jquery에서 fadeout() 메서드는 선택한 요소의 불투명도를 표시에서 숨김으로 점진적으로 변경하는 데 사용됩니다. 이 메서드를 사용하여 숨겨진 요소는 페이지 레이아웃에 영향을 주지 않으며 메서드 내 매개변수 설정은 속도를 변경할 수 있습니다. 요소 페이딩의 구문은 "요소 object.fadeOut(속도, 완화, 실행 함수)"입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
fadeOut() 메서드는 선택한 요소의 불투명도를 표시에서 숨김(페이딩 효과)으로 점진적으로 변경합니다.
참고: 숨겨진 요소는 완전히 표시되지 않습니다(더 이상 페이지 레이아웃에 영향을 미치지 않습니다).
팁: 이 메서드는 일반적으로 fadeIn() 메서드와 함께 사용됩니다.
Syntax
$(selector).fadeOut(speed,easing,callback)
매개변수는 다음과 같이 표현됩니다:
speed 선택사항. 페이드 효과의 속도를 지정합니다. 가능한 값:
ms
"느림"
"빠름"
easing 선택 사항. 애니메이션의 다양한 지점에서 요소의 속도를 지정합니다. 기본값은 "스윙"입니다. 가능한 값:
"swing" - 시작/끝에서는 천천히 움직이고, 중간에서는 빠르게 움직입니다.
"linear" - 일정한 속도로 움직입니다.
팁: 확장 프로그램에서 더 많은 이징 기능을 사용할 수 있습니다.
콜백은 선택 사항입니다. fadeOut() 메서드가 실행된 후 실행될 함수입니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".btn1").click(function(){
$("p").fadeOut()
});
});
</script>
</head>
<body>
<button class="btn1">淡出</button>
<p>这是一个段落。</p>
</body>
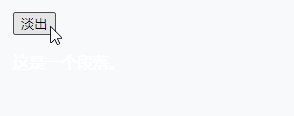
</html>출력 결과:

추천 관련 동영상 튜토리얼: jQuery 동영상 튜토리얼
위 내용은 Jquery에서 페이드아웃 방법을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



