CSS3에서는 ":first-letter" 선택기와 색상 속성을 사용하여 첫 글자의 색상을 수정할 수 있습니다. 구문은 "element:first-letter{color:color value;}"입니다. 문자"는 요소의 첫 글자를 선택할 수 있고, 색상은 선택한 문자의 텍스트 색상을 설정할 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3 첫 글자의 색상 수정
구현 아이디어:
":first-letter" 선택기를 사용하여 요소의 첫 글자를 선택하세요.
color 속성을 사용하여 다음을 수행하세요. 선택한 문자의 텍스트 색상을 수정합니다.
Color 속성은 텍스트 색상을 지정할 수 있습니다.
구현 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.first {
width: 200px;
height: 100px;
border: 1px solid red;
}
.first p::first-letter {
color: red;
}
</style>
</head>
<body>
<div class="first">
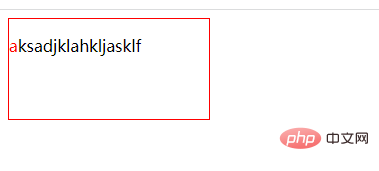
<p>aksadjklahkljasklf</p>
</div>
</body>
확장 지식:
: 첫 글자 선택기는 다음 속성을 사용할 수 있습니다:
font
색상
배경
margin
padding
border
text-꾸밈
vertical-align (float가 'none'인 경우에만)
text-transform
라인- 높이
float
clear
(학습 영상 공유: css 영상 튜토리얼, 웹 프론트엔드)
위 내용은 CSS3의 첫 글자 색상을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




