JavaScript에서는 Window 객체의 프롬프트() 메소드를 사용하여 프롬프트 상자를 구현할 수 있습니다. 이 메소드는 입력 상자, "확인" 버튼 및 "취소" 버튼이 있는 프롬프트 상자를 팝업할 수 있습니다. "프롬프트"("sometext","defaultText")"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
사용자가 페이지에 들어가기 전에 값을 입력하도록 하려면 일반적으로 프롬프트 상자를 사용합니다.
프롬프트 상자가 나타나면 사용자는 값을 입력하고 "확인"을 클릭하거나 "취소"를 클릭하여 계속 진행해야 합니다.
사용자가 "확인"을 클릭하면 상자에 입력된 값이 반환됩니다. 사용자가 취소를 클릭하면 이 상자는 NULL을 반환합니다.
구문은 다음과 같습니다.
window.prompt("sometext","defaultText");
window.prompt() 메서드는 창 접두사 없이 작성할 수 있습니다.
예제는 다음과 같습니다.
JavaScript Prompt
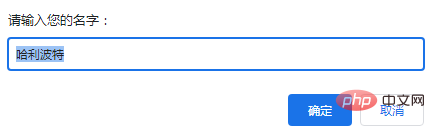
출력 결과:

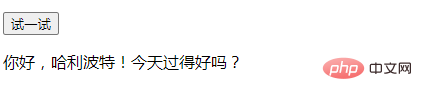
확인을 클릭하면 출력 결과는 다음과 같습니다.

[관련 권장 사항:javascript 비디오 튜토리얼,web front-end]
위 내용은 자바스크립트를 사용하여 프롬프트 상자를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


