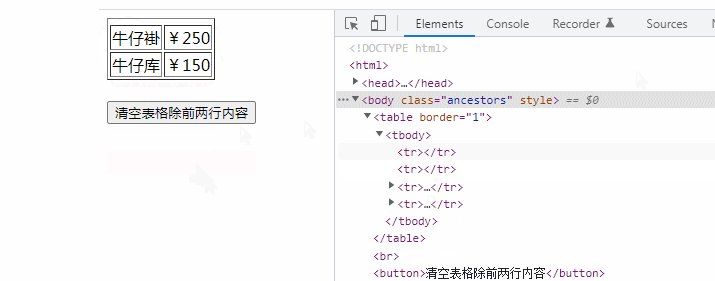
jquery를 사용하여 처음 두 행을 제외한 테이블을 지우는 방법: 1. "$("tr:first").empty();" 문을 사용하여 테이블의 첫 번째 행을 선택하고 행의 내용을 지웁니다. 2. "$(" tr:nth-child(2)").empty();" 문을 사용하면 테이블의 두 번째 행을 선택하고 행의 내용을 지울 수 있습니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
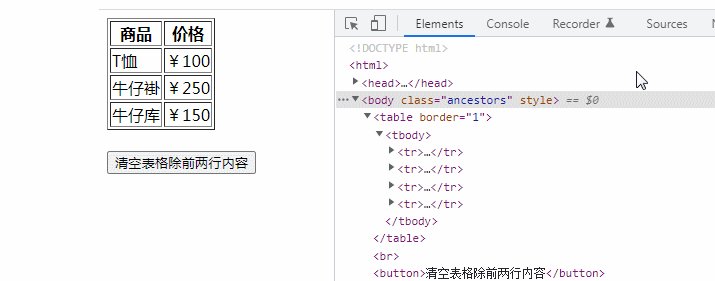
jquery는 처음 두 행을 제외하고 테이블을 지웁니다.
구현 방법:
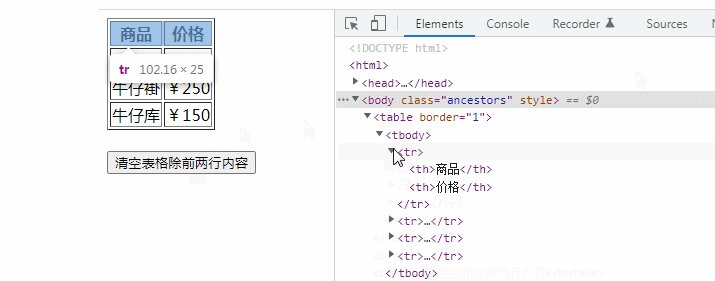
:first 선택기를 사용하여 테이블의 첫 번째 행을 선택하고 비어 있음을 사용합니다. ()를 사용하여 내용을 지웁니다. :first选择器选中表格第一行,并使用empty()清空内容
利用:nth-child(2)
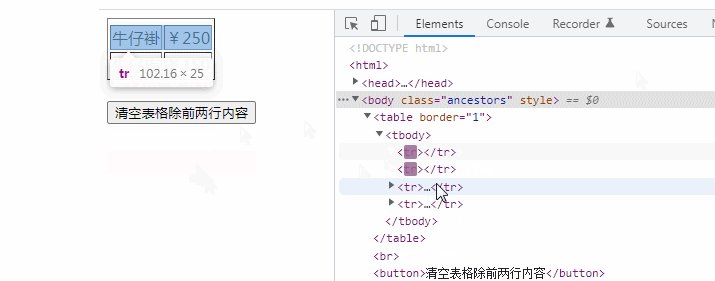
:nth-child(2) 선택기를 사용하여 테이블의 두 번째 행을 선택하고, 내용을 지우려면 empty()를 사용합니다.
참고 :empty() 메소드는 선택한 요소의 모든 하위 노드와 컨텐츠를 제거할 수 있습니다.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("tr:first").empty(); //清空表格第一行内容
$("tr:nth-child(2)").empty(); //清空表格第二行内容
});
});
</script>
</head>
<body class="ancestors">
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>清空表格除前两行内容</button>
</body>
</html>[권장 학습: jQuery 비디오 튜토리얼
, 🎜웹 프론트엔드 비디오🎜]🎜위 내용은 jquery에서 처음 두 행을 제외하고 테이블을 지우는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




