수정 방법: 1. "배열 이름 [지정된 첨자 값] = 새 값;" 구문을 사용하고, 첨자를 통해 지정된 요소에 액세스한 후 수정을 위해 해당 요소에 값을 다시 할당합니다. start Article, 요소 수 삭제, 값 1 삽입, 값 2) 삽입" 명령문, 지정된 위치에서 시작하여 n 요소를 삭제하고 n 새 요소를 삽입합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
ES6 배열의 요소 수정
방법 1: 첨자를 통해 지정된 요소에 액세스하고 값을 다시 할당합니다.
배열은 복합 데이터이고 배열 이름은 다음을 가리키는 참조 변수입니다. 따라서 배열은 참조 객체입니다.
배열에 액세스한다는 것은 배열 요소에 액세스한다는 것을 의미합니다. 요소는 변수와 동일합니다. 배열 요소는 식별자가 없으며 아래 첨자로 시작하여 순서대로 증가합니다. 배열 첨자는 음수가 아닌 정수 표현이나 문자 숫자이며, 다른 유형의 값이나 표현이 될 수 없다는 점에 유의하세요.
배열 요소에 액세스하고 값을 다시 할당하기 위한 구문:
数组名[指定下标值]=新值;
예:
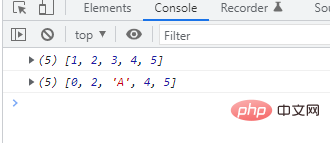
var arr = [1,2,3,4,5]; //声明一个数组 console.log(arr); arr[0] = 0; //修改第一个元素,重新赋值为0 arr[2] = "A"; //修改第三个元素,重新赋值为2 console.log(arr);

방법 2: splice() 메서드 사용
Array 배열의 splice() 메서드도 매우 강력합니다. method의 기능은 다음과 같습니다: 삭제, 삽입, 교체
주의해야 할 점: splice() 메서드는 원본 배열을 직접 수정합니다
이 메서드의 대체 기능을 사용하여 배열 요소를 수정할 수 있습니다.
구문:
array.splice(starti,n,值1,值2);
실제 방법은 다음과 같습니다. starti 위치에서 n 요소를 삭제한 다음 이 위치에 값 1과 값 2를 삽입하면 원래 삭제된 값을 대체할 수 있습니다.
예
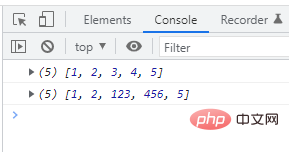
var array = [1,2,3,4,5]; //声明一个数组 console.log(array); array.splice(2,2,123,456); console.log(array);

【관련 추천: javascript 비디오 튜토리얼, 웹 프론트엔드】
위 내용은 ES6에서 배열의 요소를 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!