코드는 "제목 요소 {text-shadow: 수평 그림자 위치 수직 그림자 위치 흐림 거리 그림자 색상}"입니다. 여기서 "text-shadow" 속성은 텍스트, 수평 그림자 위치 및 수직에 그림자를 추가하는 데 사용됩니다. 이 속성의 그림자 위치 값이 음수 값으로 설정되면 그림자의 방향은 x축의 음수 방향과 y축의 양수 방향이 됩니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
text-shadow 속성은 그림자 텍스트에 적용됩니다.
구문은 다음과 같습니다.
text-shadow: h-shadow v-shadow blur color;
text-shadow 속성은 하나 이상의 섀도우 텍스트를 연결합니다. 속성은 2~3개의 길이 값과 선택적 색상 값을 쉼표로 구분하여 지정하는 그림자입니다. 만료된 길이는 0입니다.
매개변수는 다음과 같이 표현됩니다.
h-shadow가 필수입니다. 수평 그림자의 위치입니다. 음수 값이 허용됩니다.
v-섀도우가 필요합니다. 수직 그림자의 위치입니다. 음수 값이 허용됩니다.
흐림 선택사항. 퍼지 거리.
색상은 선택사항입니다. 그림자의 색상입니다.
예제는 다음과 같습니다.
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
h1 {text-shadow:2px 2px 8px #FF0000;}
</style>
</head>
<body>
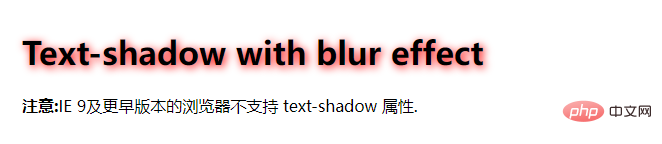
<h1>Text-shadow with blur effect</h1>
<p><b>注意:</b>IE 9及更早版本的浏览器不支持 text-shadow 属性.</p>
</body>
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 제목에 그림자를 추가하는 CSS3의 코드는 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




