제거 방법: 1. RemoveClass()를 사용하여 선택한 요소에서 지정된 클래스를 제거합니다. 구문은 "element object.removeClass(클래스 이름)"입니다. 2. RemoveAttr()을 사용하여 요소에서 클래스 속성을 제거합니다. 구문은 "element Object.removeAttr("class")"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
jquery는 클래스를 제거합니다
방법 1: RemoveClass()
removeClass() 메서드를 사용하여 선택한 요소에서 하나 이상의 클래스를 제거합니다.
$(selector).removeClass(class)
참고: 매개변수가 지정되지 않은 경우 이 방법은 선택한 요소에서 모든 클래스를 제거합니다.
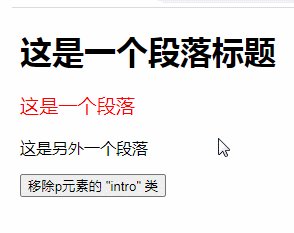
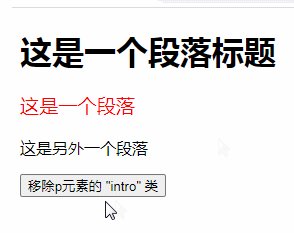
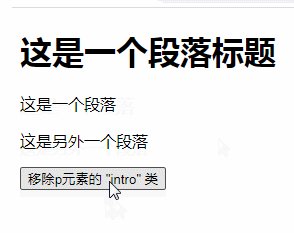
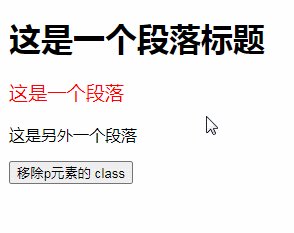
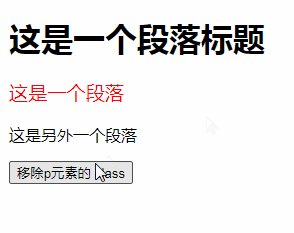
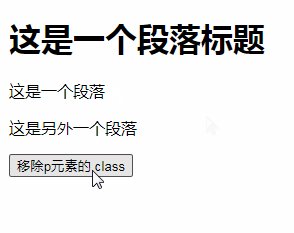
예:

방법 2: RemoveAttr()
removeAttr() 메서드를 사용하여 선택한 요소에서 속성을 제거합니다.
클래스를 제거하려면 선택한 요소에서 클래스 속성을 제거하기 위해 이 방법만 사용해야 합니다
$(selector).removeAttr("class")
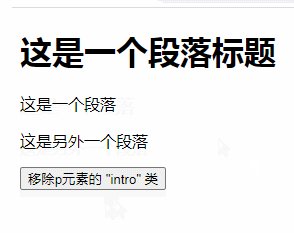
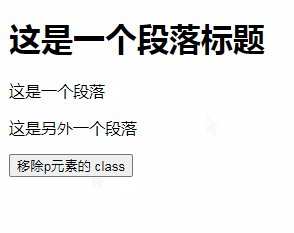
예:

[권장 학습:jQuery 비디오 튜토리얼,웹 프론트엔드 비디오]
위 내용은 Jquery에서 클래스를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




