이 기사에서는angular를 계속 배우고, tslint와 eslint를 비교하고, Angular에서 tslint를 eslint로 마이그레이션하는 방법을 소개합니다. 모든 사람에게 도움이 되기를 바랍니다.

안녕하세요 여러분, 최근 Angular가 12에서 13으로 업그레이드되었습니다. 공식에서는 Angular.json에서 tslint 구성을 자동으로 제거했기 때문에 공식적인 배열을 따르고 eslint를 사용하는 것이 가장 좋습니다. [관련 튜토리얼 추천: "angular tutorial"]
| lint type | Usage | 현재 상황 |
|---|---|---|
| tslint | TS 구문 사양을 확인하기 위한 플러그인 | Angular는 11부터 더 이상 유지되지 않습니다. |
| eslint | js/ts 코드 사양을 확인하세요 | 아직 유지되고 있으며 공식적으로 권장됩니다 |
1. eslint 종속성을 설치하고 다음 명령을 실행합니다.
ng add @angular-eslint/schematics
실행 결과:
@angular-eslint<를 사용하여 루트에 자동으로 생성됩니다. /code 기본적으로 >eslint 플러그인. @angular-eslinteslint插件。{ "root": true, "ignorePatterns": [ "projects/**/*" ], "overrides": [ { "files": [ "*.ts" ], "parserOptions": { "project": [ "tsconfig.json" ], "createDefaultProgram": true }, "extends": [ "plugin:@angular-eslint/recommended", "plugin:@angular-eslint/template/process-inline-templates" ], "rules": { "@angular-eslint/directive-selector": [ "error", { "type": "attribute", "prefix": "app", "style": "camelCase" } ], "@angular-eslint/component-selector": [ "error", { "type": "element", "prefix": "app", "style": "kebab-case" } ] } }, { "files": [ "*.html" ], "extends": [ "plugin:@angular-eslint/template/recommended" ], "rules": {} } ] }
"cli": { "defaultCollection": "@angular-eslint/schematics" }
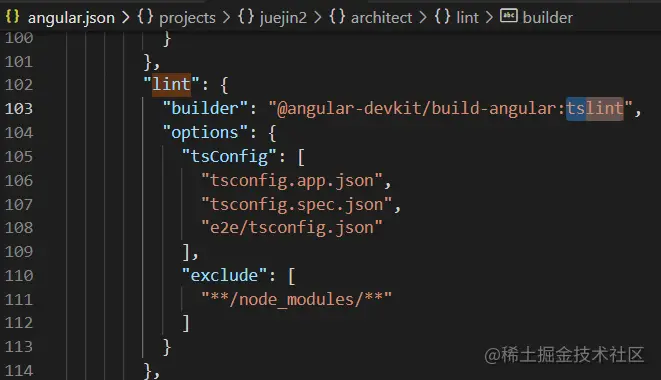
2. 移除或替换tslint相关文件或者配置
tslint或者typescript-tslint-plugin/* eslint-disable */ const some_un_used_var;
/* eslint-disable @typescript-eslint/no-unused-vars */ const some_un_used_var;


tslint또는
(있는 경우)가 tsconfig.json에서 tslint-plugin 관련 구성(예:
)을 삭제할 때까지 기다립니다. 각도에서 tslint 구성(있는 경우)을 변경합니다. .json을 eslint로 변환합니다. 원래 tslint 구성을 수정합니다.
ng lint
다음 경우에 규칙을 추가할 수 있습니다. eslint 검사는 일시적으로 검사를 끄는 이유를 나타내기 위해 주석에 오류를 보고합니다. 예를 들어, 다음 코드에서는 eslint가 사용하지 않는 변수를 확인하여 오류가 발생하는 것을 원하지 않습니다
"editor.codeActionsOnSave": { "source.fixAll.eslint": true }
공식 소개
).eslintrc.json에서 구성 가능(공식 문서)
(선택 사항) VS 코드 구성
eslint 플러그인 설치
VS 코드는 저장할 때 eslint 관련 문제를 자동으로 수정합니다
.vscode/settings.json에 설정rrreee
또는 파일->기본 설정->설정에서 onsave 설정을 검색하여 eslint 관련 설정을 찾으세요더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !위 내용은 Angular에서 tslint를 eslint로 마이그레이션하는 방법에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




