CSS에서는 ":not" 선택기를 사용하여 선택 항목을 제외할 수 있습니다. 이 선택기는 지정된 요소가 아닌 모든 요소와 일치합니다. 즉, 지정된 요소를 제외하려면 구문은 "element:not(필수 지정)입니다. 제외된 요소){css 스타일 코드}'.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
:not(selector) 선택기는 지정되지 않은 요소/선택기의 각 요소와 일치합니다.
":not"은 선택기의 일종으로, 선택기에 특정 스타일을 적용하지 않으려면 :not(선택기)를 사용하면 됩니다.
구문은 다음과 같습니다.
:not(selector)
예제는 다음과 같습니다.
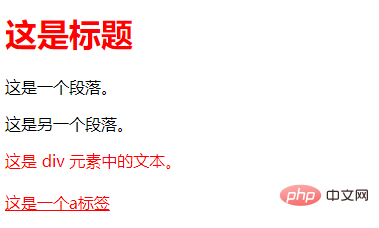
<html>
<head>
<style>
p
{
color:#000000;
}
:not(p)
{
color:#ff0000;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<div>这是 div 元素中的文本。</div>
<br>
<a href="#" target="_blank">这是一个a标签</a>
</body>
</html>
css 동영상 튜토리얼)
위 내용은 CSS에서 선택을 제외하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




