구현 방법: 1. click()을 사용하여 클릭 이벤트를 버튼 요소에 바인딩하고 구문은 "button element.click(function(){});"입니다. , attr( )을 사용하여 이미지 주소를 수정합니다. 구문은 "$("img").attr("src","new image address")"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
그림을 변경하려면 클릭을 구현하는 jquery 메서드:
구현 아이디어:
click()을 사용하여 클릭 이벤트를 버튼 요소에 바인딩하고 이벤트 처리 기능을 설정합니다.
처리 함수에서 attr()을 사용하여 이미지 주소를 수정합니다(즉, img 요소의 src 속성 값을 수정합니다)
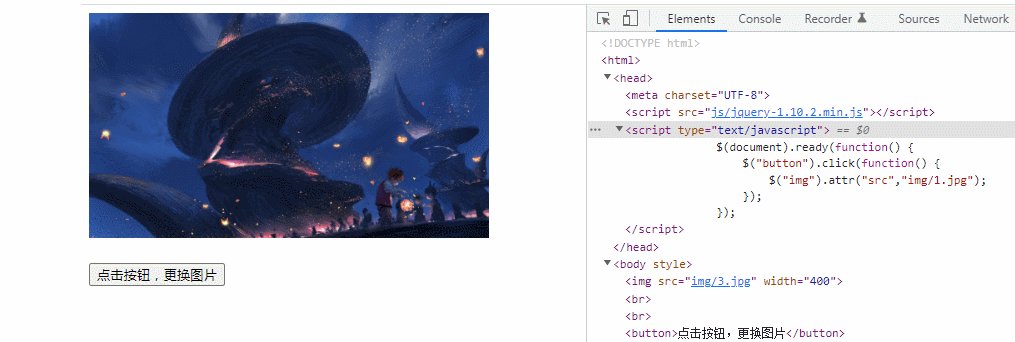
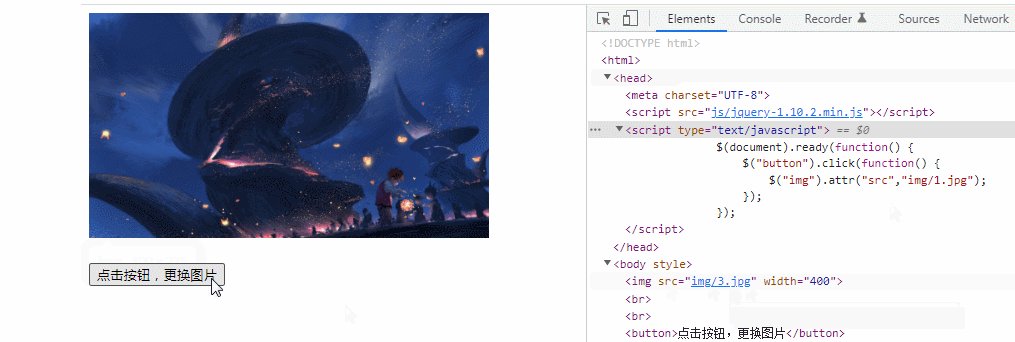
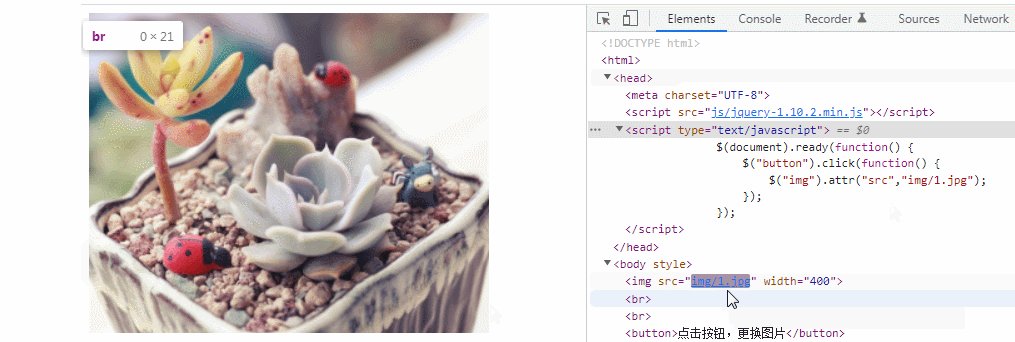
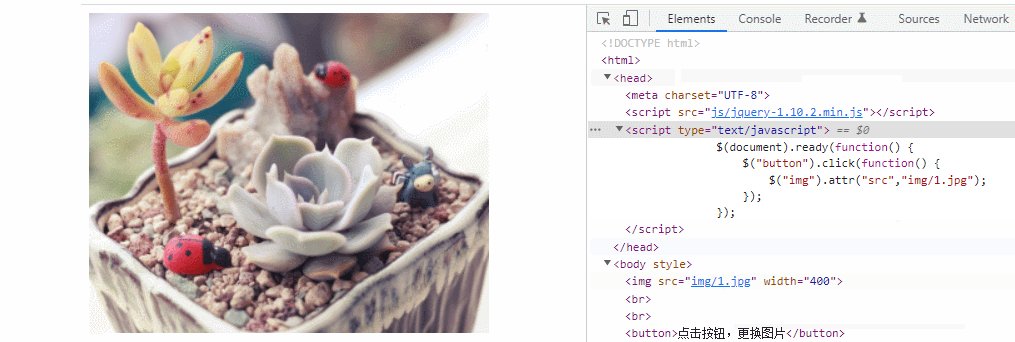
구현 코드:이미지를 변경하려면 버튼을 클릭하세요

지침:
태그는 HTML 페이지의 이미지를 정의합니다.
태그에는 src와 alt라는 두 가지 필수 속성이 있습니다.
태그의 src 속성은 필수이며 이미지의 URL을 지정합니다.
attr() 메소드는 지정된 요소의 속성 값을 설정할 수 있습니다. 이 메소드를 사용하여태그의 src 속성을 수정하면 이미지가 변경됩니다.
【추천 학습:jQuery 동영상 튜토리얼,웹 프론트엔드 동영상】
위 내용은 jquery를 클릭하여 사진을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



