방법: 1. "$("tr").click(function(){})"을 사용하여 클릭 이벤트를 테이블 행 요소에 바인딩하고 처리 기능을 설정합니다. 2. 함수에서 "$( this) .index()+1"을 사용하여 클릭한 요소의 행 번호를 가져옵니다. index()로 얻은 값은 0부터 계산되기 시작하며 1씩 증가해야 합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery는 테이블의 현재 행을 가져옵니다.
클릭 이벤트를 테이블 요소에 바인딩하면 현재 요소가 됩니다. 요소를 판단하십시오. 행 수가 충분합니다.
구현 아이디어:
click()을 사용하여 클릭 이벤트를 테이블 행 요소 tr에 바인딩하고 이벤트 처리 기능을 설정합니다(tr은 HTML 테이블의 행을 정의합니다).
처리 기능에서, index()를 사용하여 클릭한 요소의 위치를 얻으려면 클릭한 요소의 행 수를 가져오세요
참고: index()로 얻은 요소 위치는 0부터 계산되기 시작하며 1을 더해야 합니다.
구현 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
tr:nth-of-type(even) {
background-color: red;
}
tr:nth-of-type(odd) {
background-color: pink;
}
</style>
<script>
$(document).ready(function() {
$("tr").click(function() {
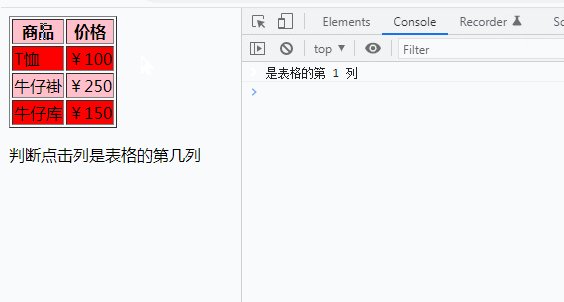
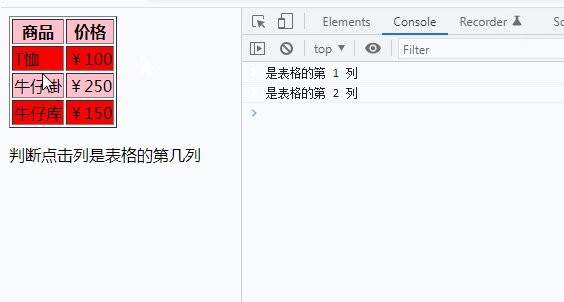
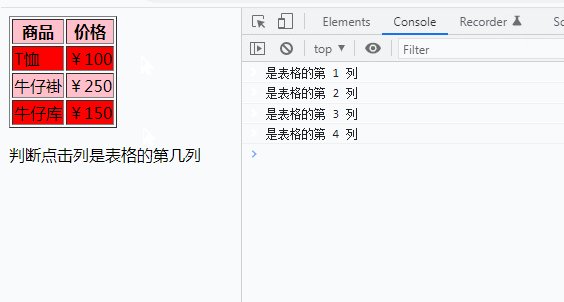
console.log("是表格的第 "+($(this).index()+1)+" 列");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
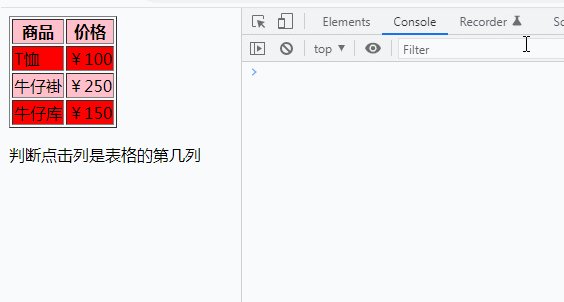
<p>判断点击列是表格的第几列</p>
</body>
</html>
설명:
index() 메서드로 얻은 요소 위치는 0부터 시작하므로 정확한 행 수를 얻으려면 다음을 기준으로 계산해야 합니다. 1을 추가합니다.
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 jquery에서 테이블의 현재 행을 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




