var에는 if 및 for 루프에 범위가 없기 때문에 범위 외부의 변수를 참조하는 문제는 함수 범위를 사용해야만 해결할 수 있습니다. while let에는 if 및 for 루프에 블록 수준 범위가 있습니다. 이것은 함수입니다. var에는 없으므로 es6에서는 var 대신 let 키워드가 사용됩니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, ECMAScript 버전 6.0, Dell G3 컴퓨터.
이전 JavaScript(ES5 이전)에서는 var가 if 및 for 루프에 범위가 없고 함수의 범위만 사용하여 참조 범위 밖의 문제를 해결할 수 있기 때문입니다. . 변수의 문제
let은 if와 for에 블록 수준 범위를 갖습니다. {}는 범위, 즉 블록 수준 변수를 선언합니다. , 지역 변수.
const에도 블록 수준 범위가 있습니다. 수정된 식별자를 변경 및 할당하고 싶지 않은 경우 const를 사용하세요
ES6 개발에서는 식별자를 변경하려는 경우에만 const를 먼저 사용하는 것이 좋습니다. . let
을 사용하세요
1. Const는 할당 후에 수정할 수 없습니다
2. const로 정의된 식별자에는 값이 할당되어야 합니다
3.

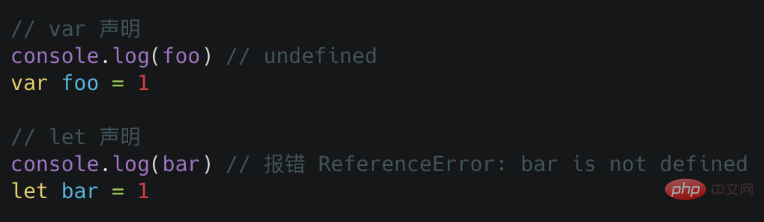
일반 논리에 따르면 변수는 선언문 다음에 사용해야 하는데, 위 코드에서는 foo의 값이 선언 전에 출력되고, 이 값은 정의되지 않았습니다. 즉, 변수가 선언 이전에 이미 존재함을 의미합니다. var를 사용할 때 왜 이런 문제가 발생합니까?
이것은 사람들이 흔히 변수 승격이라고 부르는 것입니다. 즉, 선언 전에 변수를 사용할 수 있으며 값이 정의되지 않습니다.
let을 사용하여 콘솔에서 선언한 bar 변수에 오류가 보고되었습니다. 이는 bar 변수가 선언 이전에 존재하지 않았으며 여기서는 변수 승격 현상이 없다는 의미입니다. 이 현상을 수정하고 모든 사람이 코드를 더 잘 이해할 수 있도록 하기 위해 let 명령은 사용하는 변수를 선언 후에 사용해야 하며 그렇지 않으면 오류가 보고됩니다.
【관련 추천: javascript 비디오 튜토리얼, web front-end】
위 내용은 es6에서 let 대신 var를 사용하면 어떨까요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!