CSS3에서 calc() 함수는 길이 값을 동적으로 계산하는 데 사용됩니다. 매개변수는 수학적 표현식으로 설정될 수 있으며 결과는 계산을 사용하여 길이 값을 계산할 수 있는 결과가 됩니다. () 함수 및 표준 수학 우선순위 규칙을 사용하여 구문은 "길이 속성: 계산(길이 수학 표현식)"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
calc() 함수는 길이 값을 동적으로 계산하는 데 사용됩니다.
연산자 앞뒤에 공백을 예약해야 합니다. 예: width: calc(100% - 10px)
모든 길이 값은 calc() 함수를 사용하여 계산할 수 있습니다. () 함수는 "+", "-", "*", "/" 연산을 지원합니다.
calc() 함수는 표준 수학 연산 우선순위 규칙을 사용합니다.
구문은 다음과 같습니다.
calc(expression)
표현식 필수, 수학 표현식 결과는 다음과 같습니다. 작업 후 반환 값을 사용하십시오.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#div1 {
position: absolute;
left: 50px;
width: calc(100% - 100px);
border: 1px solid black;
background-color: yellow;
padding: 5px;
text-align: center;
}
</style>
</head>
<body>
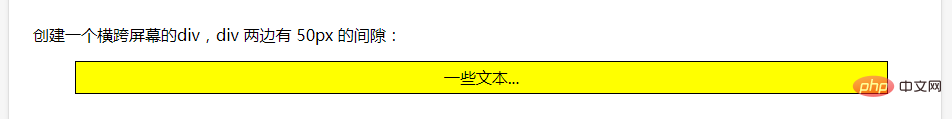
<p>创建一个横跨屏幕的div,div 两边有 50px 的间隙:</p>
<div id="div1">一些文本...</div>
</body>
</html>출력 결과:
 (학습 영상 공유:
(학습 영상 공유:
위 내용은 CSS3에서 calc의 사용법은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




