
jquery에서는 not() 메서드와 ":first" 선택기를 사용하여 첫 번째 요소를 제외할 수 있습니다. not() 메서드는 특정 조건을 충족하지 않는 요소를 반환하는 데 사용되며 ":first" 선택기는 첫 번째 요소를 선택하는 데 사용되며 구문은 "element object.not(":first")"입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
not() 메소드에서 첫 번째 요소를 제외하는 방법은 특정 조건을 충족하지 않는 요소를 반환합니다.
이 방법을 사용하면 조건을 지정할 수 있습니다. 기준에 맞지 않는 요소는 선택 항목에서 반환되고 기준에 맞는 요소는 제거됩니다.
이 방법은 일반적으로 선택한 요소 조합에서 하나 이상의 요소를 제거하는 데 사용됩니다.
:첫 번째 선택기는 첫 번째 요소를 선택합니다.
예제는 다음과 같습니다.
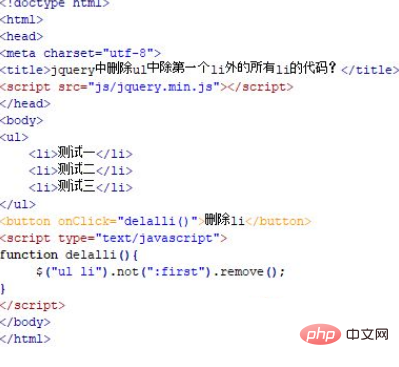
jquery에서 첫 번째 li를 제외한 ul의 모든 li 코드를 삭제하는 데 사용되는 test.html이라는 새 html 파일을 만듭니다. jquery.min.js 라이브러리 파일을 도입하고 파일을 성공적으로 로드한 후에만 jquery의 메서드를 사용할 수 있습니다. ul 및 li 태그를 사용하여 목록을 만듭니다. li의 내용은 각각 테스트 1, 테스트 2, 테스트 3입니다. 버튼 태그를 사용하여 버튼 이름이 "Delete li"인 버튼을 만듭니다. onclick 클릭 이벤트를 버튼 버튼에 바인딩합니다. 버튼을 클릭하면 delalli() 함수가 실행됩니다.
delalli() 함수를 생성합니다. 함수 내에서 "ul li"를 통해 li 객체를 얻고, 삭제되지 않은 li을 제외하려면 not() 메서드를 사용하고, 첫 번째 li를 제외하려면 not() 메서드를 사용하세요. 다른 li 객체를 삭제하려면 ":first"를 사용하여 객체를 삭제하세요.

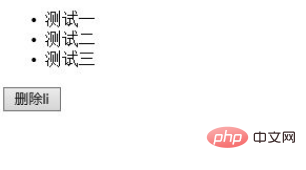
브라우저에서 test.html 파일을 열고 버튼을 클릭하여 효과를 확인하세요.

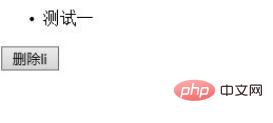
버튼을 클릭한 후:

요약:
1.test.html 파일을 만듭니다.
2. 파일에서 ul 및 li 태그를 사용하여 js 함수 실행을 트리거하는 목록과 버튼 버튼을 만듭니다.
3. js 태그에 함수를 생성합니다. 함수에서 "ul li"를 통해 li 객체를 얻고, 삭제되지 않는 li를 제외하려면 not() 메서드를 사용합니다. ":first" li 객체를 통한 첫 번째 항목인 경우, 다른 li 객체를 삭제하려면 제거() 메서드를 사용하세요.
추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 Jquery에서 첫 번째 요소를 제외하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!