구현 방법: 1. 짝수 행 요소와 홀수 행 요소를 각각 선택하려면 "$("Element:nth-of-type(keyword)")"를 사용하고, 짝수 요소를 선택하려면 "even"을, 선택하려면 "odd"를 설정합니다. 홀수 요소; 2. "css("color attribute", "color value")"를 사용하여 짝수 행과 홀수 행 요소에 각각 다른 색상 스타일을 추가합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery를 사용하여 인터레이스 색상 변경
구현 방법:
<span style="font-family:Microsoft Yahei, Hiragino Sans GB, Helvetica, Helvetica Neue, åž®è̅½é ›… é»', Tahoma, Arial, sans-serif">짝수 행과 홀수 행을 선택하려면 <code><span style="font-family:Microsoft Yahei, Hiragino Sans GB, Helvetica, Helvetica Neue, 微软雅黑, Tahoma, Arial, sans-serif">使用</span>:nth-of-type():nth-of-type() 선택기를 사용하세요.
css()를 사용하여 짝수 행과 홀수 행을 선택하세요. 홀수 행 각각 스타일을 추가하고 다른 색상을 설정합니다.
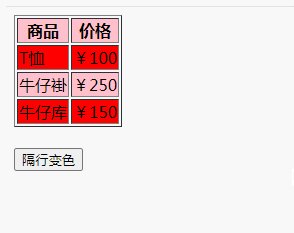
구현 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("tr:nth-of-type(even)").css("background","red");
$("tr:nth-of-type(odd)").css("background","pink");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>隔行变色</button>
</body>
</html>
설명:
:nth-of-type(n) 선택기는 다음에 속하는 특정 유형의 n번째 하위 요소를 선택합니다. 모든 요소의 상위 요소입니다.
짝수 및 홀수 키워드와 함께 사용하면 짝수 행과 홀수 행을 선택할 수 있습니다.
even 각 짝수 하위 요소를 선택합니다.
odd 모든 홀수 하위 요소를 선택하세요.
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 Jquery에서 인터레이스 색상 변경을 달성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


