li 요소를 추가하는 방법: 1. "$("ul").append(li 요소)"를 사용합니다. 2. "$(li element).appendTo("ul")"를 사용합니다. "ul").prepend(li 요소)"; 4. "$(li 요소).prependTo("ul")"를 사용합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
li 요소를 추가하는 것은 ul 요소 안에 하위 요소 li를 추가하는 것입니다.
jquery에는 하위 요소를 추가하는 4가지 방법이 있습니다:
append() 및 appendTo(): 선택한 요소 내부의 "end"에 콘텐츠 삽입
prepend( ) 및 prependTo( ) : 선택한 요소 내부의 "시작"에 내용을 삽입합니다
방법 1: Append() 메서드를 사용합니다
jQuery에서는 Append() 메서드를 사용하여 요소 내부의 "끝"에 내용을 추가할 수 있습니다. 선택한 요소 콘텐츠를 삽입합니다.
구문:
$(A).append(B)
는 A의 끝에 B를 삽입하는 것을 의미합니다.
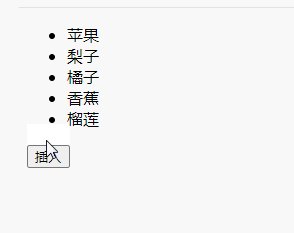
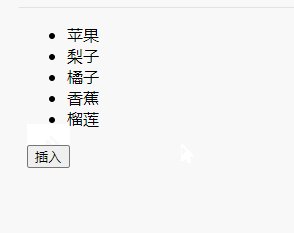
예:
방법 2:appendTo() 메소드 사용
jQuery에서는 두 가지 메소드인appendTo()와append()는 비슷한 기능을 가지고 있지만 둘 다 선택한 요소에 추가됩니다. 끝에 내용을 삽입하세요." 그러나 둘의 작업 대상이 반대입니다.
구문:
$(A).appendTo(B)
는 B 끝에 A를 삽입하는 것을 의미합니다.
예:
$(function () { $("#btn").click(function () { var $li = "
방법 3: prepend( )
prepend( ) 메소드를 사용하여 선택한 요소 내부의 "시작"에 내용을 삽입합니다.
구문:
$(A).prepend(B)
는 A의 시작 부분에 B를 삽입하는 것을 의미합니다.
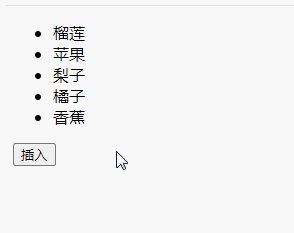
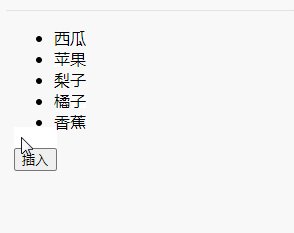
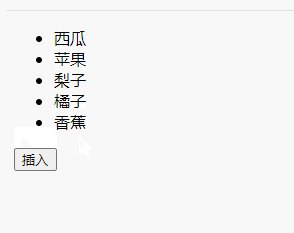
예:
$(function () { $("#btn").click(function () { var $li = "
방법 3: prependTo( )
prependTo( ) 및 prepend( ) 사용 이 두 가지 방법의 기능은 유사하지만 둘 다 내부의 "시작"으로 이동합니다. selected 요소 내용을 삽입하지만 둘의 작업 개체가 반대입니다.
구문:
$(A).prependTo(B)
은 B의 시작 부분에 A를 삽입하는 것을 의미합니다.
예:
$(function () { $("#btn").click(function () { var $li = "
【추천 학습:jQuery 동영상 튜토리얼,웹 프론트엔드 동영상】
위 내용은 jquery에 li 요소를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


