es6에서 import는 모듈의 내보내기 인터페이스를 사용하여 다른 모듈을 로드하는 데 사용됩니다. 모듈의 외부 인터페이스를 정의하기 위해 내보내기 명령을 사용한 후 JS 파일은 import 명령을 통해 모듈을 로드할 수 있습니다. js 파일에서 내보내기 모듈 인터페이스 가져오기".

이 튜토리얼의 운영 환경: Windows 10 시스템, ECMAScript 버전 6.0, Dell G3 컴퓨터.
ES6 모듈에는 주로 내보내기와 가져오기의 두 가지 기능이 있습니다.
export는 이 모듈의 변수 인터페이스를 출력하는 데 사용됩니다(파일은 모듈로 이해될 수 있습니다)
import 모듈은 내보내기 인터페이스를 포함하는 다른 모듈을 로드합니다.
즉, 내보내기 명령을 사용하여 모듈의 외부 인터페이스를 정의한 후 다른 JS 파일에서 가져오기 명령을 통해 이 모듈(파일)을 로드할 수 있습니다.
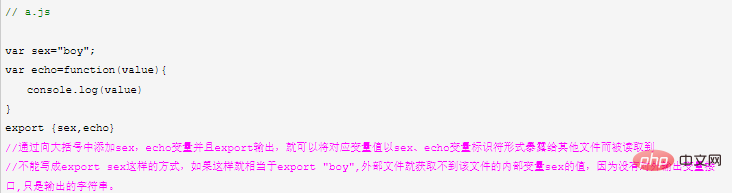
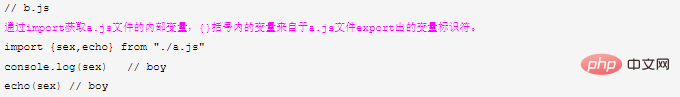
아래와 같이 (a와 b 파일이 같은 디렉터리에 있다고 가정)


a.js 파일도 다음과 같은 내보내기 구문에 따라 작성할 수 있지만 위와 같이 직관적이지는 않습니다. 권장되지 않습니다.
// a.js
export var sex="boy";export var echo=function(value){
console.log(value)
}
//因为function echo(){}等价于 var echo=function(){}所以也可以写成
export function echo(value){
console.log(value)
}【관련 추천: javascript 비디오 튜토리얼, web front-end】
위 내용은 es6에서 import 사용법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!