720}deg) rotateY(${180 + Math.random() * 720}deg)}
}`)
style.insertRule(`@keyframes secondrotateS${i}
{
0%,32%{
transform:scale(1);opacity:1;
}70%
{transform: translateZ(${300 + Math.random() * 1500}px) translate(${(0.5 - Math.random()) * 500}px,${
(0.5 - Math.random()) * 500
}px);opacity:0}
100%
{transform: translateZ(${300 + Math.random() * 1500}px) translate(${(0.5 - Math.random()) * 500}px,${
(0.5 - Math.random()) * 500
}px);opacity:0}
}`)
div1.style.animation = `secondrotateS${i} 4.5s ease-out infinite`
div.style.animation = `secondrotate${i} 4.5s ease-out infinite`
div.style.transformOrigin = `center center`
div.addEventListener('animationstart', () => {
timer1.value = setTimeout(() => {
changeImage(InBox)
div.style.backgroundImage = imageArr[count]
}, 4000)
})
div.addEventListener('animationiteration', () => {
timer2.value = setTimeout(() => {
changeImage(InBox)
div.style.backgroundImage = imageArr[count]
}, 4000)
})
div1.appendChild(div)
dom.appendChild(div1)
}, 프로그래밍 입문)
위 내용은 Vue3을 사용하여 이미지 산란 효과를 얻는 방법을 단계별로 가르쳐주세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!