hover는 jquery의 마우스 이벤트입니다. hover() 메소드는 마우스 포인터가 선택된 요소 위에 있을 때 실행할 두 가지 기능을 지정합니다. 첫 번째 매개변수는 마우스 포인터가 요소를 통과할 때의 기능을 지정하고, 두 번째 매개변수는 마우스 포인터가 요소를 떠날 때의 기능을 지정합니다. . 함수, 구문은 "element object.hover(function, function)"입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
hover는 jquery의 마우스 이벤트입니다.
다른 방문자에 대한 페이지의 반응을 이벤트라고 합니다.
이벤트 핸들러는 HTML에서 특정 이벤트가 발생할 때 호출되는 메서드를 참조합니다.
hover() 메서드는 마우스 포인터가 선택한 요소 위에 있을 때 실행될 두 가지 함수를 지정합니다.
메소드는 mouseenter 및 mouseleave 이벤트를 트리거합니다.
mouseleave 이벤트는 마우스 포인터가 선택한 요소를 떠날 때 발생합니다.
mouseenter 이벤트는 마우스 포인터가 선택한 요소를 지나갈 때(들어갈 때) 발생합니다.
구문은 다음과 같습니다.
$(selector).hover(inFunction,outFunction)
inFunction이 필요합니다. mouseenter 이벤트가 발생할 때 실행할 함수를 지정합니다.
outFunction 선택사항. mouseleave 이벤트가 발생할 때 실행할 함수를 지정합니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").hover(function(){
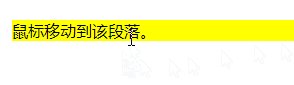
$("p").css("background-color","yellow");
},function(){
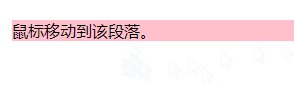
$("p").css("background-color","pink");
});
});
</script>
</head>
<body>
<p>鼠标移动到该段落。</p>
</body>
</html>출력 결과:

추천 관련 동영상 튜토리얼: jQuery 동영상 튜토리얼
위 내용은 hover는 jquery 이벤트인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!