jquery에서는 attr() 메서드를 사용하여 div의 클래스를 변경할 수 있습니다. 이 메서드는 요소의 속성과 값을 설정하거나 반환할 수 있습니다. 메서드의 첫 번째 매개변수를 "class"로 설정하고 두 번째 매개변수는 값만 변경하는 것이며 구문은 "div object.attr('class', new attribute value)"입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery에서는 attr() 메서드를 사용하여 태그의 class 속성을 바꿀 수 있습니다.
예제는 다음과 같습니다.
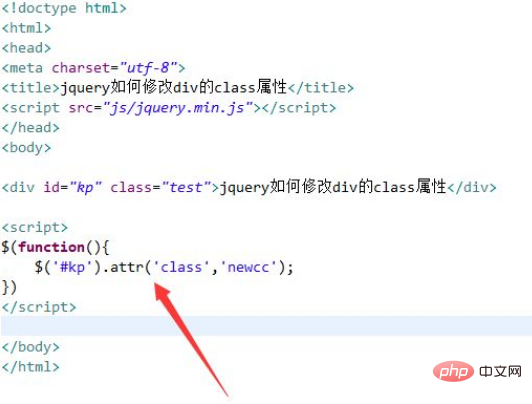
jquery가 div의 클래스 속성을 수정하고 div 태그를 사용하여 테스트용 텍스트 줄을 만드는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.
div 태그의 id 속성을 kp로 설정하세요. 페이지가 로드될 때 함수 함수를 실행하려면 Ready 메서드를 사용하세요.
함수에서 id를 통해 div 객체를 얻고, attr() 메소드를 사용하여 div의 class 속성을 newcc로 변경합니다.

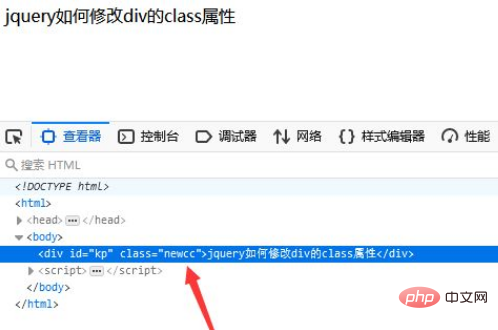
브라우저에서 test.html 파일을 열어 결과를 확인하세요.

요약:
1. div 태그를 사용하여 텍스트 줄을 만들고 div 태그의 id 속성을 kp로 설정합니다.
2.js 태그에서는 페이지가 로드될 때 함수 함수를 실행하기 위해 Ready 메소드를 사용합니다.
3. 함수 내에서 id를 통해 div 객체를 얻고, attr() 메서드를 사용하여 div의 클래스 속성을 newcc로 변경합니다.
4. 브라우저에서 test.html 파일을 열고 결과를 확인하세요.
추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery를 사용하여 div 클래스를 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



