rgba는 CSS3의 Red, Green, Blue 및 alpha의 약어입니다. 이 기능은 빨간색, 녹색, 파란색 및 투명도의 중첩을 통해 색상을 생성합니다. , 녹색, 파란색은 범위는 0~255입니다. 투명도 값의 범위는 0~1입니다. 0은 완전 투명, 1은 완전 불투명을 의미합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
RGB는 Red(빨간색), Green(녹색), Blue(파란색) 세 단어의 약어입니다. RGBA 색상 값은 RGB 색상 값의 확장으로, 객체의 불투명도를 지정하는 알파 채널을 추가합니다.
RGBA는 빨간색, 녹색, 파란색, 투명도(영어: Red, Green, Blue, Alpha)를 의미합니다.
Red(R) 색상의 빨간색 구성 요소를 나타내는 0에서 255 사이의 정수입니다. .
녹색(G) 색상의 녹색 구성 요소를 나타내는 0에서 255 사이의 정수입니다.
파란색(B) 색상의 파란색 구성 요소를 나타내는 0에서 255 사이의 정수입니다.
투명도(A)는 0에서 1 사이의 값을 가지며 투명도를 나타냅니다.
구문은
rgba(red, green, blue, alpha)
예는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#p1 {background-color:rgba(255,0,0,0.3);}
#p2 {background-color:rgba(0,255,0,0.3);}
#p3 {background-color:rgba(0,0,255,0);}
#p4 {background-color:rgba(192,192,192,0.3);}
#p5 {background-color:rgba(255,255,0,0.3);}
#p6 {background-color:rgba(255,0,255,0.3);}
</style>
</head>
<body>
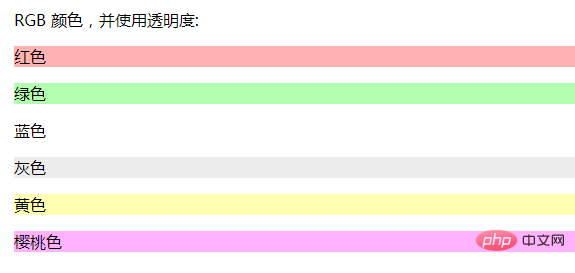
<p>RGB 颜色,并使用透明度:</p>
<p id="p1">红色</p>
<p id="p2">绿色</p>
<p id="p3">蓝色</p>
<p id="p4">灰色</p>
<p id="p5">黄色</p>
<p id="p6">樱桃色</p>
</body>
</html>출력 결과:

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS3에서 rgba의 의미는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




