jquery는 div에 요소를 추가할 수 있습니다. 방법: 1. "$("div").append(new element)"를 사용하여 div 끝에 새 요소를 추가합니다. 2. "$(new element) .appendTo"를 사용합니다. ("div")" 문, 3. "$("div").prepend(new element)"를 사용합니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
jquery는 div에 요소를 추가할 수 있습니다.
div에 요소를 추가한다는 것은 div에 하위 요소를 추가하는 것을 의미합니다. jquery는 하위 요소를 추가하는 다양한 방법을 제공합니다.
jquery를 사용하여 div에 하위 요소를 추가하는 4가지 방법
방법 1:append() 메소드 사용
append() 메소드를 사용하여 div 요소 내부의 "end"에 하위 요소를 추가 .
구문:
$(A).append(B)
는 A의 끝에 B를 삽입하는 것을 의미합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
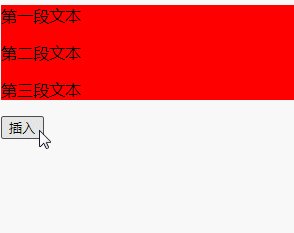
$("#btn").click(function () {
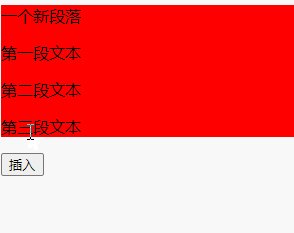
var newp = "<p>一个新段落</p>";
$("div").append(newp);
})
})
</script>
</head>
<body>
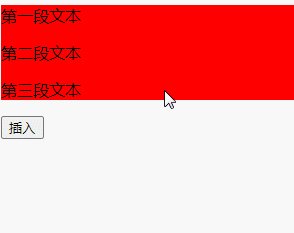
<div style="background-color: #FF0000;">
<p>第一段文本</p>
<p>第二段文本</p>
<p>第三段文本</p>
</div>
<input id="btn" type="button" value="插入" />
</body>
</html>
방법 2:appendTo() 메소드 사용
appendTo( ) 또한 div 요소 내부의 "end"에 하위 요소를 추가할 수도 있습니다.
appendTo( ) 및 append( ) 이 두 메소드의 기능은 유사하지만 작동 객체가 반대입니다.
구문:
$(A).appendTo(B)
는 B 끝에 A를 삽입하는 것을 의미합니다.
예:
$(function () {
$("#btn").click(function () {
var newp = "<p>一个新段落</p>";
$(newp).appendTo("div");
})
})
방법 3: prepend( ) 사용
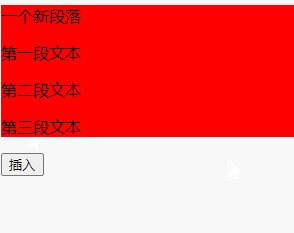
prepend( ) 메서드는 div 요소 내부의 "시작"에 하위 요소를 추가할 수 있습니다.
구문:
$(A).prepend(B)
는 A의 시작 부분에 B를 삽입하는 것을 의미합니다.
예:
$(function () {
$("#btn").click(function () {
var newp = "<p>一个新段落</p>";
$("div").prepend(newp);
})
})
방법 4: prependTo( ) 사용
prependTo( )는 div 요소 내부의 "시작"에 하위 요소를 추가할 수도 있습니다.
prependTo( ) 및 prepend( ) 두 메서드의 기능은 비슷하지만 작업 개체가 반대입니다.
구문:
$(A).prependTo(B)
은 B의 시작 부분에 A를 삽입하는 것을 의미합니다.
예:
$(function () {
$("#btn").click(function () {
var newp = "<p>一个新段落</p>";
$(newp).prependTo("div");
})
})
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 Jquery가 div에 요소를 추가할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




