제거 방법: 1. "$("button").click(function(){...});" 문을 사용하여 클릭 이벤트를 버튼 요소에 바인딩하고 이벤트 처리 기능을 설정합니다. 처리 기능을 사용하려면 "$("div").remove();" 문을 사용하여 div 요소와 그 안에 있는 모든 콘텐츠를 삭제하세요.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery는 div 요소를 제거하도록 클릭 이벤트를 설정합니다
구현 아이디어:
click()을 사용하여 클릭 이벤트를 버튼 요소에 바인딩하고 이벤트 처리 기능을 설정합니다
In the 처리 기능을 사용하려면 제거()div 요소 제거
remove()를 사용하여 모든 텍스트 및 하위 노드를 포함하여 선택한 요소를 제거할 수 있습니다.
remove() 메서드는 요소를 "완전히" 제거하는 데 사용됩니다. 소위 "철저함"은 요소가 삭제될 뿐만 아니라 해당 요소에 바인딩된 이벤트도 삭제된다는 의미입니다.
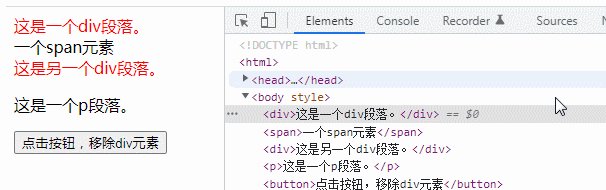
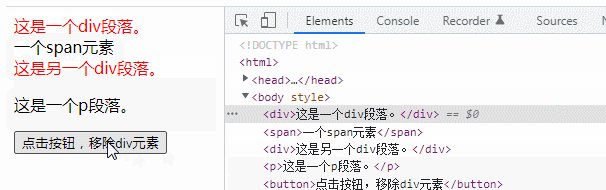
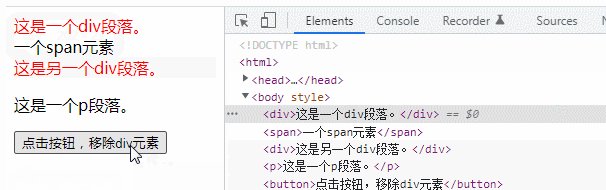
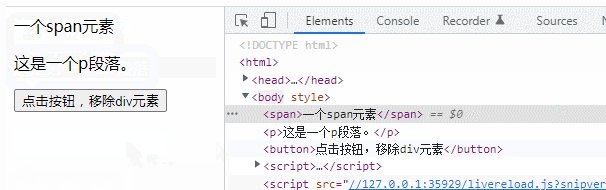
구현 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").remove();
});
});
</script>
<style>
div{
color: red;
}
</style>
</head>
<body>
<div>这是一个div段落。</div>
<span>一个span元素</span>
<div>这是另一个div段落。</div>
<p>这是一个p段落。</p>
<button>点击按钮,移除div元素</button>
</body>
</html>
보시다시피, 필요한 것은 다음과 같습니다. 마우스로 버튼을 클릭하려면(묶임) click 이벤트가 지정된 경우 div 요소가 페이지에서 삭제됩니다.
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 jquery에서 div 요소를 제거하기 위해 클릭 이벤트를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


