방법: 1. hide()를 사용합니다. 구문은 "$("textarea").hide()"입니다. 2. SlideUp()을 사용합니다. 구문은 "$("textarea").slideUp()"입니다. 3. fadeOut(), 구문 "$("textarea").fadeOut()"을 사용합니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
텍스트 영역에는 텍스트를 무제한으로 담을 수 있으며 텍스트의 기본 글꼴은 고정 너비 글꼴(일반적으로 Courier)입니다.
jquery에서 텍스트 영역을 숨기는 방법
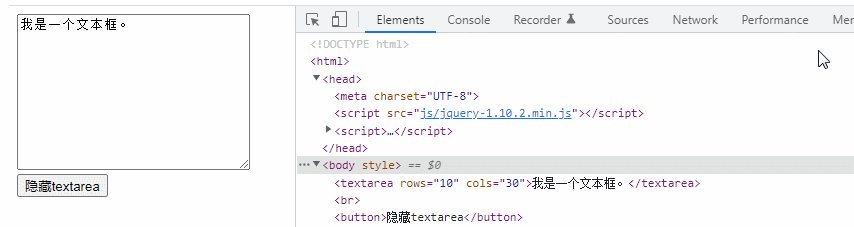
방법 1: hide()
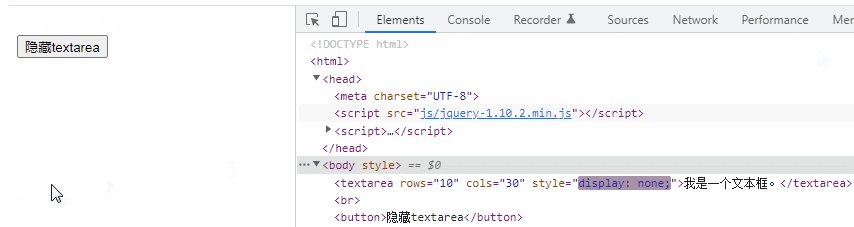
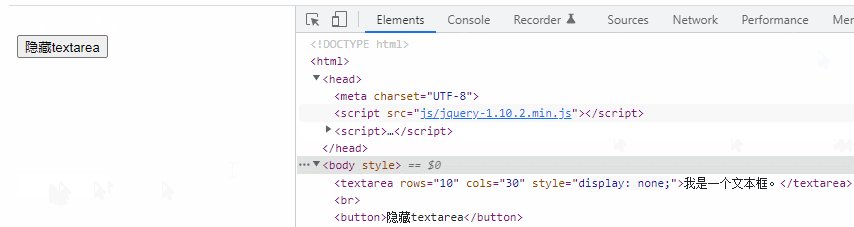
hide() 메서드를 사용하여 선택한 요소를 숨깁니다. 숨겨진 요소는 완전히 표시되지 않습니다(더 이상 페이지 레이아웃에 영향을 주지 않습니다).
이 방법의 효과는 CSS 속성 display:none과 유사합니다.
예:
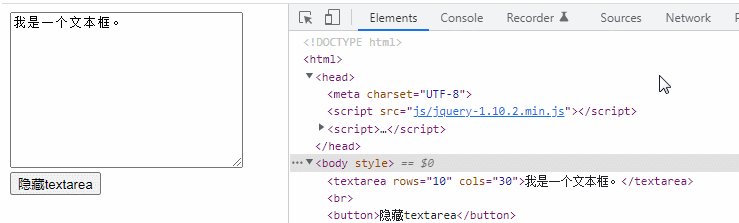
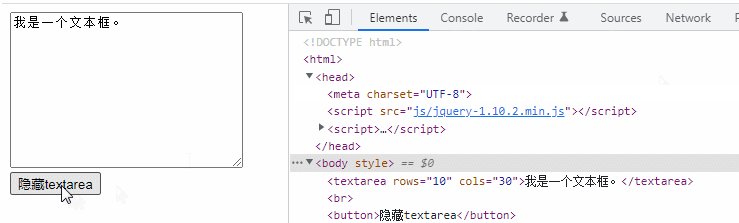
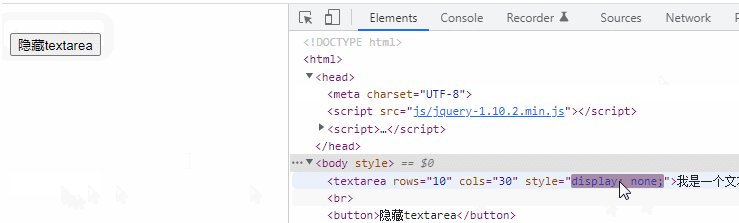
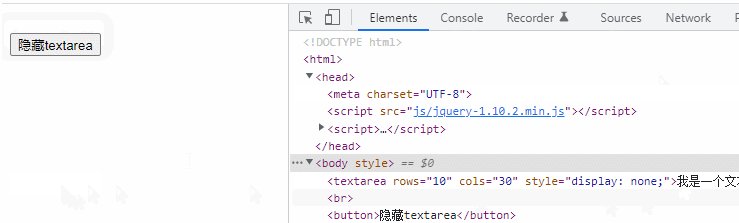
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("textarea").hide();
})
})
</script>
</head>
<body>
<textarea rows="10" cols="30">我是一个文本框。</textarea>
<br><button>隐藏textarea</button>
</body>
</html>
방법 2: SlideUp()
slideUp() 메서드를 사용하여 선택한 요소를 슬라이딩 방식으로 숨깁니다. 숨겨진 요소는 완전히 표시되지 않습니다(더 이상 페이지 레이아웃에 영향을 주지 않습니다).
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("textarea").slideUp();
})
})
</script>
</head>
<body>
<textarea rows="10" cols="30">我是一个文本框。</textarea>
<br><button>隐藏textarea</button>
</body>
</html>방법 3: fadeOut()
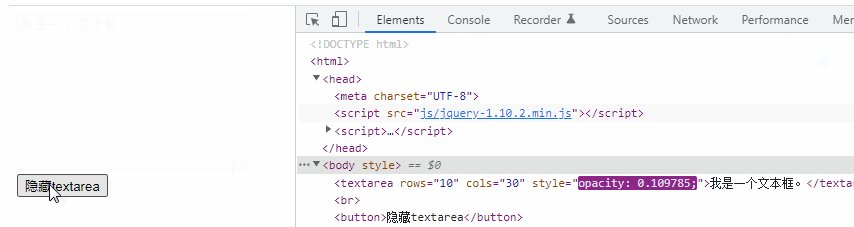
fadeOut() 메서드를 사용하여 선택한 요소의 불투명도를 표시에서 숨김으로 점진적으로 변경합니다(페이딩 효과).
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("textarea").fadeOut();
})
})
</script>
</head>
<body>
<textarea rows="10" cols="30">我是一个文本框。</textarea>
<br><button>隐藏textarea</button>
</body>
</html>
[추천 학습: jQuery 동영상 튜토리얼, 웹 프런트엔드 동영상]
위 내용은 Jquery에서 텍스트 영역을 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




