jquery를 사용하여 형제 노드를 제거하는 방법: 1. siblings(), next(), prev() 및 기타 함수를 사용하여 선택한 요소의 지정된 형제 노드를 가져옵니다(예: "element object.siblings()"). .remove()를 사용하여 얻은 형제 노드를 삭제합니다. 구문은 "sibling node.remove()"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
형제 노드를 제거하는 jquery 메서드
구현 아이디어:
jquery 메서드를 사용하여 형제 노드를 얻습니다.
형제 노드를 얻는 방법에는 일반적으로 7가지가 있습니다: siblings(), next(), nextAll ( ), nextUntil(), prev(), prevAll(), prevUntil()
siblings() 메소드, 주로 지정된 요소의 동일한 레벨의 모든 형제 요소를 얻는 데 사용됩니다
next() 메소드 , 주로 사용됩니다. 지정된 요소의 다음 형제 요소를 가져옵니다
nextAll() 메서드는 주로 지정된 요소의 다음 형제 요소의 모든 형제 요소를 가져오는 데 사용됩니다.
nextUntil() 메서드는 주로 다음 작업에 사용됩니다. 지정된 요소의 다음 형제 요소를 가져옵니다. Brother 요소, 이 형제 요소는 지정된 요소와 nextUntil() 메서드
prev() 메서드에 의해 설정된 요소 사이의 요소여야 하며 주로 상위 수준을 가져오는 데 사용됩니다. 지정된 요소의 형제 요소
prevAll() 메서드는 주로 지정된 요소의 이전 수준에서 모든 형제 요소를 가져오는 데 사용됩니다.
prevUntil() 메서드는 주로 해당 요소의 이전 형제 요소를 가져오는 데 사용됩니다. 지정된 요소는 지정된 요소와 prevUntil() 메소드로 설정되어야 합니다. 요소 사이의 요소는
얻은 형제 노드를 삭제하려면 삭제() 메소드를 사용하세요
삭제 방법을 소개하기 위해 siblings(), next(), prev()를 예로 사용합니다.
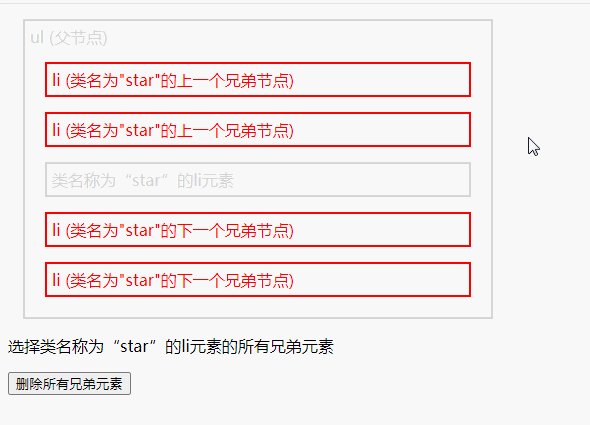
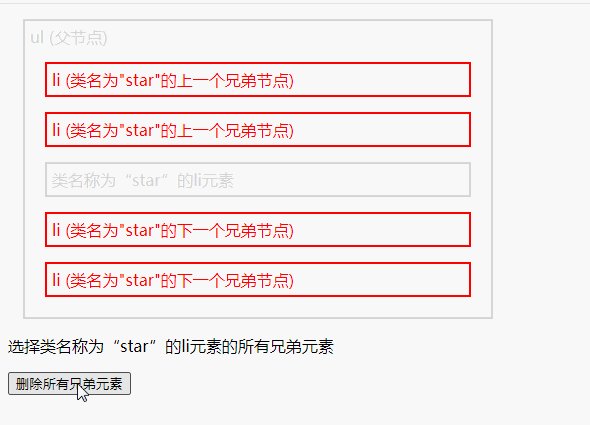
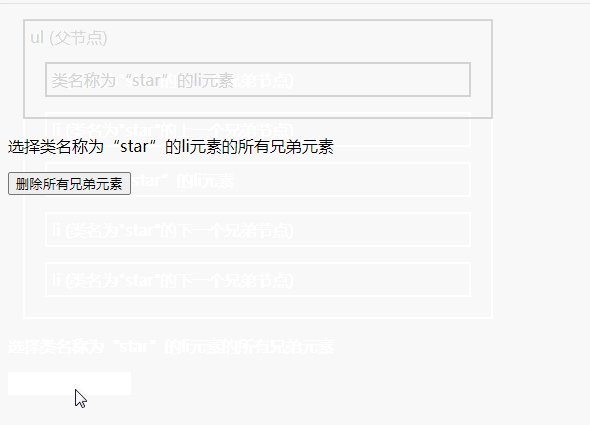
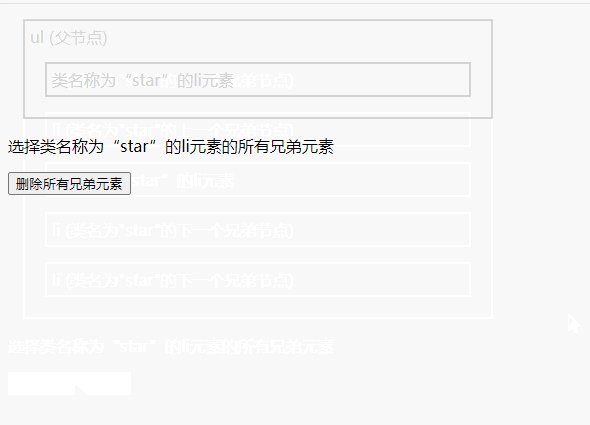
예제 1: siblings() 방법으로 얻은 형제 노드 제거
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").siblings().css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("li.start").siblings().remove();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (类名为"star"的上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">类名称为“star”的li元素</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
<p>选择类名称为“star”的li元素的所有兄弟元素</p>
<button>删除所有兄弟元素</button>
</body>
</html>
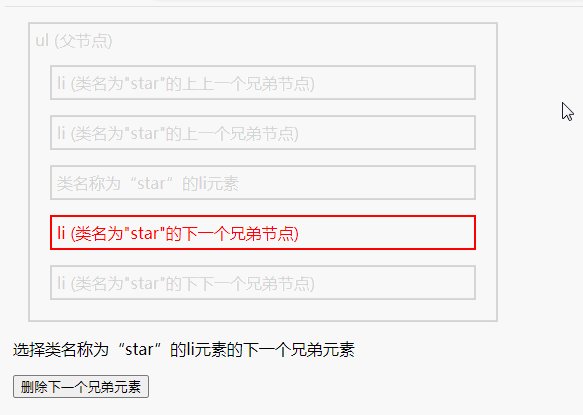
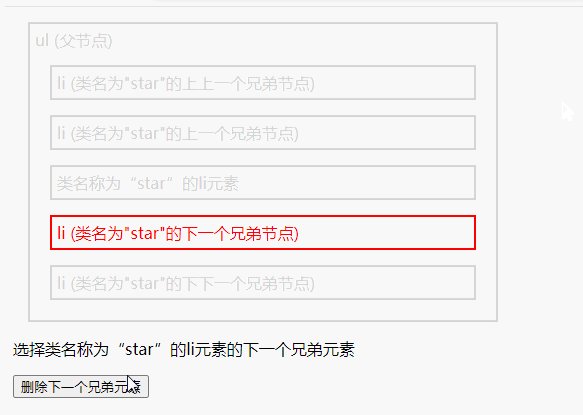
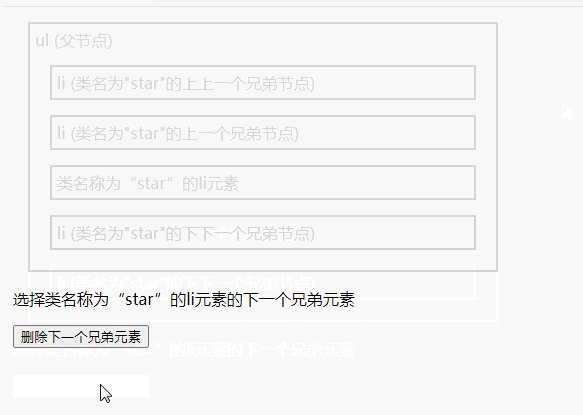
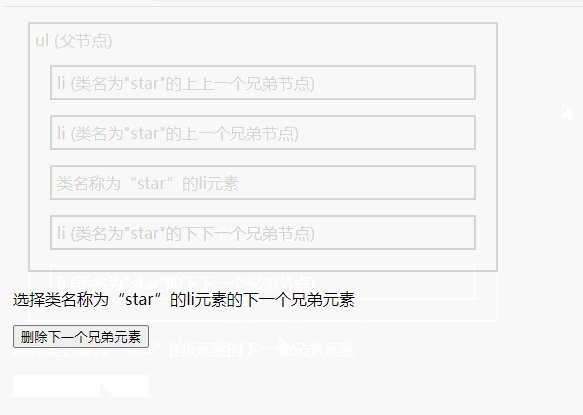
예 2: 형제 노드 제거 next() 메소드로 획득
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").next().css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("li.start").next().remove();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (类名为"star"的上上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">类名称为“star”的li元素</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下下一个兄弟节点)</li>
</ul>
</div>
<p>选择类名称为“star”的li元素的下一个兄弟元素</p>
<button>删除下一个兄弟元素</button>
</body>
</html>
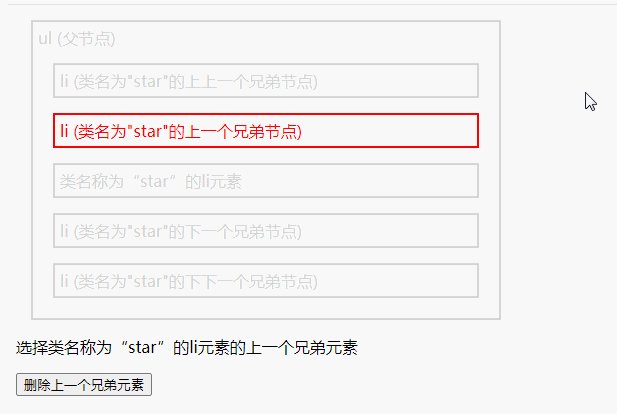
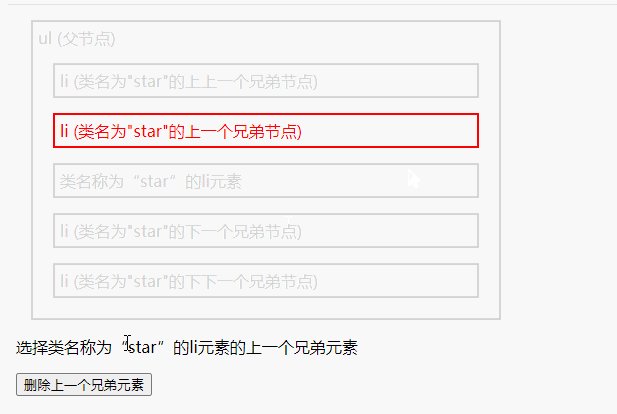
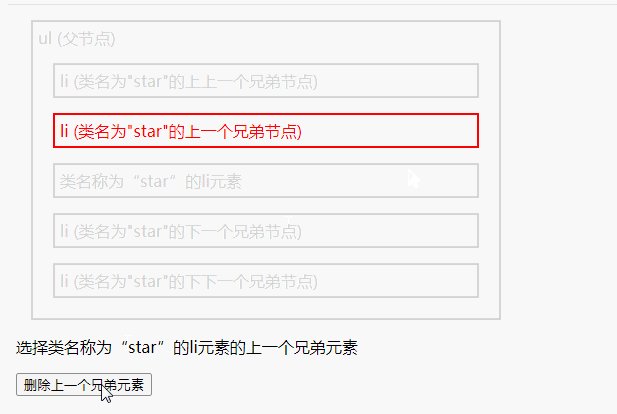
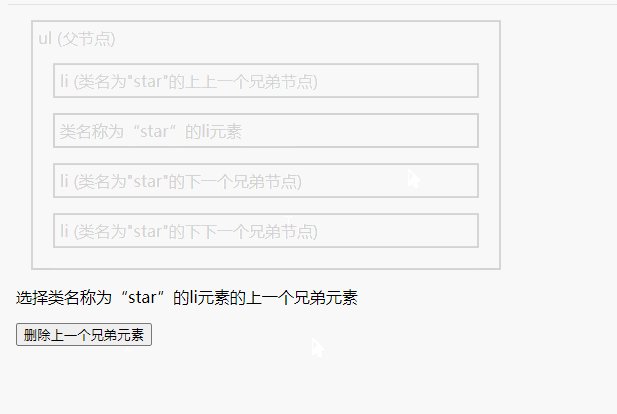
예 3: prev() 메소드로 획득한 형제 노드 제거
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prev().css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("li.start").prev().remove();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (类名为"star"的上上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">类名称为“star”的li元素</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下下一个兄弟节点)</li>
</ul>
</div>
<p>选择类名称为“star”的li元素的上一个兄弟元素</p>
<button>删除上一个兄弟元素</button>
</body>
</html>
【추천 학습: jQuery 비디오 튜토리얼, 웹 프론트엔드 비디오 】
위 내용은 Jquery에서 형제 노드를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!