let은 es6의 구문입니다. let은 변수를 선언하는 데 사용되는 es6의 새로운 키워드입니다. 선언된 변수는 let 명령이 있는 코드 블록 내에서만 유효합니다. let 명령이 선언하는 변수는 선언 후에 사용해야 합니다. 그렇지 않으면 오류가 보고됩니다. 구문은 "let name=value;"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, ECMAScript 버전 6.0, Dell G3 컴퓨터.
let으로 선언된 변수는 let 명령이 있는 코드 블록 내에서만 유효합니다.
1. 변수 승격이 없습니다.let 명령은 문법적 동작을 변경합니다. 선언하는 변수는 선언 후에 사용해야 합니다. 그렇지 않으면 오류가 보고됩니다.
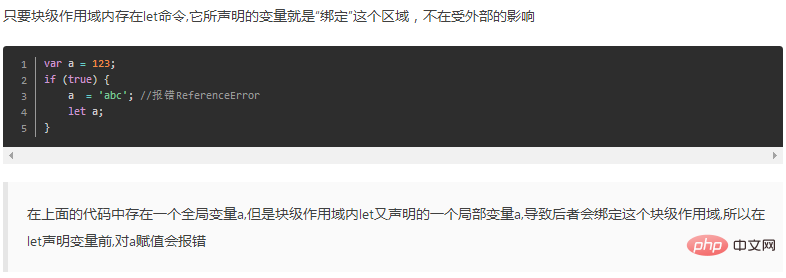
2. 임시 데드존:ES6에서는 블록에 let 및 const 명령이 있는 경우 이 블록에서 이러한 명령으로 선언된 변수가 처음부터 닫힌 범위를 형성한다고 명확하게 규정합니다. 선언 전에 이러한 변수를 사용하면 오류가 발생합니다.
간단히 말하면 코드 블록 내에서는 let 명령을 사용하여 변수를 선언하기 전까지는 변수를 사용할 수 없습니다. 구문론적으로 이를 "임시 데드존"(TDZ)이라고 합니다.
3. 반복 선언은 허용되지 않습니다.let은 동일한 범위에서 동일한 변수의 반복 선언을 허용하지 않습니다. 따라서 함수 내에서 매개변수를 다시 선언할 수 없습니다.
예제는 다음과 같습니다.
기본 사용법:
{
let a = 0;
a // 0
}
a // 报错 ReferenceError: a is not defined코드 블록 내에서 유효함
let은 코드 블록 내에서 유효하고, var는 전역 범위에서 유효함:
{
let a = 0;
var b = 1;
}
a // ReferenceError: a is not defined
b // 1 [관련 권장사항:
[관련 권장사항:
,웹 프론트엔드】
위 내용은 es6의 구문을 살펴볼까요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!