CSS3에서 이중선 테두리는 요소 테두리가 두 개의 단일 선으로 구성되고 그 사이의 간격이 지정된 테두리 너비 값과 동일함을 의미합니다. "border-style" 속성을 사용하여 요소의 테두리를 설정할 수 있습니다. 이중선, 그냥 속성 값을 double로 설정하면 구문은 "{border-style:double;}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
이중선 테두리는 요소 테두리가 두 개의 단일 선으로 구성되고 그 사이의 간격이 지정된 테두리 너비 값과 동일하다는 것을 의미합니다.
테두리 스타일 속성은 설정됩니다. 요소 스타일의 네 가지 테두리. 이 속성은 1~4개의 값을 가질 수 있습니다.
이중선을 정의하기 위해 속성 값이 double입니다. 이중선의 너비는 border-width 값과 같습니다.
기타 속성 값은 다음과 같습니다.

예제는 다음과 같습니다.
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
p.mix {border-style: dotted dashed solid double;}
</style>
</head>
<body>
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
<p class="mix">混合边框</p>
</body>
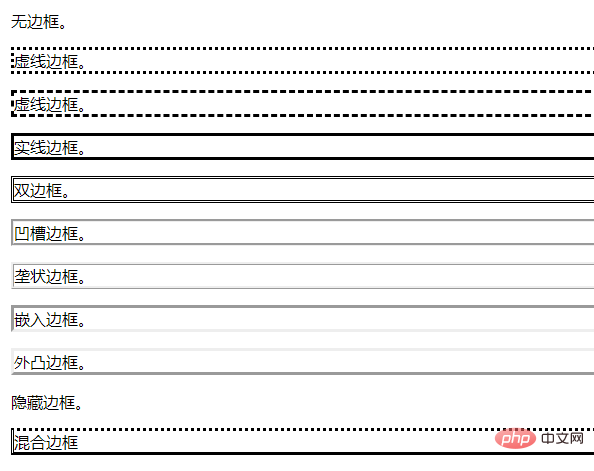
</html>출력 결과:

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS3 이중 테두리는 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




