이 글은 Node의 net 모듈을 안내할 것입니다. 도움이 되기를 바랍니다!

이것은 Nodejs 시리즈의 첫 번째 기사입니다. 이전에 튜토리얼을 봤을 때 많은 튜토리얼이 IO, 버퍼, 경로, 이벤트, fs, 프로세스 및 노드 이벤트 루프 메커니즘으로 시작했습니다. 사실 노드 개발이 주로 의존하는 개발 의존성은 꽤 불안해요. 는 결국 클라이언트와 상호작용하는 방법에 대한 소개입니다.
느낌이 많이 불편해서 직접 요약을 작성할 때 서버와 클라이언트 간에 통신하는 모듈을 먼저 작성해야 편안함을 느낄 수 있습니다. .이벤트 모듈과 fs 모듈의 지식 포인트가 프로세스에 관여하더라도 지금은 잠시 접어두고 net 모듈이 전체적으로 통신을 구현하는 방법을 이해하면 됩니다. net模块如何实现通信的.
想要学明白通信模块,就不得不了解网络通信模型,想要记住网络通信模型,就不得不实际操作来辅助记忆. 这个是面试的重点. 这一块内容很多,想要跟深入的了解,还说需要体系的学习的. 这里只是简单提提.
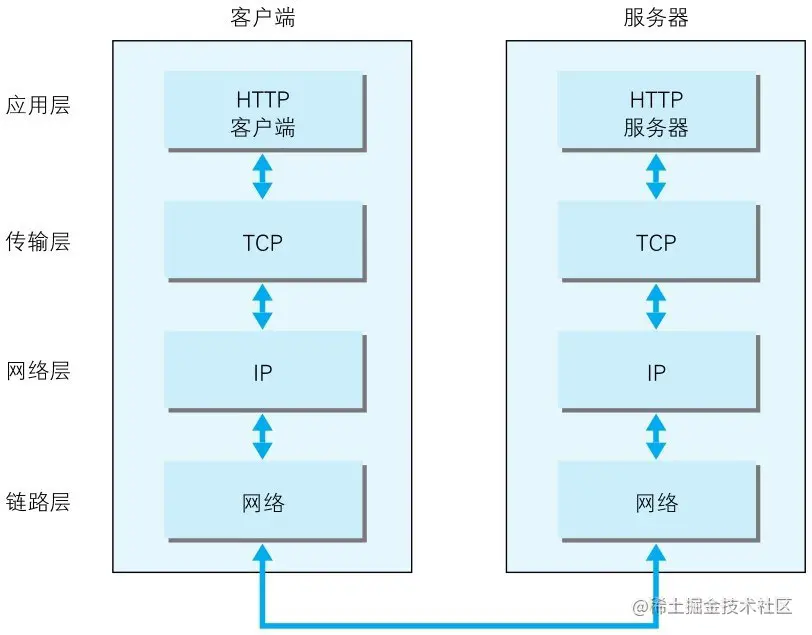
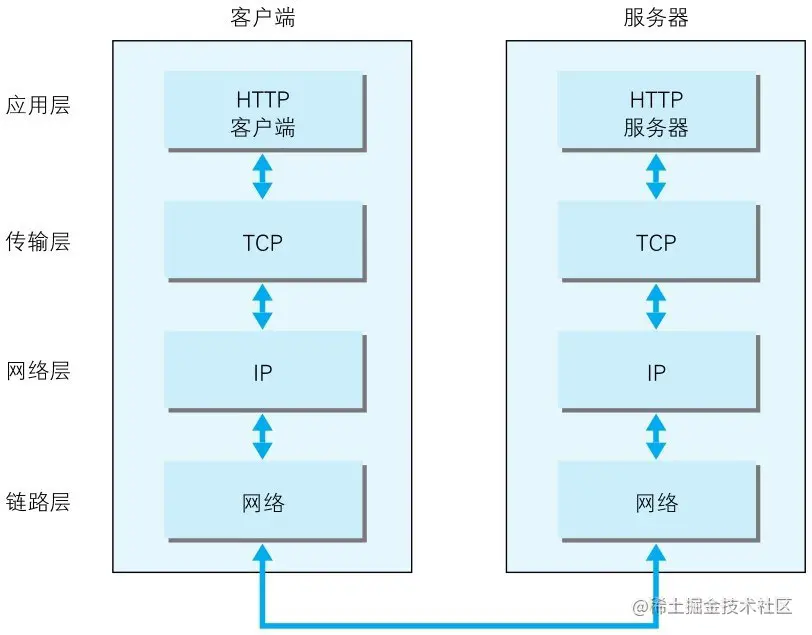
寄出这张老图:

对于我们前端而言, 需要记住 TCP/IP 协议簇的体系结果既可.
应用层: http(80 端口)、FTP(21)、SMTP(发送邮件)、POP(接收邮件)、DNS
传输层: TCP/ UDP
网际层: IP,ICMP(是 IP 层的附属协议)
数据链路层: PPP, SLIP
物理层: 网有双绞线、同轴电缆、光纤等传输方式, 遵循 ISO2110 规范
从ICMP这种依附于 IP 协议的协议可以知道,对于网络协议的分层不用过于较劲. ICMP明明需要 IP 协议为基础,但是它也被规划为网络层. 我们对于 OSI 模型的正确的认识,我认为应该是用 OSI 模型来进行问题的分析比用来对于协议进行所谓的分层更加来得有意义.
TCP/IP 协议簇 并不是只是指 TCP 和 IP 协议,只是因为这两个协议过于出圈,所以就用 TCP/IP 来统称互联网相关联的协议集合起来. 还有另外一种说法是,在使用 TCP/IP 协议过程中使用到的协议族的统称.
而客户端和服务端的传输流如下

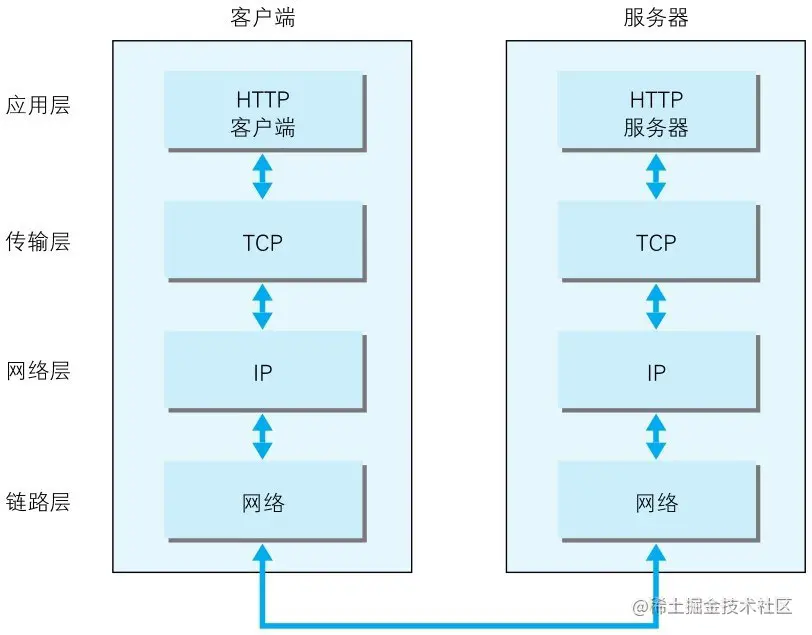
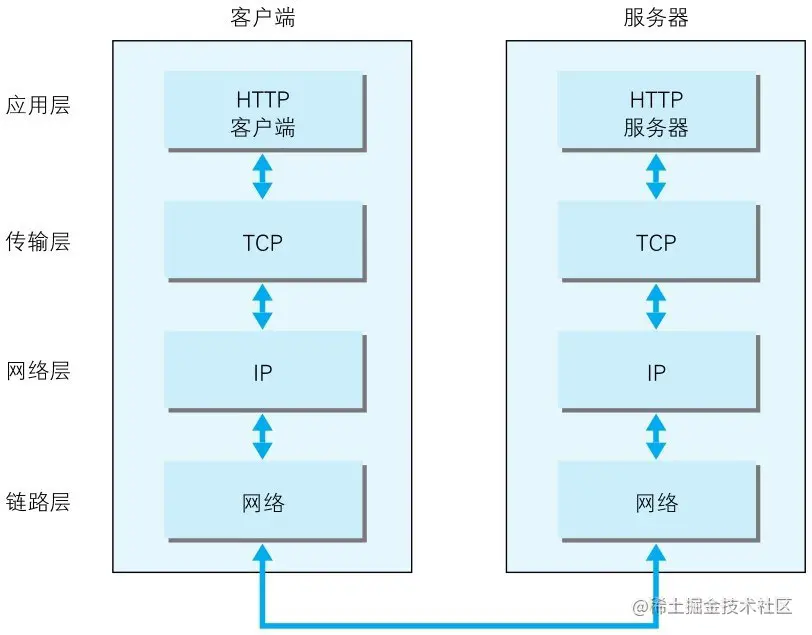
如果角色变成发送者和接受者的时候,传输流如下图:

可以看出来传输的过程中,从发送端开始,没经过一层协议都会加上所需要的首部信息.层层把关,层层加码. 然后到了接收端的时候, 就反而行之, 每经过一层都剥去对应的首部. 只等到最后拿到的 HTTP 数据.
上面图片出自《图解 HTTP》
上面就是大体的网络协议模型.
疑惑: 为什么书上和很多地方在把 OSI 体系结果中合并成 TCP/IP 五层协议之后,网络层的名称会变成网际层呢?

第一次握手: 客户端向服务端发送 SYN 标志位(序号是 J), 并进入 SYN_SENT 状态(等待服务端确认状态)
第二次握手: 服务端收到来自客户端的 SYN J, 服务端会确认该数据包已收到并发送 ACK 标志位(序号是 J + 1)和 SYN 标志位(序号是 K), 随后进入 SYN_REVD 状态(请求接受并等待客户端确认状态)
第三次握手: 客户端进入连接建立状态后,向服务端发送 ACK 标志位(K+ 1) , 确认客户端已收到建立连接,服务器收到 ACK 标志后,服务端进入连接已建立状态.
J 和 K 都是为了确立是谁在请求. SYN 和 ACK 的结构没有什么不同,只是发送的对象不一样.
net模块
 🎜🎜프론트엔드에서는 TCP/IP 프로토콜 제품군의 시스템 결과를 기억해야 합니다.🎜
🎜🎜프론트엔드에서는 TCP/IP 프로토콜 제품군의 시스템 결과를 기억해야 합니다.🎜ICMP를 보면 네트워크 프로토콜에는 그럴 필요가 없다는 걸 알 수 있다 ICMP는 당연히 기본으로 IP 프로토콜이 필요하지만 네트워크 계층으로도 계획되어 있으므로 OSI 모델을 올바르게 이해해야 한다고 생각합니다. 문제를 해결하기 위한 OSI 모델 분석은 소위 프로토콜 계층화보다 더 의미가 있습니다. 🎜🎜TCP/IP 프로토콜 클러스터는 단지 TCP와 IP 프로토콜을 참조하는 것이 아닙니다. , 그래서 TCP/IP를 사용합니다. IP는 인터넷과 관련된 프로토콜의 집합을 통칭합니다. 다른 말로는 TCP/IP 프로토콜을 사용할 때 사용하는 프로토콜 계열의 총칭입니다.🎜🎜클라이언트와 서버의 전송 흐름은 다음과 같습니다 🎜🎜
 🎜🎜역할이
🎜🎜역할이 Sender 및 Receiver가 되면 전송 흐름은 다음과 같습니다. 🎜🎜 🎜🎜전송 과정에서 볼 수 있는 , 송신 측부터 시작하여 프로토콜 계층을 거치지 않고 모든 것이 추가됩니다. 필요한 헤더 정보는 계층별로 확인되고 계층별로 코딩됩니다. 그런 다음 수신 측에서는 반대로 벗겨집니다. 각 레이어 뒤에 해당 헤더가 있습니다. 최종 HTTP 데이터를 얻을 때까지 기다리세요. 🎜
🎜🎜전송 과정에서 볼 수 있는 , 송신 측부터 시작하여 프로토콜 계층을 거치지 않고 모든 것이 추가됩니다. 필요한 헤더 정보는 계층별로 확인되고 계층별로 코딩됩니다. 그런 다음 수신 측에서는 반대로 벗겨집니다. 각 레이어 뒤에 해당 헤더가 있습니다. 최종 HTTP 데이터를 얻을 때까지 기다리세요. 🎜🎜 위 그림은 "Illustrated HTTP"🎜🎜위 그림은 일반적인 네트워크 프로토콜 모델입니다.🎜🎜질문: 책과 많은 곳에서는 왜 OSI 시스템 결과를 TCP/IP 5계층 프로토콜로 병합하고, 네트워크 계층 이름은 인터넷 계층이 될까요?🎜
 🎜🎜첫 번째 핸드셰이크: 클라이언트가 서버에 SYN 플래그(일련번호)를 J로 보내고 SYN_SENT 상태로 들어갑니다(서버가 상태를 확인하기를 기다림) 🎜🎜두 번째 핸드셰이크: 서버 클라이언트로부터 SYN J를 수신하면 서버는 데이터 패킷이 수신되었는지 확인하고 ACK 플래그(시퀀스 번호는 J + 1)와 SYN 플래그 비트(시퀀스 번호는 K)를 보낸 다음 SYN_REVD 상태(요청 수락 및 클라이언트 확인 대기 상태) 🎜🎜세 번째 핸드셰이크: 클라이언트가 연결 설정 상태에 진입한 후 ACK 플래그 비트(K+ 1)를 서버에 전송하고 클라이언트가 설정된 연결을 수신했는지 확인합니다. , 그리고 서버는 ACK 플래그를 받은 후 연결 확립 상태로 들어갑니다.🎜
🎜🎜첫 번째 핸드셰이크: 클라이언트가 서버에 SYN 플래그(일련번호)를 J로 보내고 SYN_SENT 상태로 들어갑니다(서버가 상태를 확인하기를 기다림) 🎜🎜두 번째 핸드셰이크: 서버 클라이언트로부터 SYN J를 수신하면 서버는 데이터 패킷이 수신되었는지 확인하고 ACK 플래그(시퀀스 번호는 J + 1)와 SYN 플래그 비트(시퀀스 번호는 K)를 보낸 다음 SYN_REVD 상태(요청 수락 및 클라이언트 확인 대기 상태) 🎜🎜세 번째 핸드셰이크: 클라이언트가 연결 설정 상태에 진입한 후 ACK 플래그 비트(K+ 1)를 서버에 전송하고 클라이언트가 설정된 연결을 수신했는지 확인합니다. , 그리고 서버는 ACK 플래그를 받은 후 연결 확립 상태로 들어갑니다.🎜🎜J와 K는 모두 누가 요청하는지를 확립하는 것입니다. SYN과 ACK 구조에는 차이가 없으며 전송된 객체만 있습니다. 다릅니다.🎜
net 모듈 의 구체적인 구현입니다. 위의 TCP 연결.🎜우선 API를 배울 때 공식 문서로 바로 이동하는 것이 좋습니다. 중국어 문서콘텐츠는 최신 버전이 아닙니다
학습할 때 영어 문서를 읽어보세요. 이 점에 관해서는 처음부터 참을 수가 없었는데, 이제 그 불편함을 견디고 계속 지켜보니 이 불편함이 눈에 띕니다. 좋은 점은 이것이 당신의 안전지대가 아니라는 것을 의미합니다. 결국 자신의 안전지대를 넘어서는 용기가 발전의 원천입니다
다음으로, 의사소통을 배우고 싶기 때문에 두 가지가 필요하다는 뜻입니다. 클라이언트와 서버를 시뮬레이션하기 위한 개체입니다. client.js 및 service.js 두 파일을 각각 client.js和service.js两个文件. 通过命令行创建:
touch client.js && touch service.js
引入net模块,并让服务器进入LISTENT状态, 以及配置端口号和 HOST 地址(手动略过 DNS 解析过程), 等待客户端的召唤
const net = require("net");
const post = 3306;
const host = "127.0.0.1";
const server = net.createServer();
server.listen(post, host);此时服务器对应了 TCP 连接中服务器LISTEN状态.
随后监听一些必要的事件,也就是 server 提供的钩子. (属于 event 相关知识)
server.on("listening", () => {
console.log("服务器已经可以连接啦");
});
server.on("connection", (socket) => {
console.log("有客户端来访咯");
});
server.on("close", () => {
console.log("服务器关闭了");
});
server.on("error", (error) => {
console.log("服务器出错啦: ", error); // error 有错误的信息
});上面这一串代码涉及到了,
listening: 监听端口后出发的事件connection: 有客户端来访的时候触发事件close: 服务器关闭触发error: 服务器出错触发对于close我们需要注意的是,后台大哥一般是直接
ps kill -9 pid
通过杀死线程的方式来进行的
在connection狗子中, 形参是 socket 命名. 它的中文翻译为嵌套字, 被 node 封装成了 stream(流).在可以粗浅的理解为就是客户端发送过来的数据. 这是这个数据自身是有方法的. 我在connection中对socket来进行处理
server.on("connection", (socket) => {
console.log("有客户端来访咯");
socket.on("data", (data) => {
console.log(data); // 客户端发送过来的数据
});
});stream 以后的文章会进行介绍.
服务端既然能够接受客户端发过来的数据,自然也能够给客户端回复. 在socket.on中写入(当然也可以写在外面):
socket.write("我已经收到你的服务器了哦,客户端");此时如果客户端已经完成了数据的接受,然后关闭了连接.我们可以也可以通过socket.on('close‘)钩子监听到:
socket.on("close", () => {
console.log("客户端把另外一头的流给关了");
});对于socket事件的总结放入client.js
const net = require("net");
const post = 3306;
const host = "127.0.0.1";
const server = net.createServer();
server.listen(post, host);
server.on("listening", () => {
console.log("服务器已经可以连接啦");
});
server.on("connection", (socket) => {
console.log("有客户端来访咯");
socket.on("data", (data) => {
console.log(data); // 客户端发送过来的数据
socket.write("我已经收到你的服务器了哦,客户端");
});
socket.on("close", () => {
console.log("客户端把另外一头的流给关了");
server.close(); // 客户端已经不要数据了,那么我们就把服务器给关闭了吧
});
});
server.on("close", () => {
console.log("服务器关闭了");
});
server.on("error", (error) => {
console.log("服务器出错啦: ", error); // error 有错误的信息
});service.js的所有内容如下:const net = require("net");
const post = 3306;
const host = "127.0.0.1";
const socket = net.connect(post, host);
socket.on("connect", () => {
console.log("已经连接到服务器了哦");
});
socket.write("服务器, 我来了");
socket.on("data", (data) => {
console.log(data.toString());
socket.end();
});
socket.on("close", () => {
console.log("连接已关闭了");
});客户端的就简单很多.
node service.js node client.js
对于socket的事件的总结
connect: 成功和服务器连接触发data: 接受到服务器发过来的参数end: 数据接收完毕之后可以触发close: socket 关闭触发service.js和client.js net 모듈을 도입하고 서버가 LISTENT 상태로 들어가도록 하고 구성합니다. 포트 번호와 HOST 주소를 입력하고(DNS 확인 과정을 수동으로 건너뛰고) 클라이언트의 호출을 기다립니다
이때 서버는 TCP 연결에서 서버 LISTEN 상태에 해당합니다
. 그런 다음 서버에서 제공하는 Hook인 몇 가지 필요한 이벤트를 모니터링합니다. (이벤트 관련 지식에 속함)
rrreee위의 문자열 코드에는close에서 주목해야 할 점은 배경 형제가 일반적으로 직접적으로
listening이 포함됩니다. : 포트 수신 후 트리거되는 이벤트connection: 클라이언트가 방문할 때 트리거됨 이벤트close: 서버 종료로 인해 트리거됨error: 서버 오류로 인해 발생함rrreee
스레드를 죽입니다
connectionGouzi에서 형식적인 매개변수는 소켓 이름 지정입니다. 중국어로 번역하면 노드별로 스트림으로 캡슐화되는 중첩된 단어입니다. 이는 데이터 자체가 소켓을 처리하기 위해 연결 중이기 때문입니다.rrreee
socket.on에 작성하세요(물론 외부에서도 작성 가능): 🎜rrreee 🎜이때 클라이언트가 데이터 수락을 완료한 다음 연결을 닫을 수도 있습니다. socket.on('close') 후크는 다음을 수신합니다. 🎜rrreee🎜요약 socket 이벤트는 client.js에 저장됩니다.
이때 service.js의 모든 내용은 다음과 같습니다. 🎜rrreee소켓 이벤트 요약🎜connect: 서버와의 성공적인 연결에 의해 트리거됨data: 서버에서 전송된 매개변수 수신end: 데이터 수신이 완료된 후 트리거될 수 있음service.js 및 client.js 프레임워크가 작성되어 실행됩니다. 두 개의 터미널에서: 🎜rrreee🎜인쇄된 결과를 직접 확인하세요.🎜🎜전체 TCP 연결 프레임워크는 대략적으로 완료되었습니다. 물론 실제 생산은 그보다 훨씬 더 많습니다. , 하트비트 패킷 등🎜🎜🎜 이 기사는 https://juejin.cn/post/7084618854801866765🎜🎜저자: I am Little Orange🎜🎜🎜노드 관련 지식을 더 보려면 다음을 방문하세요: 🎜nodejs 튜토리얼 🎜! 🎜위 내용은 Nodejs의 net 모듈에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!