이 기사에서는 javascript에 대한 관련 지식을 제공합니다. 회전 배열이란 무엇인지, 링 교체 등을 포함하여 회전 배열과 관련된 문제를 주로 소개합니다. 여러분에게 도움이 되기를 바랍니다. 모두가 도움이 됩니다.

[관련 권장사항: javascript 비디오 튜토리얼, 웹 프론트엔드]
회전 배열은 왼쪽 회전과 오른쪽 회전, 189번 제목은 Right 회전의 경우 오늘 공유한 것은 Left 회전입니다.
배열이 주어지면 배열의 요소를 왼쪽 k 위치로 회전합니다. 여기서 k는 음수가 아닙니다.
링 치환은 더 이해하기 어렵습니다. 배열된 데이터를 정다각형에 놓고 그 데이터를 체커를 치는 아이디어로 대체하면 그림을 그려서 이해하기 쉬울 것입니다.
n=5, k=2, 숫자 1~5를 오각형의 정점에 차례로 배치하면 숫자 치환의 궤적은 1-3-5-2-4-1, 원점으로 돌아가서 카운트 = n, 끝. 그려진 궤적은 마치 다섯개 별처럼 보입니다.
n=6, k=2, 1~6의 숫자가 육각형의 꼭지점에 순차적으로 배치되면 숫자 대체의 궤적은 1-3-5-1이 되고 원래 점으로 돌아가는 count < ; n, 시작++, 2 -4-6-2, 원래 지점으로 돌아가기, 개수 = n, 끝. 궤적은 육각형에 2개의 정삼각형이 포함되어 있습니다.
다른 폴리곤과 마찬가지로 k 포인트마다 앞으로 가면 언제든지 원점으로 돌아갈 수 있습니다. 중간에 누수가 있으면 한 모서리 방향을 회전시키고 위 단계를 반복하여 모든 꼭지점을 완성합니다.
배열이 주어지면 배열의 요소를 k 위치 오른쪽으로 회전합니다. 여기서 k는 음수가 아닙니다.
예 1:
输入: nums = [1,2,3,4,5,6,7], k = 3 输出: [5,6,7,1,2,3,4] 解释: 向右轮转 1 步: [7,1,2,3,4,5,6] 向右轮转 2 步: [6,7,1,2,3,4,5] 向右轮转 3 步: [5,6,7,1,2,3,4]
예 2:
输入:nums = [-1,-100,3,99], k = 2 输出:[3,99,-1,-100] 解释: 向右轮转 1 步: [99,-1,-100,3] 向右轮转 2 步: [3,99,-1,-100]
다음 예를 사용하여 이 프로세스를 보다 구체적으로 설명합니다.
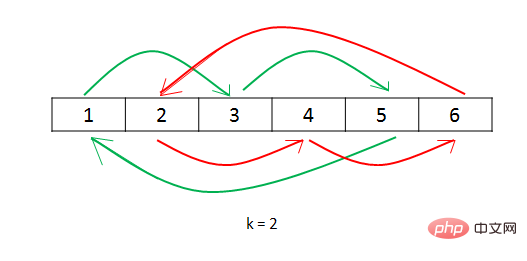
nums = [1, 2, 3, 4, 5, 6] k = 2

leetcode가 시간 초과되었지만 아이디어는 다음과 같습니다. 그렇군요, 삭제하세요 마지막은 마지막으로 삭제된 요소를 배열 앞쪽에 추가하는 것입니다
<script>
for (var i = 0; i < k; i++) {
var p = nums.pop();
nums.unshift(p);
}
return nums;
</script>이것은 알고리즘의 또 다른 변경 사항입니다
<script>
var rotate = function(nums, k) {
if (k > 0) {
var arr = [];
for (var i = 0; i < nums.length; i++) {
arr[i] = nums[i];
}
for (var i = 0; i < nums.length; i++) {
nums[(i + k) % arr.length] = arr[i];
}
return nums;
}
}
console.log(rotate([1, 2, 3, 4, 5, 6, 7], 3));
</script>아직 아이디어가 많이 있습니다. 배열을 뒤집거나 배열을 추가하거나 삭제할 수 있습니다 array
[관련 권장 사항: javascript 비디오 튜토리얼, 웹 프론트 엔드]
위 내용은 JavaScript 예제의 회전 배열에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


