jquery에서 show는 숨겨진 선택된 요소를 표시하는 데 사용되는 효과 메서드입니다. 요소 표시 속도는 매개 변수에서 설정하여 애니메이션의 여러 지점에서 요소의 속도와 메서드 후에 실행해야 하는 항목을 지정할 수 있습니다. 함수가 실행되면 구문은 "element object.show(speed,easing,callback)"입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
show() 메서드는 숨겨진 선택된 요소를 표시합니다.
참고: show()는 CSS의 jQuery 메서드 및 display:none을 통해 숨겨진 요소에서 작동합니다(visibility:hidden을 통해 숨겨진 요소에서는 작동하지 않음).
숨겨진 일치 요소를 표시합니다. 이 방법은 일반적으로 양식을 팝업하는 데 사용됩니다. 예: 등록 버튼을 클릭하면 등록 페이지가 팝업됩니다
이것은 'show(speed, [callback])'의 애니메이션이 아닌 버전입니다. 선택한 요소가 표시되면 이 메서드는 아무 것도 변경하지 않습니다. 이 메소드는 hide() 메소드를 통해 요소가 숨겨졌는지 또는 CSS에 display:none이 설정되어 있는지에 관계없이 작동합니다.
Syntax
$(selector).show(speed,easing,callback)
speed 선택 사항입니다. 효과가 표시되는 속도를 지정합니다.
가능한 값:
ms
"slow"
"fast"
easing 선택 사항. 애니메이션의 다양한 지점에서 요소의 속도를 지정합니다. 기본값은 "스윙"입니다.
가능한 값:
"swing" - 시작/끝에서는 천천히 움직이고, 중간에서는 빠르게 움직입니다.
"linear" - 일정한 속도로 움직입니다.
팁: 확장 프로그램에서 더 많은 이징 기능을 사용할 수 있습니다. .
콜백은 선택사항입니다. show() 메소드가 실행된 후 실행될 함수입니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".btn1").click(function(){
$("p").hide();
});
$(".btn2").click(function(){
$("p").show();
});
});
</script>
</head>
<body>
<button class="btn1">隐藏</button>
<button class="btn2">显示</button>
<p>这是一个段落。</p>
</body>
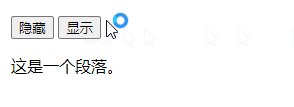
</html>출력 결과:

추천 동영상 튜토리얼: jQuery 동영상 튜토리얼
위 내용은 Jquery에서 쇼란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



